Home >Web Front-end >Vue.js >How to package vue.js and put it on the server
How to package vue.js and put it on the server: 1. Modify the configuration "config/index.js" file; 2. Find the packaged file in the project path, and then run "npm run build"; 3. , upload the cccBlog folder to the server.

The operating environment of this tutorial: Windows 7 system, Vue version 2.9.6. This method is suitable for all brands of computers.
Recommended related articles: vue.js
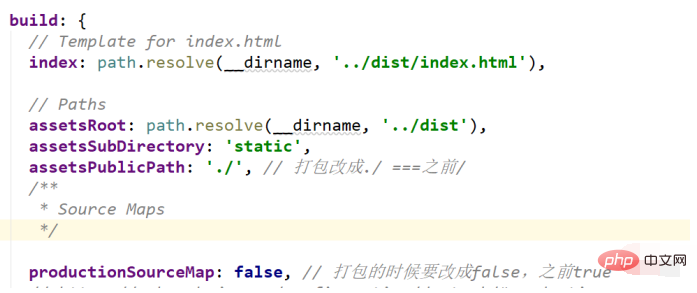
1. Modify and configure the config/index.js file
As shown below, change assetsPublicPath: '. /',
productionSourceMap: false

2. Run npm run build
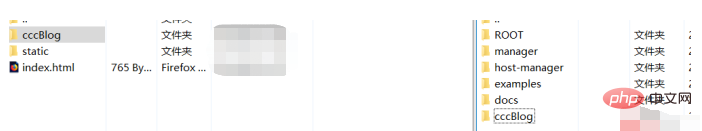
and find the packaged file in the project path. The static and index.html files under the dist folder of the project file are the packaged files. Then I created the cccBlog folder myself, copied static and index.html to cccBlog, and then uploaded the cccBlog folder to the server.

3. Upload the cccBlog folder to the server. Mine is a tomcat server.

4. Then access tomcat below The index.html below cccBlog will do.
5. What needs to be noted is: Do not include Chinese characters in the name of the image resource, because if the image is in Chinese, the image may not be displayed when accessed by the server.
The above is the detailed content of How to package vue.js and put it on the server. For more information, please follow other related articles on the PHP Chinese website!