Home >Web Front-end >Vue.js >How to create a new vue.js project in webstorm
How to create a new vue.js project in webstorm: first install git and fill in the relevant address; then fill in the project name; then select [package.json], right-click and select show npm scripts; finally select dev and double-click to test .

The operating environment of this tutorial: windows7 system, webstorm2020.3&&Vue2.9.6 version. This method is suitable for all brands of computers.
【Recommended related articles: vue.js】
How to create a new vue.js project in webstorm:
1. If you want to use WebStorm to create a project, you must install git. The installation is very simple. Just download and install it from the official website, otherwise it may not be installed.
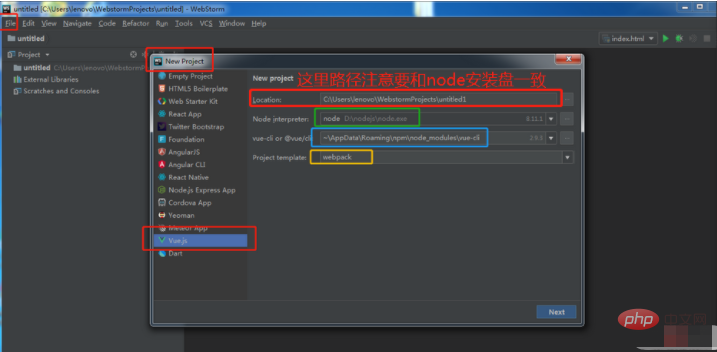
2. Red is the new order, and green is the node.js address (it will be automatically found after it is installed, no need to modify). Blue is the address of the vue.js package (it will be found automatically after installation, no need to modify), yellow is the packaging module used for packaging (default is enough, no modification is required)

Note: The project storage path must be consistent with the system disk where the webstorm tool is installed. For example, if you installed the webstorm tool under the D drive earlier, then the path here should be the path under the D drive instead of the default C drive
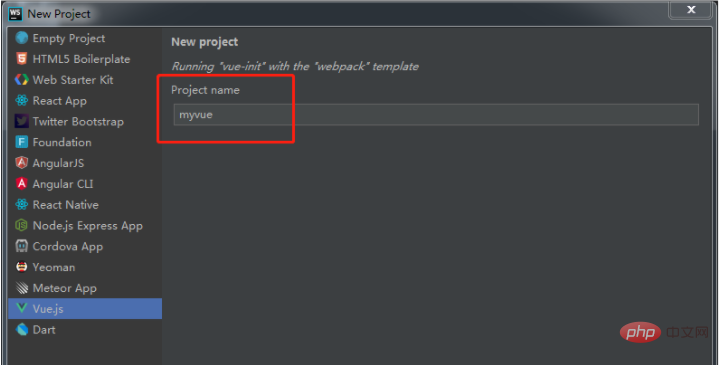
3. Fill in the project name. Note that the project name cannot contain capital letters.

Just keep clicking next step
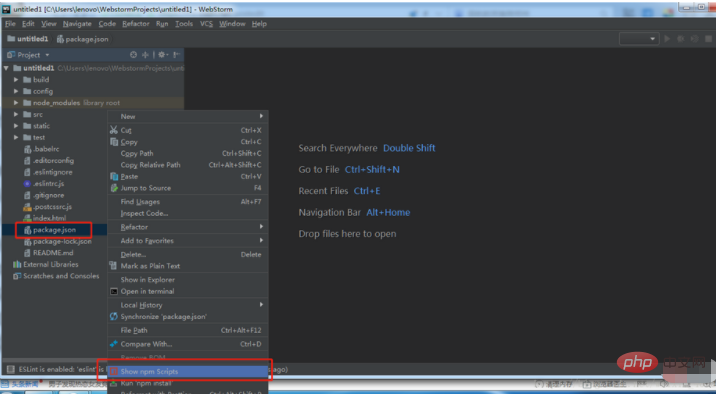
4. Select package.json, right-click and select show npm scripts

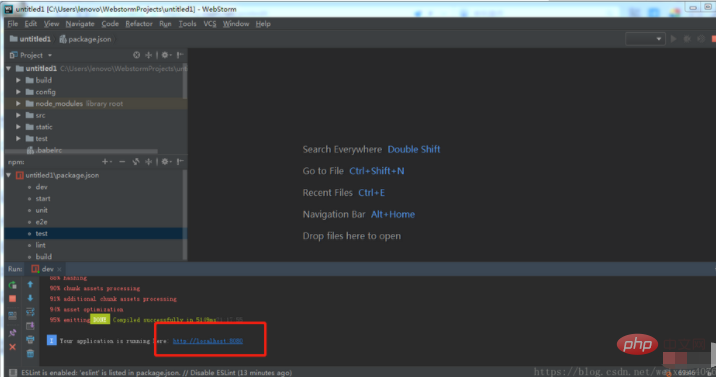
5. Select dev and double-click to test. After successful opening, the default port will appear. Click the address to open it directly, or copy and paste the address into the browser to open it. If the following page appears, it is successful. Such a vue project has been created successfully


##Related learning recommendations:
The above is the detailed content of How to create a new vue.js project in webstorm. For more information, please follow other related articles on the PHP Chinese website!