Home >Web Front-end >Layui Tutorial >How to use button events in layui

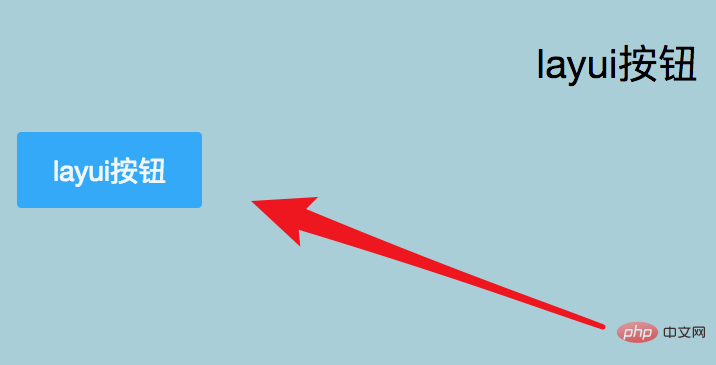
First we create a layui button.
To use the button event, we can directly add an onclick attribute and add the called function, clickme.
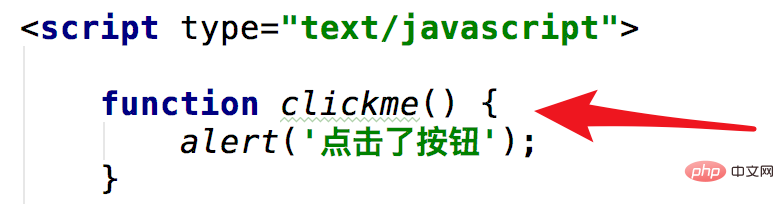
Just define the function clickme. The code is shown in the figure.

Run the page and you will see a button, click this button.

Related recommendations: "layui framework tutorial"
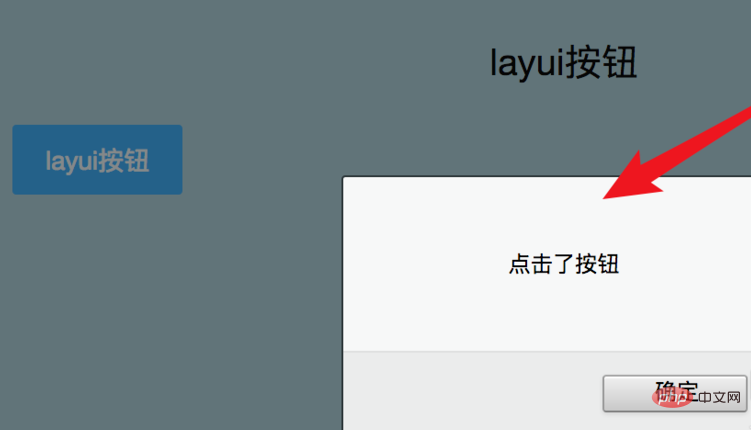
After clicking, the click event can be triggered and run our function The code for the pop-up window.

In addition to adding onclick events directly, we can also use jquery to register events for buttons.
First remove onclick, and then add an id to the button.
(You need to introduce the jquery file first.
Use jquery to register the event and write the event function.
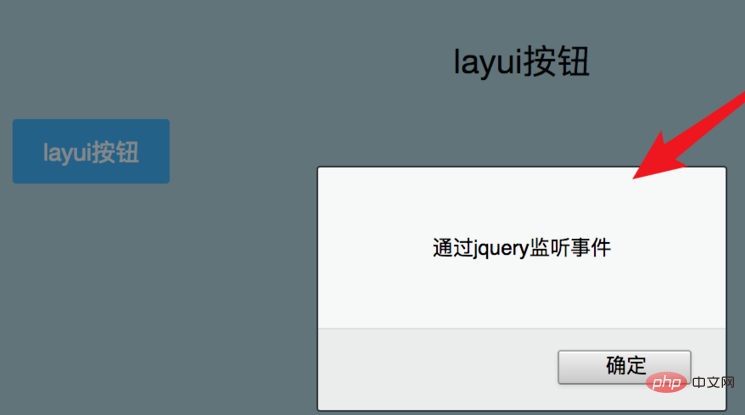
Run the page again and click the button. You can see that the click event can also be triggered.

The above is the detailed content of How to use button events in layui. For more information, please follow other related articles on the PHP Chinese website!