Home >Web Front-end >Layui Tutorial >what is layui icon

Font icon
All icons of layui are all in font form, drawn from Alibaba vector icon library (iconfont ). Therefore, you can think of an icon as an ordinary text, which means that you can change the color and size of the icon by directly using css to control the text properties, such as color and font-size. You can define different icons via font-class or unicode.
Usage
Define an icon by setting class="layui-icon" to an inline element (i tag is generally recommended), and then Add the font-class corresponding to the icon to the element (note: before layui 2.3.0 only supports unicode characters), you can display the icon you want, for example:
<i class="layui-icon layui-icon-face-smile"></i>
注意:在 layui 2.3.0 之前的版本,只能设置 unicode 来定义图标
<i class="layui-icon"></i>
其中的  即是图标对应的 unicode 字符You can define its color Or size, such as:
<i class="layui-icon layui-icon-face-smile" style="font-size: 30px; color: #1E9FFF;"></i>
Related recommendations: "layui framework tutorial"
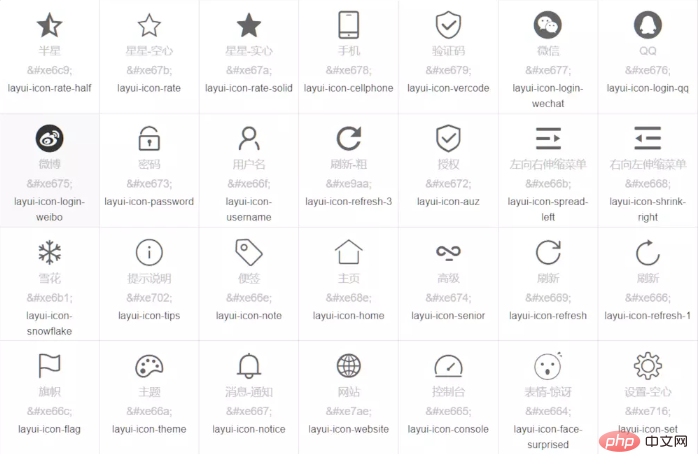
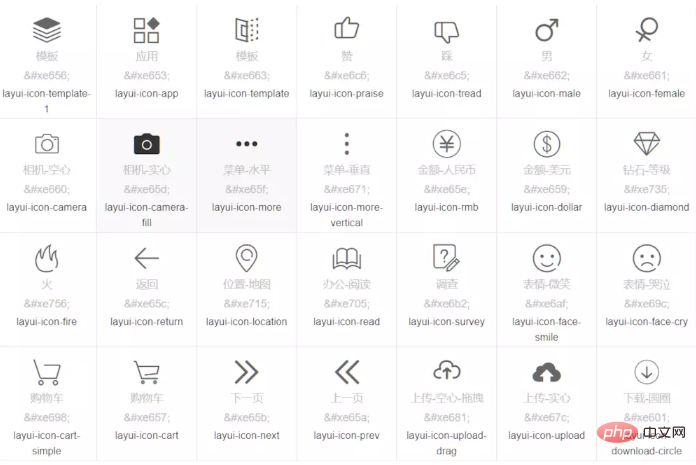
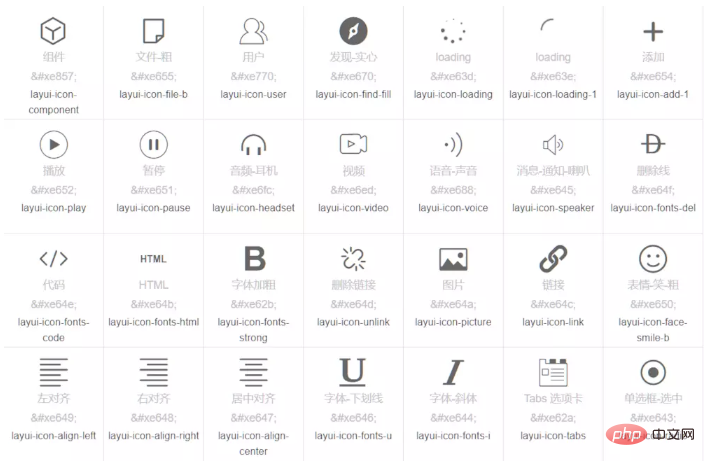
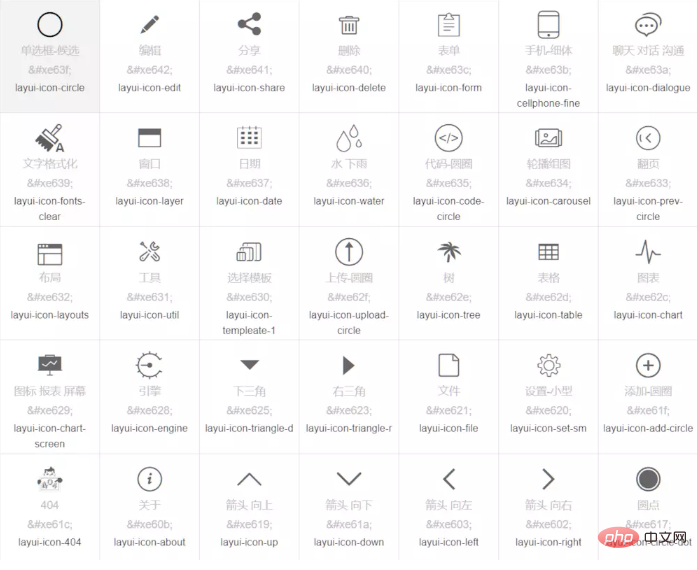
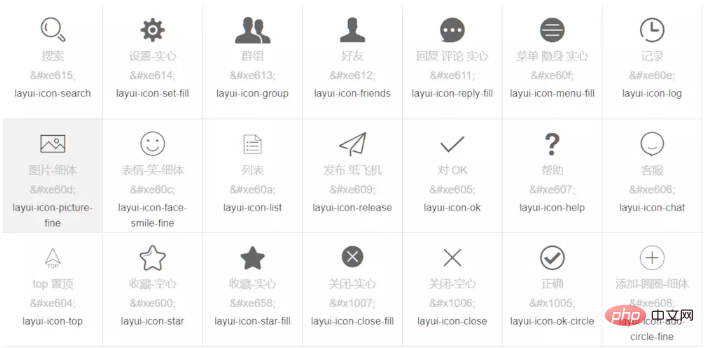
140 kinds of icons:




 ##
##
The above is the detailed content of what is layui icon. For more information, please follow other related articles on the PHP Chinese website!