Home >Web Front-end >Layui Tutorial >How to add click event to data table in layui

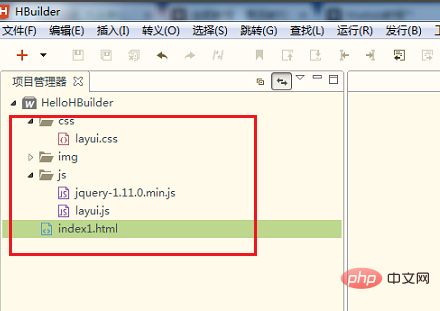
The first step is to open the software on our computer, create a new html, and add the js and css files of layui, as shown below:

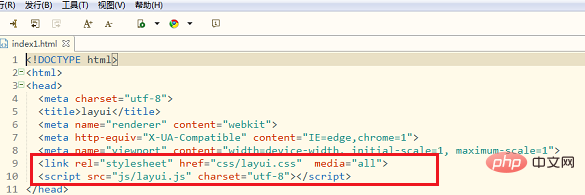
The second step is to open the new html file and introduce the layui.css and layui.js files in the
tag, as shown in the figure below:
Related recommendations: "layui Framework Tutorial"
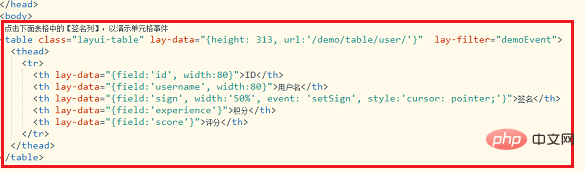
In the third step, we start writing the body page content. The table content given here is the table sample data of layui, as shown in the figure below :

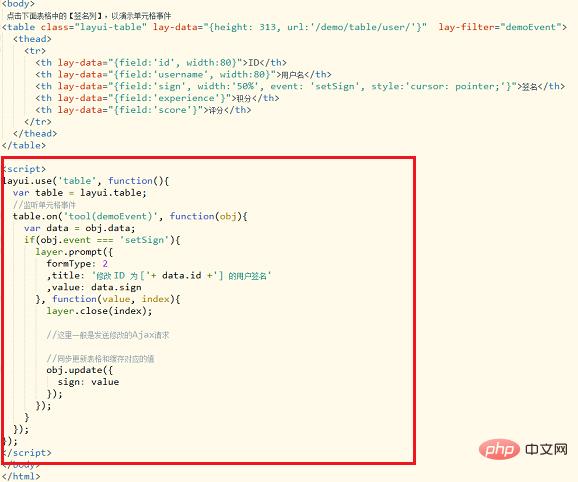
The fourth step is to add a click event to the table data, table.on('tool(demoEvent)', function(obj){} to listen to the cell Event, layer.prompt() pop-up box, use obj.update({ sign: value }); to update the table and cache, as shown in the following figure:

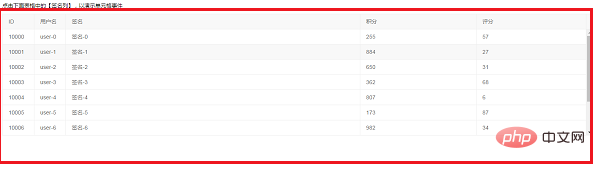
Fifth In the first step, we open the html page in the browser, and we can see the table data content, as shown in the figure below:

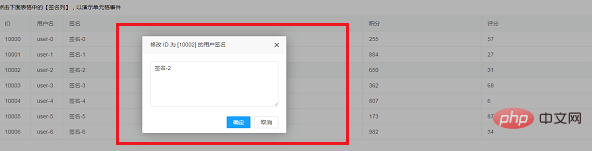
The sixth step is to click on the table data content, and a pop-up box will display the unit. For the data in the grid, you can see that click events have been added to the table data through layui, as shown in the figure below:

The above is the detailed content of How to add click event to data table in layui. For more information, please follow other related articles on the PHP Chinese website!