Home >WeChat Applet >Mini Program Development >The use of input forms, redio and drop-down lists in WeChat mini programs
This article mainly introduces the relevant information about the use cases of WeChat applet input form, redio and drop-down list. I hope this article can help everyone. Friends in need can refer to
WeChat Usage example of mini program input form, redo and drop-down list
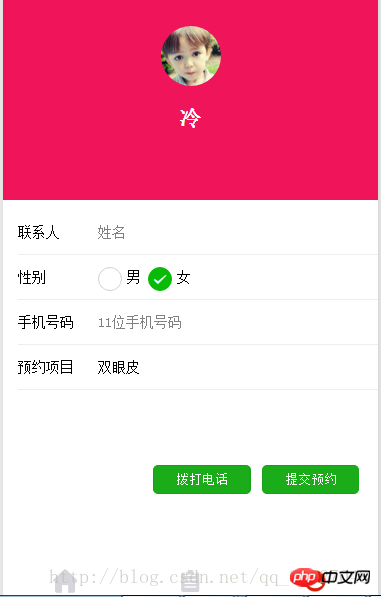
A simple reservation type form, effect

Main code :
<form bindsubmit="bindSave">
<view class="form-box">
<view class="row-wrap">
<view class="label">联系人</view>
<view class="label-right">
<input name="userName" class="input" type="text" placeholder="姓名" value="{{addressData.userName}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">性别</view>
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</radio-group>
</view>
<view class="row-wrap">
<view class="label">手机号码</view>
<view class="label-right">
<input name="mobile" class="input" maxlength="11" type="number" placeholder="11位手机号码" value="{{addressData.mobile}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">预约项目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="btn-tyc">
<button size="mini" bindtap="tapAddCart" class="submit" type="primary" formType="submit">提交预约</button>
</view>
<button size="mini" bindtap="tlp_phone" class="phone" type="primary">拨打电话</button>
</form>
.js file
data: {
nickName: "",
avatarUrl: "",
casArray: ['双眼皮', 'TBM', '隆胸', '减肥', 'qita'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
items: [
{ name: 'male', value: '男' },
{ name: 'female', value: '女', checked: 'true' },
]
},
radioChange: function (e) {
console.log('值:', e.detail.value)
this.setData({
Gender: e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
bindCasPickerChange: function (e) {
console.log(this.data.casArray);
console.log('下拉选择的是', this.data.casArray[e.detail.value])
this.setData({
casIndex: e.detail.value
})
},
Specific The form style can be adjusted by yourself. The wxss style file code is not written.
Refer to the official document form component
https://mp.weixin.qq.com/debug/wxadoc/dev/component/ form.html
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to vidao’s video playback and barrage functions in WeChat Mini Program
WeChat Mini Program Parsing of Form Form
WeChat applet form verification error prompt effect
The above is the detailed content of The use of input forms, redio and drop-down lists in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!