Home >WeChat Applet >Mini Program Development >How to dynamically set placeholder prompt text and button selection/cancel status in WeChat applet
This article mainly introduces the method of WeChat applet to dynamically set placeholder prompt text and button selection/cancel state, involving event binding and related operation skills of dynamically setting attribute data of this.setData. Friends in need can refer to the following
The example of this article describes the method of WeChat applet to dynamically set placeholder prompt text and button selection and cancellation status. Share it with everyone for your reference, the details are as follows:
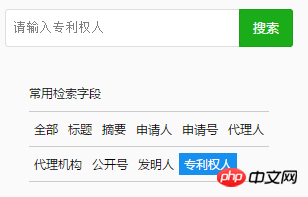
Rendering display



By binding the click event placeholder method, obtaindata-num value, use js to determine what num is equal to, and then use class="{{num==X?'active':''}}"expression to determine which label In the selected state (that is, white text on a blue background);
js sets the dynamic value of the placeholder in the input input box by obtaining data-key
Content in wxml:
<view class="retrieve-list">
<p class="option">
<span bindtap="placeholder" data-num='1' data-key='' data-val='' class="{{num==1?'active':''}}">全部</span>
<span bindtap="placeholder" data-num='2' data-key='标题' data-val='ti' class="{{num==2?'active':''}}">标题</span>
<span bindtap="placeholder" data-num='3' data-key='摘要' data-val='ab' class="{{num==3?'active':''}}">摘要</span>
<span bindtap="placeholder" data-num='4' data-key='申请人' data-val='ap' class="{{num==4?'active':''}}">申请人</span>
<span bindtap="placeholder" data-num='5' data-key='申请号' data-val='an' class="{{num==5?'active':''}}">申请号</span>
<span bindtap="placeholder" data-num='6' data-key='代理人' data-val='ag' class="{{num==6?'active':''}}">代理人</span>
</p>
<p class="option">
<span bindtap="placeholder" data-num='7' data-key='代理机构' data-val='ac' class="{{num==7?'active':''}}">代理机构</span>
<span bindtap="placeholder" data-num='8' data-key='公开号' data-val='pn' class="{{num==8?'active':''}}">公开号</span>
<span bindtap="placeholder" data-num='9' data-key='发明人' data-val='in' class="{{num==9?'active':''}}">发明人</span>
<span bindtap="placeholder" data-num='10' data-key='专利权人' data-val='pa' class="{{num==10?'active':''}}">专利权人</span>
</p>
</view>
Content in js:
var app = getApp()
Page({
data: {
placeholder:'请输入',
ph:'',
num:1,
key:'',
},
placeholder:function(e){
var num = e.currentTarget.dataset.num
this.setData({
ph: this.data.placeholder+e.currentTarget.dataset.key
})
this.setData({
num: num
})
})
The above is The entire content of this article is hoped to be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
A brief introduction to the tabs in the WeChat mini program
The WeChat mini program implements clicking buttons to move the view Label position function
WeChat applet realizes the function of clicking the button to change the font color
##
The above is the detailed content of How to dynamically set placeholder prompt text and button selection/cancel status in WeChat applet. For more information, please follow other related articles on the PHP Chinese website!