Home >WeChat Applet >Mini Program Development >Implementation of message prompt box of WeChat applet
This article mainly introduces the WeChat applet-prompt box. Now I share it with you and give it as a reference. Interested friends can refer to it.
I am very familiar with toast when I am working on Android. Toast is also an important message prompt method in WeChat applet development.
Prompt box:
wx.showToast(OBJECT)
Display message prompt box
OBJECT parameter description: 
Sample code:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})wx.hideToast()
Hide message prompt box
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000
})
setTimeout(function(){
wx.hideToast()
},2000)wx.showModal(OBJECT)
Show modal pop-up window
OBJECT parameter description: 
Sample code:
wx.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})wx.showActionSheet(OBJECT)
Display operation menu
OBJECT parameter description:
successReturn parameter description:
Sample code:
wx.showActionSheet({
itemList: ['A', 'B', 'C'],
success: function(res) {
if (!res.cancel) {
console.log(res.tapIndex)
}
}
})Set navigation bar
wx.setNavigationBarTitle(OBJECT)
Dynamicly set the title of the current page.
OBJECT parameter description: 
Sample code:
wx.setNavigationBarTitle({
title: '当前页面'
})wx.showNavigationBarLoading()
at The current page displays the navigation bar loading animation.
wx.hideNavigationBarLoading()
Hide navigation bar loading animation.
Page jump:
wx.navigateTo(OBJECT)
Keep the current page and jump to a page within the application , use wx.navigateBack to return to the original page.
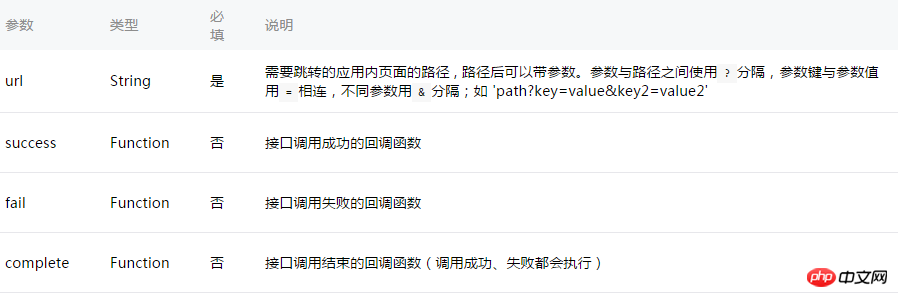
OBJECT parameter description: 
Sample code:
wx.navigateTo({
url: 'test?id=1'
})//test.js
Page({
onLoad: function(option){
console.log(option.query)
}
})Note: In order to prevent users from causing trouble when using the mini program, we stipulate that the page path can only be Five levels, please try to avoid multi-level interactions.
wx.redirectTo(OBJECT)
Close the current page and jump to a page within the application.
OBJECT parameter description: 
Sample code:
wx.redirectTo({
url: 'test?id=1'
})wx.navigateBack(OBJECT)
Close the current page and return to the previous page or multi-level page. You can get the current page stack through getCurrentPages()) and decide how many levels to return.
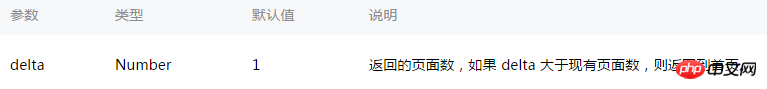
OBJECT parameter description: 
Animation:
wx.createAnimation(OBJECT)
Create a Animation instance animation. Call the instance's methods to describe the animation. Finally, the animation data is exported through the export method of the animation instance and passed to the animation property of the component.
Note: Each time the export method is called, the previous animation operation will be cleared
OBJECT parameter description: 
var animation = wx.createAnimation({
transformOrigin: "50% 50%",
duration: 1000,
timingFunction: "ease",
delay: 0
})animation
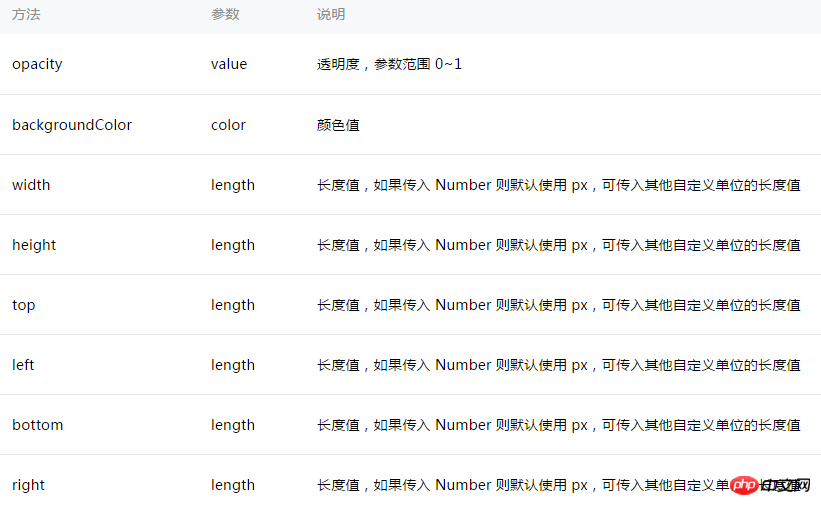
The animation instance can call the following methods to describe the animation. After the call is completed, it will return to itself and supports chain call writing.
Style: 
Rotation: 
Scale: 
Offset: 
Tilt: 
Matrix deformation: 
Animation queue
After calling the animation operation method, call step( ) to indicate the completion of a set of animations. You can call any number of animation methods in a set of animations. All animations in a set of animations will start at the same time, and the next set of animations will not proceed until one set of animations is completed. step can pass in a configuration parameter similar to wx.createAnimation() to specify the configuration of the current group animation.
Example:
<view animation="{{animationData}}" style="background:red;height:100rpx;width:100rpx"></view>Page({
data: {
animationData: {}
},
onShow: function(){
var animation = wx.createAnimation({
duration: 1000,
timingFunction: 'ease',
})
this.animation = animation
animation.scale(2,2).rotate(45).step()
this.setData({
animationData:animation.export()
})
setTimeout(function() {
animation.translate(30).step()
this.setData({
animationData:animation.export()
})
}.bind(this), 1000)
},
rotateAndScale: function () {
// 旋转同时放大
this.animation.rotate(45).scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateThenScale: function () {
// 先旋转后放大
this.animation.rotate(45).step()
this.animation.scale(2, 2).step()
this.setData({
animationData: this.animation.export()
})
},
rotateAndScaleThenTranslate: function () {
// 先旋转同时放大,然后平移
this.animation.rotate(45).scale(2, 2).step()
this.animation.translate(100, 100).step({ duration: 1000 })
this.setData({
animationData: this.animation.export()
})
}
})wx.hideKeyboard()
Hide the keyboard.
wx.stopPullDownRefresh()
Stop pull-down refresh of the current page. For details, see page-related event handling functions.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
related suggestion:
A brief introduction to the tabs in the WeChat applet
Implementation of multiple picture upload function in WeChat applet
The above is the detailed content of Implementation of message prompt box of WeChat applet. For more information, please follow other related articles on the PHP Chinese website!