Home > Article > Web Front-end > How to center content in css table? Introduction to text styles in css tables
Do you know how the content of the CSS table is centered? Do you know how to design the text of a CSS table to be left aligned? Do you know how to set right alignment for css tables? These contents are waiting for you to learn in this article.
First of all, we first introduce how the content in the css table is centered:
At the beginning, we first introduce an attribute. It is this attribute that can make the table in the Center it in css style .
text-align: This property sets the horizontal alignment of text.
Let us enter a complete example:
PHP中文网
| 11 | 22 |
| 22 | 44 |
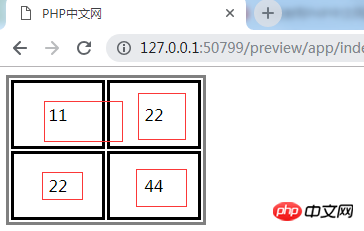
Everyone should be clear about this effect, so let us take a look at the rendering displayed in the browser:

#Isn’t it obvious? Of course, the red box inside was drawn when I took the screenshot. Don’t worry about these details. Let's see if these texts are displayed in the middle. The effect is still very obvious, so our first test was successful.
Now let’s take a look at the second one:
What is the second one? It is that our text should not only have one centering function, text-align The attribute also has two other values, which are:
text-align:right: The right-aligned function will display the effect on the right side. Let’s see the example later
text-align:center: Needless to say more about this centered attribute, it has been tested just now.
text-align:left: Left alignment function, the display effect will be displayed on the left side. This is the default text effect. Generally, few people set this. The default is like this, so why are you setting it up? It's a waste of space. (If you want to learn more about css attributes, go to the css Reference Manual column on the PHP Chinese website to learn)
Now I have to enter another example, this The above three combined codes mentioned last time:
PHP中文网
| 11 | 22 |
| 22 | 44 |
| 33 | 66 |
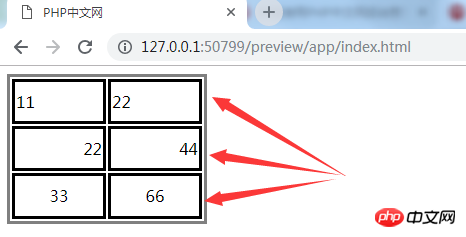
This is another complete code. The above one adds a class name to each of the three directions. Now all three of them have different directions. , it feels like it's gone astray. Although it looks different, the meaning is clearly shown. Let’s take a look at the effect:

As shown in the picture, the first one is equivalent to the default on the left, the second on the right, and the third in the middle. The effect is still very obvious. This is how we use the text-align attribute. If you want to see more, I recommend learning in the css Learning Manual column of the PHP Chinese website.
This article about the text-align attribute ends here. Students who have questions can leave me a message below.
【Editor’s Recommendation】
How to set up an unordered list in css? Summary of list styles of css
The above is the detailed content of How to center content in css table? Introduction to text styles in css tables. For more information, please follow other related articles on the PHP Chinese website!