Home > Article > Web Front-end > Summary of how to use clear both to clear floats in CSS
In our daily web page development, each page has a lot of div layouts. So when we develop, we know that using css float will produce css float. Then after each float, we must do One thing is to clear floats. We must use the clear style attribute to achieve this. Today I will introduce to you a summary of the use of clear both to clear floats!
clear both clear floats in CSS
1. Detailed graphic explanation of css float-float/clear

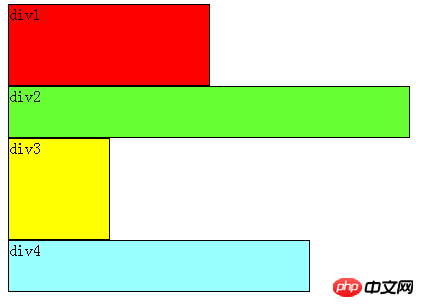
It can be seen that even if the width of p1 is very small, one line on the page can accommodate p1 and p2, p2 will not be ranked after p1, because the p element is on its own line. Note that the above theories refer to p in the standard flow. Xiaocai believes that no matter how complex the layout is, its basic starting point is: "How to display multiple p elements in one line." Obviously the standard stream can no longer meet the demand, so floats must be used.
2.In-depth understanding of the clear element in css

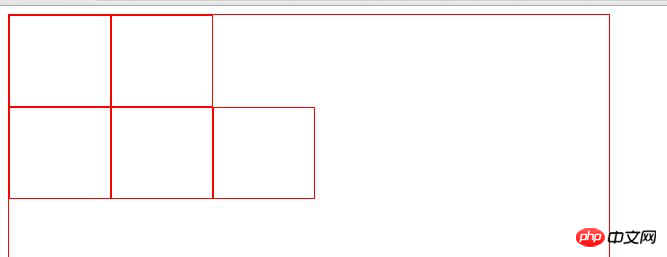
When the clear attribute of all elements is set to right, due to priority reasons, it is not as expected: there are no floating elements on the right side, but floating elements appear on the right side.
3.Detailed explanation of the clear floating technique in CSS

The following editor will show you Let’s take a detailed look at the clear floating technique in CSS. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look.
4.Detailed introduction to the usage of CSS’s clear attribute to clear floats

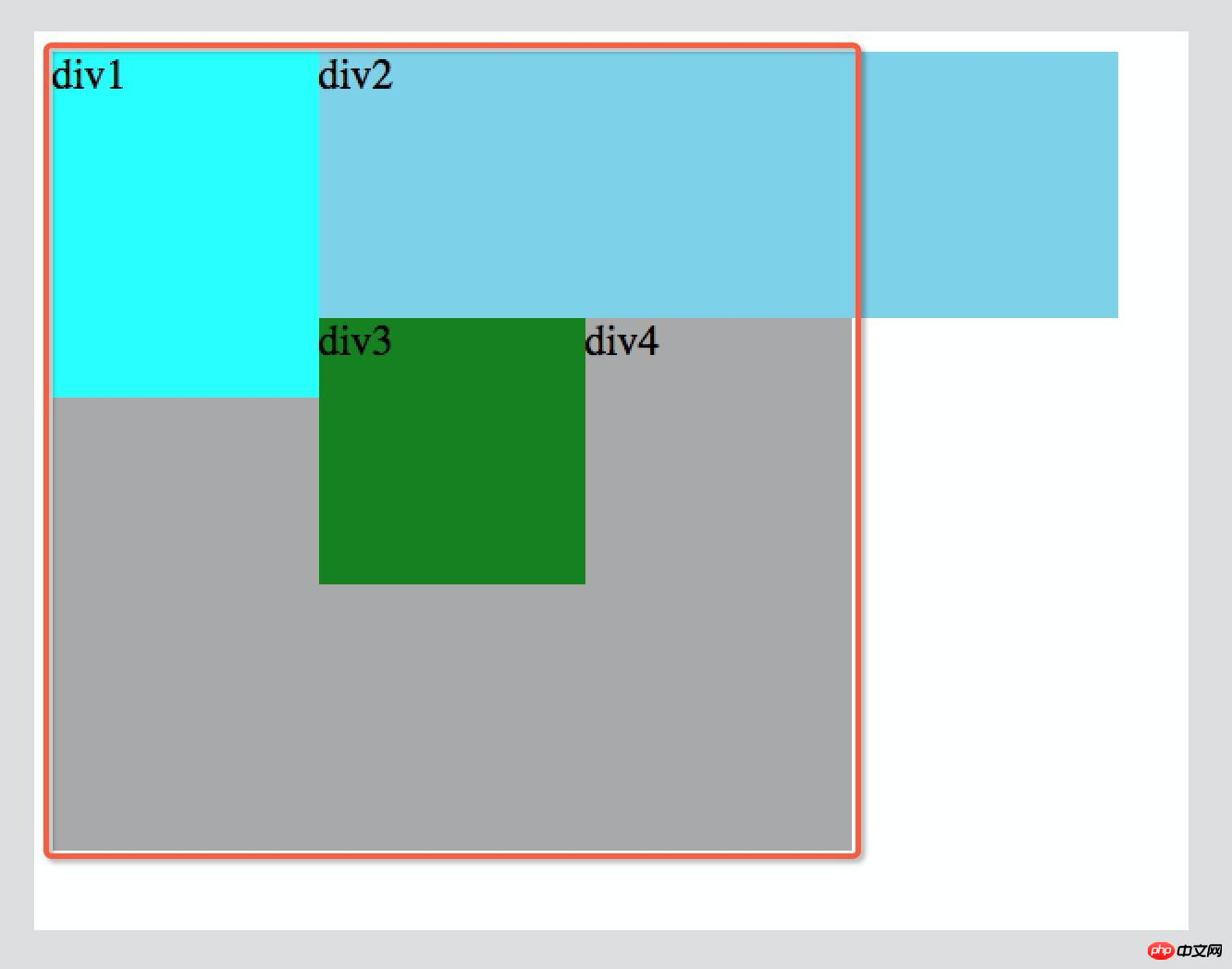
A popular saying on the Internet is: under non-IE browsers (such as Firefox), when the height of the container is auto, and There are floating (float is left or right) elements in the content of the container. In this case, the height of the container cannot automatically extend to adapt to the height of the content, causing the content to overflow outside the container and affect (or even destroy) the layout. . This phenomenon is called float overflow, and the CSS processing performed to prevent this phenomenon is called CSS clear float.
##5.css Don’t forget to clear floating clear: both
This This article mainly introduces the css don’t forget to clear the floating clear:both example. Friends who need it can refer to it. Use the code case to explain the css don’t forget to clear the floating clear:both. The simple and clear code can achieve the effect of drawing inferences!clear both Q&A related to clearing floats:
1.css - Why is display: table ## set in .clearfix:after
#2.javascript - where to place clear:both
[Recommended related articles]:
1.Summary of CSS-cursor properties and usage
2.Background-position property in css Usage summary
3.Summary of how to set the navigation bar in css ##4.
Summary of methods for setting dotted line styles in html and cssThe above is the detailed content of Summary of how to use clear both to clear floats in CSS. For more information, please follow other related articles on the PHP Chinese website!