Angular 디버깅 플러그인AngularJS Batarang
최신 다운로드
판타지 아쿠아리움
소녀전선
별의 날개
작은 꽃요정 요정의 천국
레스토랑 큐트스토리
산허 여행 탐험
사랑과 프로듀서
가장 강력한 두뇌 3
오드 더스트: 다밀라
젊은 서유기 2
24시간11리더보드 읽기
- 1인터넷, 빅데이터, 인공지능, 5G 등 신흥 기술과 녹색 및 저탄소 산업의 심층적 통합을 촉진하기 위해 '디지털 및 녹색 협업 혁신 개발을 위한 구현 지침'이 발표되었습니다.
- 2JS 개발자의 Zig 첫인상
- 3나만의 Reconciler(React)를 작성했습니다.
- 4Js에서 사용자가 다크 모드에 있는지 감지하는 방법
- 5OPPO ColorOS 15 세부 정보 공개: 새로운 계층화된 피사계 심도 배경 화면, 유동 클라우드가 더 많은 정보 표시 지원
- 6Xiaomi Mi Pad 6max에는 어떤 프로세서가 장착되어 있나요?
- 7(업데이트: 정상으로 돌아옴) Steam이 충돌했습니다! '검은 신화: 오공'의 운명의 사람들은 갑자기 '82난이도'에 직면하게 된다.
- 8Amaechi, Starship M2A 미니 호스트 출시: i9-12900H + RTX 3080, 듀얼 2.5G 네트워크 포트, 8999위안
- 9ECMAScript 표준의 프리즘을 통해 본 var, let 및 const의 차이점
- 10DeFi 연구원 Ignas는 내부 역학을 촉발할 것으로 예상되는 다가오는 암호화폐 촉매에 대한 통찰력을 공유합니다.
- 11샤오미 태블릿 6MAX 가격
- 12Cardano(ADA) Chang 하드포크, 거래소 준비에 더 많은 시간 필요로 인해 9월까지 연기
- 13Crypto All-Stars($STARS)는 MemeVault를 통해 Meme 코인 공간을 뒤흔들겠다고 약속합니다.
- 14Xiaomi Mi Pad 6max의 벤치마크 점수는 무엇입니까?
- 15제롬 파월(Jerome Powell)이 연준 금리 인하를 암시한 후 비트코인(BTC) 가격이 64,955달러로 상승
최신 튜토리얼
-
- 해외 웹 개발 풀스택 강좌 총집합
- 1042 2024-04-24
-
- Go 언어 실습 GraphQL
- 1334 2024-04-19
-
- 550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다
- 2732 2024-04-18
-
- 기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬
- 2271 2024-04-10
-
- MySQL 시작하기(mosh 교사)
- 1246 2024-04-07
-
- Mock.js | Axios.js | Json - 10일간의 고품질 수업
- 2099 2024-03-29
요즘 프론트엔드 개발을 할 때 인기 있는 MVVM 프레임워크는 빼놓을 수 없습니다. 따라서 직접 선택해야 하는 경우 세 가지 인기 있는 프레임워크 Devtool을 소개합니다. Vue.js devtools, AngularJS BatarangReact, 개발자 도구. 이번 글에서는 주로 AngularJS Batarang
AngularJS Batarang 플러그인
AngularJS Batarang 플러그인을 오프라인으로 설치하는 방법을 소개합니다. 이전 버전의 Chrome 브라우저에서는 먼저 [chrome]을 입력하세요. ://extensions/] 탭 페이지에서 크롬 확장 프로그램에 진입한 후, 본 사이트에서 다운로드한 플러그인의 압축을 풀고 확장 페이지로 드래그하세요.

2. 최신 버전의 Chrome 브라우저를 직접 드래그 앤 드롭하여 설치하면 "잘못된 패키지 CRX-HEADER-INVALID" 오류 메시지가 나타납니다. Baidu: "CRX. 크롬 플러그인 설치 시 나타나는 "-HEADER-INVALID" 솔루션은 설치 후 사용할 수 있습니다.

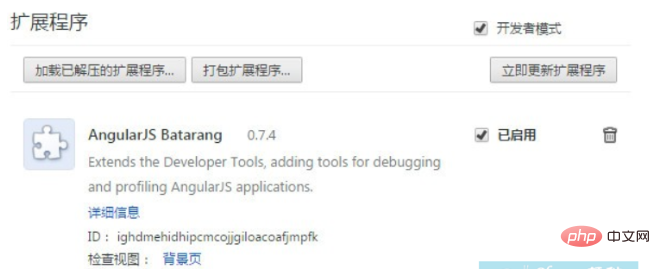
3. 설치가 완료되면 플러그인 바에 아이콘이 나타납니다.

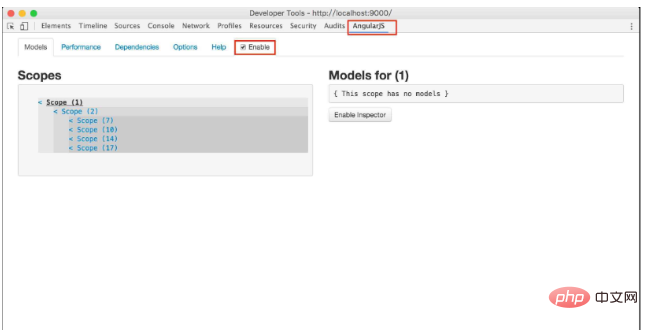
4. 아래와 같이 Chrome 브라우저에서 Angular 애플리케이션을 열고 콘솔을 열면 콘솔에 "Enable"을 선택하면 컨트롤을 사용할 수 있습니다. .

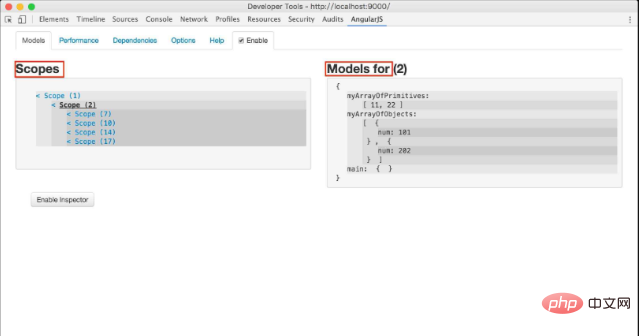
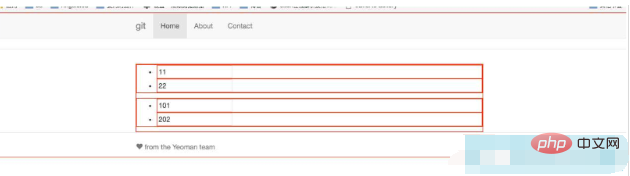
5. 아래와 같이 모델을 클릭합니다. 왼쪽은 해당 애플리케이션 아래의 모든 Scope에 대한 정보이고, 오른쪽은 해당 Scope에 해당하는 모델 정보입니다. 범위를 클릭하면 범위 내의 모든 모델 정보가 오른쪽에 표시됩니다. Scope 앞의 "<"를 클릭하면 Elements에 있는 DOM 태그로 이동합니다.

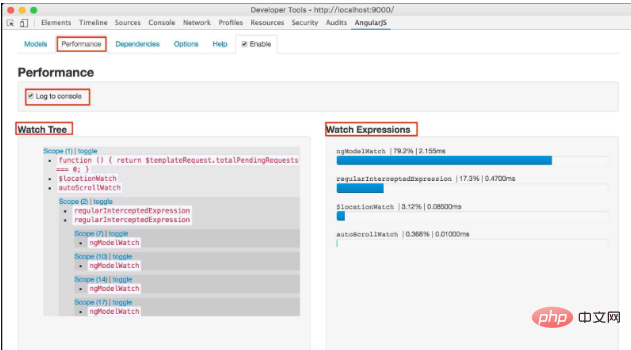
6.Performace는 애플리케이션의 성능을 보여줍니다. 모니터링 트리는 왼쪽에 표시되며 해당 요소 요소로 이동합니다. 오른쪽에는 모니터링 표현식의 성능이 표시됩니다. 이 페이지는 성능을 최적화하는 데 도움이 될 수 있습니다.

7.Dependenices는 명령과 서비스 간의 종속성을 표시합니다. 명령이 의존하는 서비스를 보려면 명령을 선택하세요. 차트를 통해 서비스 간의 종속성을 시각화합니다. 빨간색 선은 종속성을 나타냅니다.
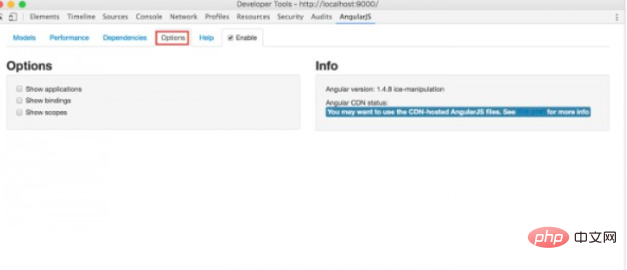
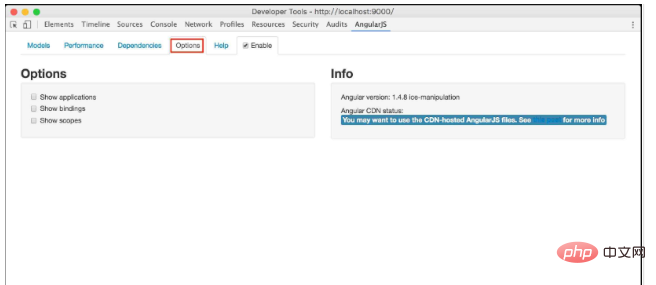
8. 마지막으로 옵션 페이지가 있습니다. "응용 프로그램 표시", "범위 표시" 및 "바인딩 표시"의 세 가지 옵션이 있습니다. 각 옵션을 선택하면 디버거 중에 해당 내용이 페이지에서 강조 표시됩니다.

9. 궁금한 점이 있으면 도움말을 확인하세요

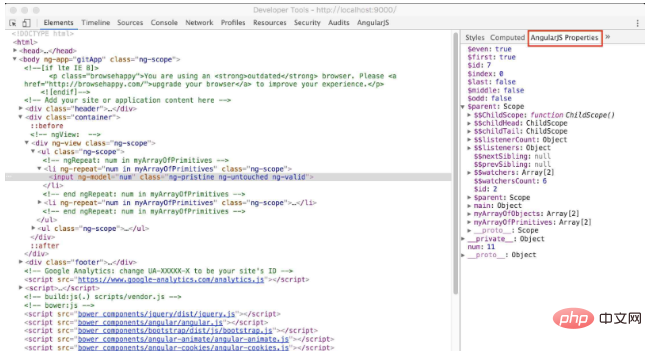
10. Element 태그에서 태그를 선택하면 Element 오른쪽에 추가 AngularJS 속성 페이지가 나타납니다. 이 페이지는 선택한 HTML 콘텐츠의 범위 속성을 표시합니다. 이 기능은 Angular 범위를 이해하는 데 매우 유용합니다. Angular Scope를 잘 이해하지 못한다면 이 기능을 더 활용해도 됩니다.












![[웹 프런트엔드] Node.js 빠른 시작](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)