먼저, 조정자가 정확히 무엇인가요? 그 내용을 안내해 드리겠습니다. React, Vue, Angular에 대해 들어보셨을 것입니다. 조정 알고리즘을 기능의 핵심 부분으로 통합합니다. 하지만 그것이 정확히 무엇을 하는지 알아보기 전에, 그것이 왜 필요한지 이해해 봅시다.
React 이전에는 동적 웹사이트를 구축하는 주요 방법은 바닐라 JS 또는 일부 하위 수준 프레임워크였습니다. 우리 사이트가 데이터베이스에서 데이터를 로드한다고 가정해 보겠습니다.
따라서 데이터가 변경될 때마다 업데이트된 데이터를 가져오기 위해 가져오기 요청이 데이터베이스로 이동합니다. 이 데이터를 DOM에 표시하려면 먼저 DOM을 완전히 지우고 새 데이터에 따라 다시 렌더링해야 합니다.
여기서 문제는 데이터(또는 React에서 호출되는 상태)의 모든 작은 변경에 대해 전체 DOM을 다시 렌더링해야 한다는 것입니다. 그리고 이것은 최적이 아닙니다. 이 문제를 해결하기 위해 Reconcilers가 등장했습니다.
React와 같은 조정자는 기본적으로 현재 상태(데이터)와 새로 업데이트된 상태 간의 차이를 계산합니다. git에서 본 것처럼 diff를 계산하면 DOM 요소를 개별적으로 업데이트할 수 있으므로 전체 DOM을 다시 렌더링할 필요가 없습니다.
작은 할 일 목록 애플리케이션을 작성 중이고 할 일이 백엔드에서 온다고 가정해 보겠습니다. 코드는 어떤 모습일까요?
데이터베이스에서 할 일 목록을 가져옵니다.
목록의 모든 할일에 대한 DOM 요소를 생성하세요.
DOM 하위 요소를 상위 DIV에 추가하고 렌더링합니다.
따라서 새로운 할 일이 있을 때마다 새로운 가져오기 호출을 수행하여 업데이트된 목록을 가져와야 합니다. 그런 다음 전체 DOM을 다시 렌더링합니다. 하지만 React에서 사용되는 것과 같은 Reconciler를 사용한다면 할 일 목록을 State라는 곳에 저장하게 됩니다.
이 경우 새 가져오기 요청과 같이 상태가 변경될 때마다 이전 상태와 새 상태 간의 차이를 계산합니다. 그런 다음 새로운 할 일만 있다는 것을 알고 이를 완전히 다시 렌더링하지 않고 기존 DOM에 추가하기만 하면 됩니다. Virtual DOM 등 다양한 기법을 사용하는데, 핵심은 이렇습니다.
저는 간단한 Reconciler를 작성했는데 여러분도 똑같이 하시면 됩니다.
이전 상태와 새 상태의 차이를 계산하려면 이 두 상태를 전역적으로 저장해야 합니다. OldState와 todoState를 말해보세요.

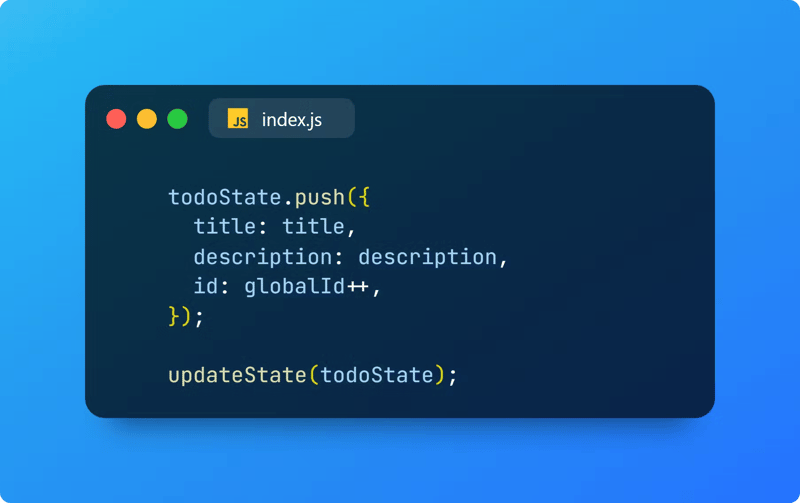
할 일에 변경 사항이 있을 때마다 todoState에 추가하고 updateState() 함수를 호출하기만 하면 됩니다. 이전 상태와 새 상태 간의 차이를 계산합니다.

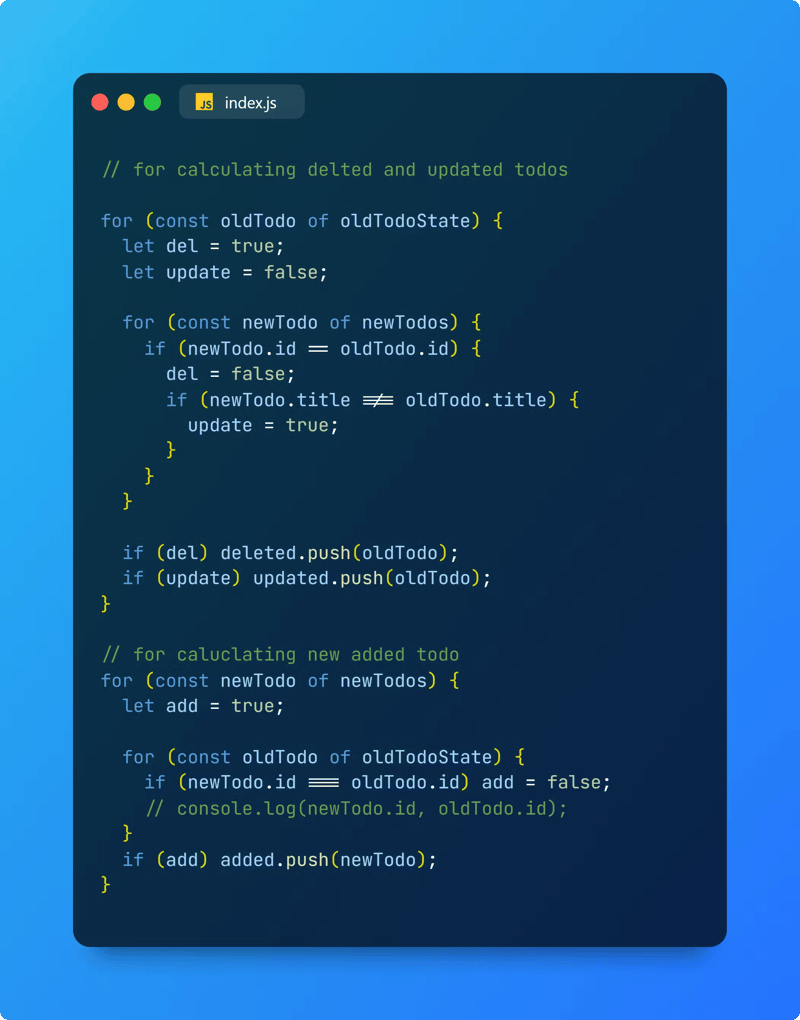
어떻게 그럴까요? 세 개의 배열을 계산하여:
무엇이 추가되나요?
무엇이 제거되나요?
무엇이 업데이트되나요?


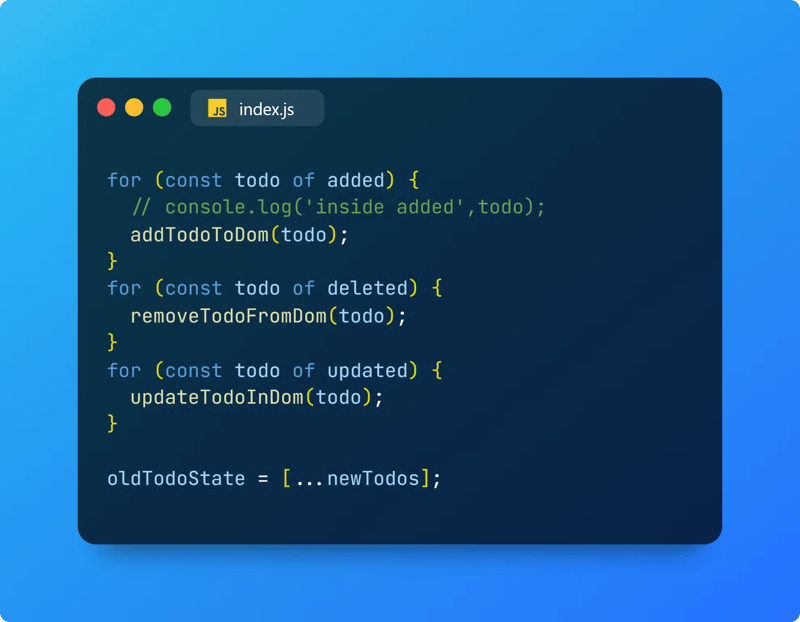
그런 다음 위 배열의 모든 요소에 대해 addToDom(), RemoveFromDom() 및 updateInDom()을 호출하면 됩니다. 이는 각각 DOM 요소를 개별적으로 추가, 제거 및 업데이트합니다.
마지막으로 oldState를 newState로 업데이트하면 됩니다.

또한 React는 주로 React와 React DOM이라는 두 가지 라이브러리의 모음입니다. React는 diff(이 경우 updateState() 함수) 계산을 담당하고, React DOM은 DOM(이 경우 addToDom(), RemoveFromDom() 및 updateInDom())을 업데이트합니다.
Voilà, 이제 React와 Reconcilers가 어떻게 작동하는지 아셨나요!?✌️
제 설명이 마음에 드셨다면 좋아요를 눌러 동기 부여를 해주세요. ?
LinkedIn에서 저와 연결하세요: ShivamDhaka
위 내용은 나만의 Reconciler(React)를 작성했습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!