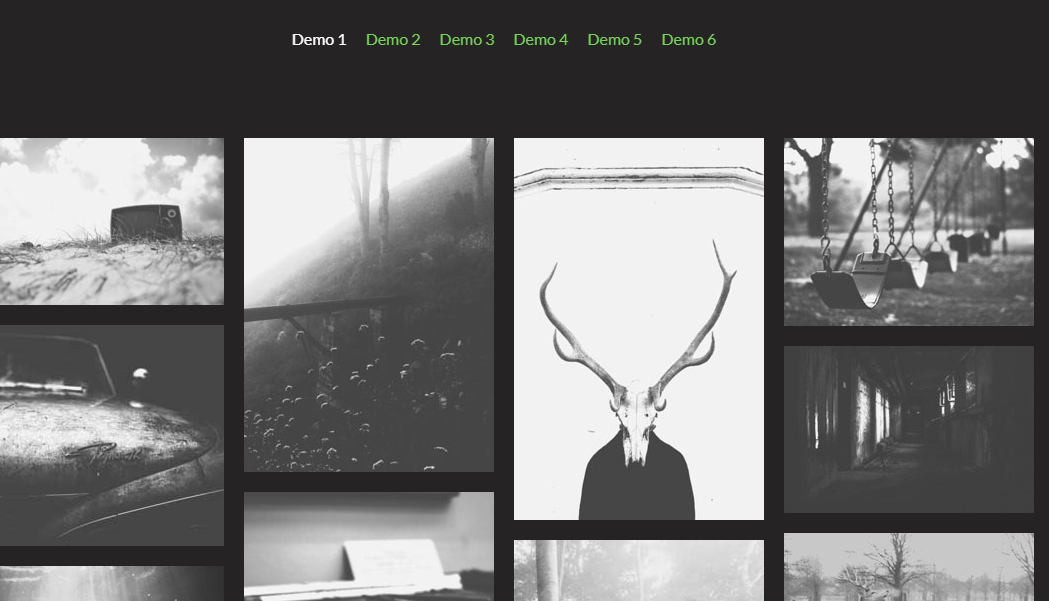
HTML5 폭포 흐름 그림 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16 May 2016
여기서의 주요 목적은 masonry와 함께 jQuery.lazyload를 사용하여 폭포 흐름을 재배치하는 것입니다. 때로는 웹사이트가 느리고, 이미지가 느리게 로드되고, 이미지의 너비와 높이를 얻을 수 없기 때문에, 이후에lazyload를 사용하면 폭포 흐름을 수행할 수 있습니다. 이미지가 다시 정렬되었습니다.
 PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과
13 Mar 2017
: PHP jquery 폭포 흐름 LightBox 그림 상자 특수 효과: 요즘 웹사이트 작업을 하다보니 많은 사진을 포맷해야 해서 폭포 흐름을 생각했는데 폭포 흐름이 구현됐는데 큰 그림을 봐야 해서.. 폭포 흐름과 LightBox 사진이 잘 통합되어 있습니다. 라이트박스를 사용하여 현재 페이지의 폭포 흐름에서 축소판을 확대할 수 있습니다. 공식 웹사이트: http://www.codesc.net 데모 주소: http://www.codesc.net/other/waterwall_lightbox/index.php
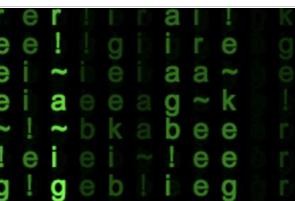
 HTML5 캔버스는 폭포 흐름 텍스트 효과 코드를 구현합니다.
HTML5 캔버스는 폭포 흐름 텍스트 효과 코드를 구현합니다.
02 Feb 2018
이번 글에서는 주로 HTML5 캔버스 폭포 흐름 텍스트 효과의 샘플 코드에 대한 관련 정보를 소개하고 있는데 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.
 uniapp을 사용하여 폭포 흐름 레이아웃 효과 달성
uniapp을 사용하여 폭포 흐름 레이아웃 효과 달성
21 Nov 2023
폭포 흐름 레이아웃 효과를 얻으려면 Uniapp을 사용하세요. 폭포 흐름 레이아웃은 콘텐츠가 불규칙한 열로 배열되어 폭포 흐름과 같은 효과를 형성하는 것이 특징입니다. 모바일 개발에서는 Uniapp 프레임워크를 사용하여 폭포 흐름 레이아웃 효과를 쉽게 얻을 수 있습니다. 이 기사에서는 Uniapp을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. Uniapp 프로젝트를 생성하려면 먼저 HbuilderX 개발 도구를 컴퓨터에 설치해야 합니다.
 JavaScript를 사용하여 폭포 흐름 레이아웃 효과 코드 구현
JavaScript를 사용하여 폭포 흐름 레이아웃 효과 코드 구현
08 May 2017
이 기사에서는 주로 JavaScript 폭포 흐름 레이아웃의 구현 코드를 자세히 소개합니다. 관심 있는 친구는 이를 참조할 수 있습니다.
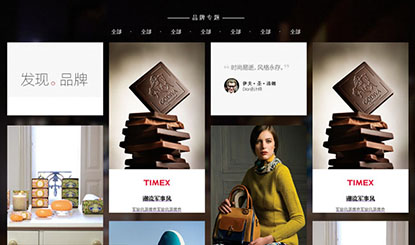
 아름다운 jquery 폭포 흐름 효과 코드 5개 추천
아름다운 jquery 폭포 흐름 효과 코드 5개 추천
07 Jun 2017
쇼핑몰 개발이든, 기업 웹사이트 개발이든, 일부 웹사이트 개발이든 일상적인 프로젝트 개발에서 폭포수 흐름은 피할 수 없습니다. 예전에 인터넷에서 폭포수 흐름을 많이 봤는데 오늘은 지저분한 것 같아요. PHP 중국 웹사이트에서는 좀 더 아름다운 jQuery 워터폴 플로우를 소개할 것입니다!
 Layui를 사용하여 그림 폭포 흐름 표시 효과를 얻는 방법
Layui를 사용하여 그림 폭포 흐름 표시 효과를 얻는 방법
26 Oct 2023
Layui를 사용하여 사진의 폭포 흐름 표시 효과를 얻는 방법 폭포 흐름 레이아웃은 일반적인 웹 페이지 레이아웃으로, 사진 목록이나 제품 목록을 표시할 때 매우 일반적입니다. 이 기사에서는 Layui 프레임워크를 사용하여 이미지의 폭포 흐름 표시 효과를 얻는 방법을 소개합니다. 1. Layui 프레임워크 소개 먼저 Layui 프레임워크의 CSS 및 JS 파일을 HTML 페이지에 도입해야 합니다. CDN을 통해 가져오거나 로컬로 다운로드할 수 있습니다. Layui 프레임워크 파일을 프로젝트의layui 폴더에 배치한다고 가정해 보겠습니다.
 JavaScript_javascript 기술을 기반으로 폭포 흐름 효과(순환 점근) 구현
JavaScript_javascript 기술을 기반으로 폭포 흐름 효과(순환 점근) 구현
16 May 2016
이 기사에서는 JavaScript를 기반으로 순환 점근 폭포 흐름 효과를 구현하는 방법을 소개합니다. 코드는 간단하고 이해하기 쉬우며 필요한 친구가 참조할 수 있습니다.


Hot Tools

일반적으로 사용되는 대기 검정색 백엔드 관리 웹 사이트 템플릿 다운로드
일반적으로 사용되는 대기 검정색 배경 관리 웹 사이트 템플릿을 다운로드하면 프레임이 설정되고 템플릿 유형을 사용자 정의할 수 있습니다.

HTML5 간단하고 분위기 있는 온라인 약속 등록 병원 웹 사이트 템플릿
HTML5로 제작된 심플하고 세련된 온라인 예약 등록 병원 웹사이트 템플릿입니다. 일반 병원 웹사이트에 필요한 모든 기능을 포함하고 있습니다. 페이지는 단순하고 신선합니다.

스마트 가전 쇼핑몰 홈 페이지 템플릿
스마트가전몰 홈페이지 웹 템플릿 다운로드.

대기 종합 쇼핑몰 백엔드 관리 시스템 웹 사이트 템플릿 전체 세트
분위기 있는 종합 쇼핑몰 백엔드 관리 시스템을 위한 전체 웹사이트 템플릿 세트를 다운로드하세요.

와이드 스크린 대기 반응형 네트워크 기술 회사 공식 웹사이트 HTML5
와이드 스크린과 분위기 있는 반응형 스타일을 갖춘 네트워크 기술 회사의 공식 웹사이트용 HTML5 웹사이트 템플릿 전체 세트를 다운로드하세요.