1. HTML 템플릿 만들기
먼저 div 컨테이너를 사용하여 모든 콘텐츠를 보관한 다음 div 상자를 사용하여 그림을 배치하고 마지막으로 div box_border를 그림 프레임으로 사용하는 것이 아이디어입니다
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>瀑布流</title> </head> <body> <div class="container" id="container"> <div class="box_border" id="box_border"> <div class="box" id="box1"> <img src="image/01.jpg" alt="JavaScript_javascript 기술을 기반으로 폭포 흐름 효과(순환 점근) 구현" > </div> <!--把Box复制多份,这里因为代码重复省略了--> </div> </div> </body> </html>
효과: (CSS 속성이 설정되지 않아 수직으로 배치됨)

2. CSS를 통해 간단하게 스타일을 설정합니다
주로 가로 배치, 액자 색상, 테두리 등을 설정합니다.
/*
边界不留空,背景黑灰
*/
body{
margin: 0px;
background: darkgray;
}
/*
总布局设置为相对布局
*/
.container{
position: relative;
}
/*
设置box属性
*/
.box{
padding: 5px;
float: left;
}
/*设置图片边框阴影和圆角
*/
.box_border{
padding: 5px;
border: 1px solid #cccccc;
box-shadow: 0px 0px 5px #ccc;
border-radius: 5px;
}
/*设置图片格式*/
.box_border img{
width: 150px;
height: auto;
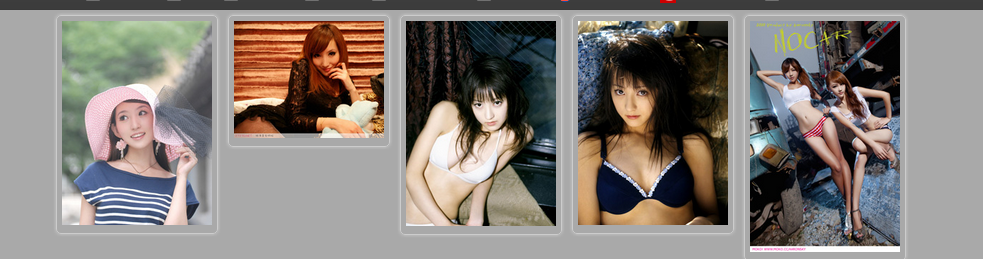
}효과: (모든 것이 테두리에 포함됩니다)

3.JS는 각 행에 배치되는 사진 수를 제어합니다
위 CSS 레이아웃 후에는 브라우저 창의 크기가 변경되고 내부 사진 수도 변경됩니다. 이제 JS를 사용하여 각 행의 사진 수를 수정해야 화면에 좋은 결과를 얻을 수 있습니다. 다양한 크기
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}렌더링: 화면 크기에 따라 표시되는 숫자가 다릅니다

4.JS는 정적 폭포 흐름을 구현합니다
먼저 정적 레이아웃을 구현하세요. 즉, 브라우저가 아래로 당겨도 자동으로 새 사진을 새로 고치지 않습니다.
순열 알고리즘 구현은 매우 간단합니다
1. 이미지 첫 번째 행의 높이를 모두 배열로 저장합니다
2. 첫 번째 행에 있는 그림의 최소 높이와 해당 위치를 계산합니다
3. 첫 번째 줄 다음의 첫 번째 사진을 이 위치에 배치하세요
4. 위치의 높이를 두 이미지의 합으로 재설정합니다
5. 남은 모든 사진을 2번 반복합니다
코드:
/*
用于加载其他函数
*/
window.onload = function(){
setImgLocation("container");
}
/*
设置图片个数及位置排列
*/
function setImgLocation(parent){
var cparent = document.getElementById(parent);//得到父节点
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(screenWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}효과:

5.js는 동적 로딩을 구현합니다
동적 로딩은 스크롤 막대가 아래쪽으로 미끄러지지 않는다는 것을 의미합니다. 동적 로딩을 해결하려면 다음 두 가지 문제를 고려해야 합니다.
1. 언제 로딩되나요?
슬라이딩 거리 + 브라우저 높이>마지막 사진과 상단 사이의 거리
2. 로딩 방법
새 노드를 생성하여 생성된 노드를 추가하세요.
최종 코드:
/*
用于加载其他函数
*/
window.onload = function() {
var cparent = document.getElementById("container");//得到父节点
setImgLocation(cparent);
//设置加载的图片
var data = ["image/01.jpg", "image/02.jpg", "image/03.jpg", "image/04.jpg", "image/05.jpg", "image/06.jpg", "image/07.jpg", "image/08.jpg", "image/09.jpg",
"image/11.jpg", "image/12.jpg", "image/13.jpg", "image/14.jpg", "image/15.jpg", "image/16.jpg", "image/17.jpg"];
//滑动监听
window.onscroll = function () {
if (checkLoad(cparent)) {
for (var i = 0; i < data.length; i++) {
//创建新的节点
var div1 = document.createElement("div");
div1.className = "box";
var div2 = document.createElement("div");
div2.className = "box_border";
var img = document.createElement("img");
img.className = ".box_border img";
img.src = data[i];
div2.appendChild(img);
div1.appendChild(div2);
cparent.appendChild(div1);
}
setImgLocation(cparent);//创建节点后重新排列
}
}
}
/*
检查是否应该加载
*/
function checkLoad(cparent){
var childArray = getChildNodes(cparent);//得到图片个数
var lastImgHight = childArray[childArray.length-1].offsetTop;//得到最后一张图片距离顶部高度
var scrollHeight = document.documentElement.scrollTop||document.body.scrollTop;//获得滑动距离(浏览器兼容性真烦人)
var browserHeight = document.documentElement.clientHeight;//获得浏览器高度
if(lastImgHight < scrollHeight+browserHeight){//判断是否加载
return true;
}else {
return false;
}
}
/*
设置图片个数及位置排列
*/
function setImgLocation(cparent){
var childArray = getChildNodes(cparent);//得到图片数量
var imgWidth = childArray[0].offsetWidth;//获取照片宽度
var browserWidth = document.documentElement.clientWidth;//获取浏览器宽度
var count = Math.floor(browserWidth/imgWidth);//每行的个数
cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中
//定义数组,存放第一行照片高度
var imgHArray = [];
//循环遍历图片
for(var i=0;i<childArray.length;i++){
//如果图片在第一行则获取高度
if(i<count){
imgHArray[i] = childArray[i].offsetHeight;
}else//否则把最小高度的填充剩余图片
{
var minHeight = Math.min.apply(null,imgHArray);//获取最小高度
var minIndex = getMinIndex(minHeight,imgHArray);//获取最小高度对应的下标
childArray[i].style.position = "absolute";//设置要填充的图片盒子为绝对布局,否则不能更换位置
childArray[i].style.top = minHeight+"px";//设置要填充图片距顶高度
childArray[i].style.left = childArray[minIndex].offsetLeft+"px";//设置要填充图片距左高度
imgHArray[minIndex] += childArray[i].offsetHeight;//填充后把当前位置高度设为两个图片相加
//开始下一轮循环
}
}
}
/*
获取最小高度对应的下标
*/
function getMinIndex(minHeight,imgHArray){
for(var i in imgHArray){
if(imgHArray[i] == minHeight){
return i;
}
}
}
/*
获取全部图片的个数
*/
function getChildNodes(parent){
var childArray =[];//定义一个数组存放图片box
var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点
//循环添加class为box的节点
for(var i = 0;i<tempNodes.length;i++){
if(tempNodes[i].className == "box"){
childArray.push(tempNodes[i]);
}
}
return childArray;//返回所有的子节点
}효과: