검은색 CSS3 로고 테두리
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 PPT가 전체 화면일 때 검은색 테두리 문제를 해결하는 방법 PPT가 전체 화면일 때 검은색 테두리 문제를 해결하는 방법입니다.
PPT가 전체 화면일 때 검은색 테두리 문제를 해결하는 방법 PPT가 전체 화면일 때 검은색 테두리 문제를 해결하는 방법입니다.
29 Aug 2024
PPT가 전체 화면일 때 검은색 테두리 문제를 해결하는 방법은 무엇입니까? 많은 사용자가 PPT를 만들 때 전체 화면을 켰을 때 검은색 테두리가 나타나서 내용이 가려지는 경우가 있는데, 이 문제를 해결하는 방법을 모르는 친구들이 많아서 오늘은 해결 방법을 공유해 보겠습니다. 다음. PPT가 전체 화면일 때 나타나는 검은색 테두리에 대한 해결 방법: 첫 번째 단계는 PowerPoint 2010을 시작하는 것입니다. 2단계: PowerPoint 2010을 연 후 메뉴 모음 > 디자인을 클릭합니다. 3단계: 페이지 설정을 찾아서 클릭하세요. 4단계: 작은 삼각형을 클릭하여 드롭다운 메뉴를 불러오고 전체 화면 디스플레이 16:9 또는 16:10을 선택한 다음 마지막으로 확인합니다. 물론 이 내용들은 모두 본인의 기준에 따른 것입니다.
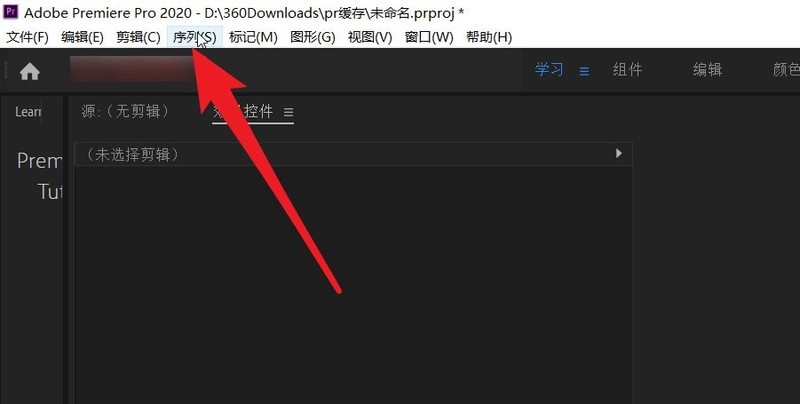
 PR을 검은색 테두리 없이 세로 화면에서 가로 화면으로 변경하는 방법_Premiere에서 검은색 테두리 없이 세로 화면에서 가로 화면으로 변경하는 방법
PR을 검은색 테두리 없이 세로 화면에서 가로 화면으로 변경하는 방법_Premiere에서 검은색 테두리 없이 세로 화면에서 가로 화면으로 변경하는 방법
29 Apr 2024
먼저 메뉴 표시줄에서 시퀀스 메뉴를 클릭합니다. 그런 다음 시퀀스 메뉴의 드롭다운 메뉴에서 자동 재구성 시퀀스를 선택합니다. 클릭하면 아래 그림과 같은 자동 재구성 시퀀스 대화 상자가 열립니다. 그런 다음 종횡비 옆에 있는 드롭다운 화살표를 클릭합니다. 원하는 세로 화면 비율을 선택하세요. 아래와 같이 수직 9:16. 그러면 소프트웨어가 분석 상태로 들어갑니다. 잠시만 기다리십시오. 마지막으로 아래 그림과 같은 수직 화면 비디오를 얻을 수 있습니다. 영상 주위에 불필요한 검은색 테두리가 없습니다.
 Empire CMS 스크린샷의 검은색 테두리 문제를 해결하는 방법
Empire CMS 스크린샷의 검은색 테두리 문제를 해결하는 방법
07 Nov 2019
스크린샷의 검은색 테두리 문제를 해결하는 Empire CMS 방법: Empire CMS를 변경하여 높이에 따라 이미지 크기를 조정하고 너비에 따라 이미지 크기를 조정한 다음 생성된 축소판의 위쪽 부분을 자릅니다.
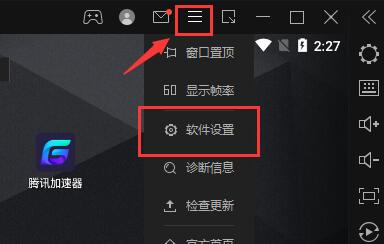
 번개 시뮬레이터 전체 화면 상단 및 하단의 검은색 테두리 해결 방법 천둥번개 시뮬레이터 전체 화면 상단 및 하단의 검은색 테두리 해결 방법
번개 시뮬레이터 전체 화면 상단 및 하단의 검은색 테두리 해결 방법 천둥번개 시뮬레이터 전체 화면 상단 및 하단의 검은색 테두리 해결 방법
06 Aug 2024
최근 일부 사용자가 라이트닝 시뮬레이터를 사용할 때 전체 화면의 위쪽과 아래쪽에 검은색 테두리가 나타나는 경우가 있는데, 라이트닝 시뮬레이터의 전체 화면 위쪽과 아래쪽에 검은색 테두리가 나타나는 경우 어떻게 해야 합니까? 다음 글에서는 라이트닝 시뮬레이터의 전체 화면 상단과 하단에 나타나는 검은색 테두리에 대한 해결 방법을 소개합니다. 라이트닝 시뮬레이터의 전체 화면 상단과 하단에 검은색 테두리가 있는 경우 어떻게 해야 합니까? 라이트닝 시뮬레이터 전체 화면 상단과 하단의 검은색 테두리에 대한 해결 방법 1. 먼저 위의 "3"을 클릭하고 "소프트웨어 설정"을 엽니다. 2. 그런 다음 해상도 위치에서 적절한 해상도를 선택합니다. 3. 대부분의 세로 화면 모바일 게임의 경우 '모바일 버전'에서 '900x1600' 해상도를 선택하면 정상적으로 플레이할 수 있습니다. 4. 가로 화면 게임인 경우 "태블릿 버전"에서 "1600x900" 해상도를 선택하세요. 5. 물론 일부 관광객의 경우
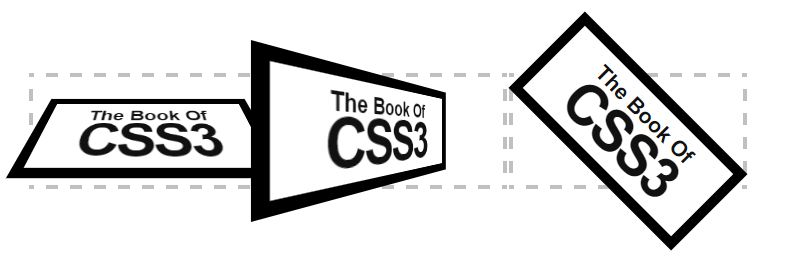
 CSS3 테두리 예제 튜토리얼
CSS3 테두리 예제 튜토리얼
15 May 2017
CSS3 테두리 CSS3 테두리 CSS3를 사용하면 Photoshop과 같은 디자인 프로그램을 사용하지 않고도 둥근 테두리를 만들고 그림자 상자와 이미지를 테두리로 추가할 수 있습니다. 이 장에서는 다음과 같은 테두리 속성에 대해 알아봅니다: border-radius...


Hot Tools

HTML5 그림자 둥근 사각형 로고
HTML5 그림자 둥근 사각형 로고 무료 다운로드, HTML5 아이콘

10개의 캐릭터 아바타 요소 PNG 아이콘
10개의 캐릭터 아바타 요소 PNG 아이콘

애플 핸드폰 템플릿 면제 png 투명 레이어 소재
애플 핸드폰 템플릿 면제 png 투명 레이어 소재

HTML5 아이콘-6
HTML5 아이콘 무료 다운로드, HTML5 로고

주황색 원형 HTML5 아이콘
주황색 원형 HTML5 아이콘 무료 다운로드, html5 로고