1.1 둥근 모서리 속성
CSS3은 5가지 유형의 둥근 모서리 속성을 제공합니다.
border-radius: 4개 테두리의 둥근 모서리 스타일을 동시에 설정합니다.
border-top-left-radius: 왼쪽 상단 모서리 테두리의 둥근 모서리 스타일을 설정합니다.
border-top-right-radius: 오른쪽 상단 모서리 테두리의 둥근 모서리 스타일을 설정합니다.
border-bottom-left-radius: 왼쪽 하단 모서리 테두리의 둥근 모서리 스타일을 설정합니다.
border-bottom-right-radius: 오른쪽 하단 테두리의 둥근 모서리 스타일을 설정합니다.
예:

1.2 브라우저 지원
최소 버전 지원: IE 9, Chrome 4
1.3 참고 자료
사양: https://www.w3.org/TR/css3-Background/#the-border-radius
문서: https://developer. mozilla.org/zh-CN/docs/Web/CSS/border-radius
2. 값 값의 형식 및 유형
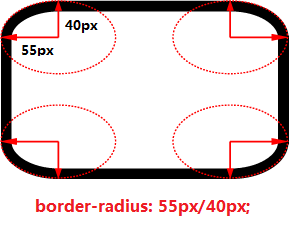
border-*-radius 속성 값은 각각 수평 반경과 수직 반경을 설정할 수 있습니다. 수직 반경이 생략되면 수직 반경은 기본적으로 수평 반경 값으로 설정됩니다.
각 값에 대해 지원되는 단위는 고정된 길이와 백분율입니다. 백분율 형식을 설정하면 가로 반경의 백분율은 테두리 너비를 나타내고 세로 반경의 백분율은 테두리의 높이를 나타냅니다.
조합은 다음과 같습니다(border-radius를 예로 들어).
1) border-radius:20px; // 필렛의 수평 반경과 수직 반경이 모두 있음을 나타냅니다. 길이는 20px입니다.
2) border-radius:20px/40px; // 필렛의 가로 반경 길이가 20px, 세로 반경 길이가 20px임을 나타냅니다.
3) border-radius:20%; // 필렛의 수평 반경과 수직 반경이 모두 해당 테두리 길이의 20%임을 나타냅니다.
4) border-radius:20%/30%; // 필렛의 가로 반경이 테두리 너비의 20%이고 세로 반경이 테두리 높이의 20%임을 나타냅니다.
5) border-radius:20px/30%; // 필렛의 가로 반경 길이가 20px이고 세로 반경이 테두리 높이의 20%임을 나타냅니다.
예:

3. border-radius 1~4 매개변수 설명
border-radius는 한 번에 네 모서리를 조정할 수 있습니다. 동일한 값을 사용하거나 네 모서리 각각에 대해 둥근 모서리 스타일을 설정할 수 있습니다.
비결은 border-radius 매개변수 개수 설정에 있습니다.
먼저 CSS 사양의 border-radius 매개변수 설명을 살펴보겠습니다. [
border-radius의 매개변수 개수는 1부터 4까지임을 알 수 있습니다. 여기서 수평 반경과 수직 반경의 사용에 주의해야 합니다. 점: 먼저 border-radius에 4를 설정합니다. 그런 다음 모서리의 수평 반경이 4 모서리의 수직 반경으로 설정됩니다.
다음은 각각 매개변수 1~4의 의미를 설명합니다.
3.1 매개변수 수: 1
설명: 4개 테두리의 둥근 모서리 스타일은 모두 이 세트를 사용합니다. 위로.
예: border-radius: 20px; // 네 가지 테두리 필렛 스타일은 모두 20px입니다.

3.2 매개변수 수: 2
설명:
① 매개변수: 왼쪽 상단 모서리와 오른쪽 하단 모서리 테두리의 둥근 모서리 스타일입니다.
두 번째 매개변수: 오른쪽 상단 모서리와 왼쪽 하단 모서리 테두리의 둥근 모서리 스타일입니다.
예: border-radius: 20px 40px; // 왼쪽 상단 및 오른쪽 하단: 20px; 오른쪽 상단 및 왼쪽 하단: 40px

3.3 매개변수 개수: 3
설명:
① 매개변수: 왼쪽 위 모서리 테두리의 둥근 모서리 스타일.
② 매개변수: 오른쪽 상단 모서리와 왼쪽 하단 모서리 테두리의 둥근 모서리 스타일입니다.
③ 매개변수: 오른쪽 하단 모서리 테두리의 둥근 모서리 스타일입니다.
예: border-radius:20px 40px 60px; // 왼쪽 상단: 20px; 오른쪽 상단 및 왼쪽 하단: 40px; 오른쪽 하단: 60px


1. border-radius: 20px; // 同时设置4个边框圆角样式:水平半径和垂直半径都为20px <br/> <div class="div border-radius-1"></div><br/> 2.border-radius:20px 40px; // 左上角和右下角:20px;右上角和左下角:40px <br/> <div class="div border-radius-2"></div><br/> 3.border-radius:20px 40px 60px; // 左上角:20px;右上角和左下角:40px;右下角:60px <br/> <div class="div border-radius-3"></div><br/> 4.border-radius:20px 40px 60px 80px; // 左上角:20px;右上角:40px;右下角:60px;左下角:80px <br/> <div class="div border-radius-4"></div>