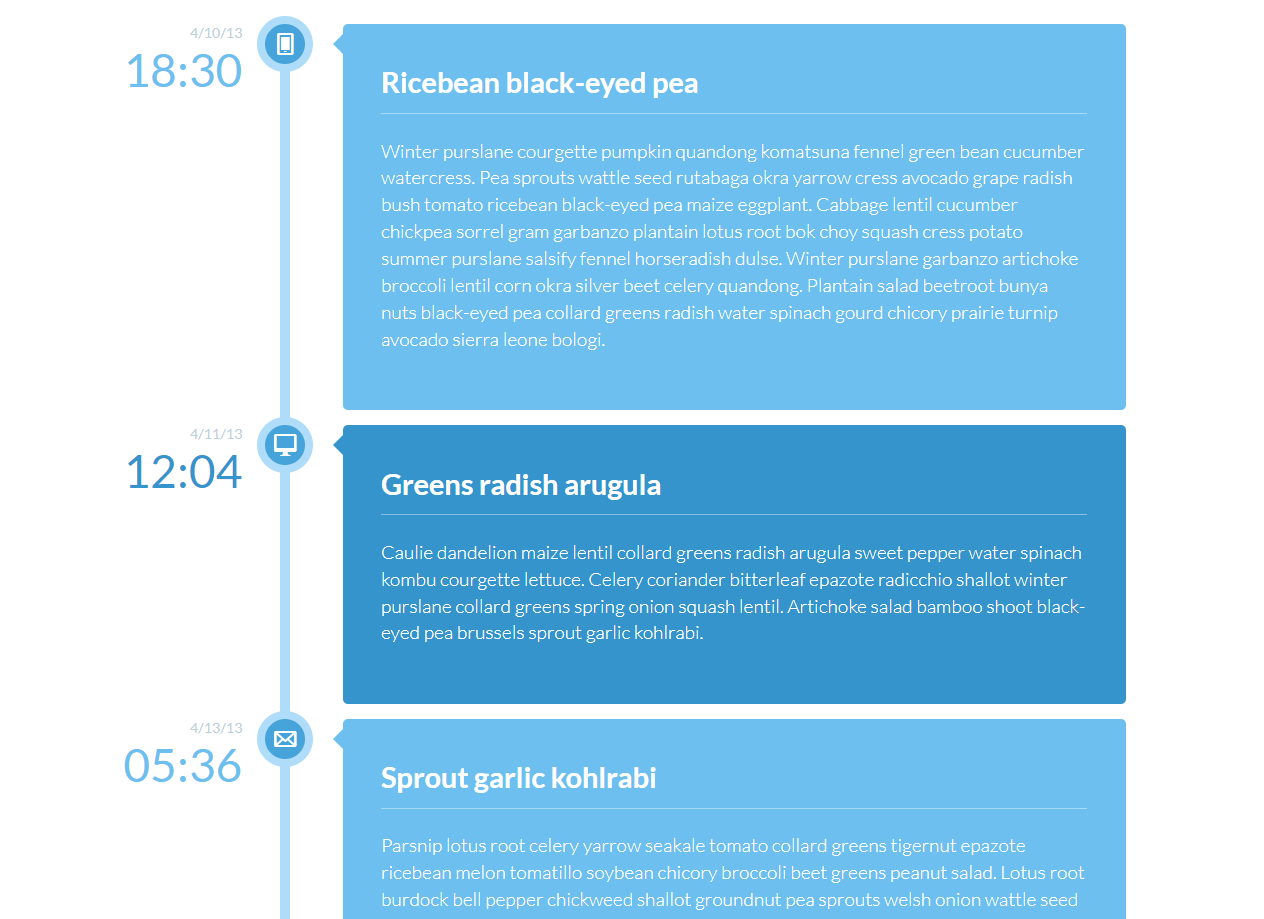
CSS3는 수직 타임라인 효과를 구현합니다.
css3 수직 타임라인은 반응형 아이콘 타임라인 색상 교체를 기반으로 한 정렬된 목록 효과입니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jQuery 코드는 개발 기록 타임라인 특수 효과를 구현합니다._jquery
jQuery 코드는 개발 기록 타임라인 특수 효과를 구현합니다._jquery
16 May 2016
이 기사에서는 주로 jQuery 코드 구현 개발 프로세스 타임라인 특수 효과 코드를 소개합니다. 왼쪽 및 오른쪽 화살표, 디지털 타임라인 탭 전환 특수 효과, 필요한 친구가 참조할 수 있습니다.
 jquery+swiper는 타임라인 탭 슬라이딩 전환 표시 효과를 구현합니다.
jquery+swiper는 타임라인 탭 슬라이딩 전환 표시 효과를 구현합니다.
09 Sep 2022
타임라인에 따라 탭 페이지 콘텐츠를 전환하시겠습니까? 다음 글에서는 슬라이딩 디스플레이 효과를 얻기 위해 스와이퍼와 결합된 jquery 타임라인 탭 전환 효과를 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.
16 May 2016
jquery.timelinr.js는 매우 멋진 효과를 제공하는 jQuery 타임라인 플러그인입니다. 아래에서는 Script House의 편집자가 수직 및 수평 타임라인을 구현하는 jQuery Timelinr 플러그인을 소개합니다. 필요한 친구들은 이를 참고할 수 있습니다.
 CSS3는 찹쌀밥을 숟가락으로 퍼올리는 애니메이션 효과를 구현합니다(매우 귀엽습니다)!
CSS3는 찹쌀밥을 숟가락으로 퍼올리는 애니메이션 효과를 구현합니다(매우 귀엽습니다)!
15 Feb 2022
모든 학생들이 행복한 등불 축제를 보내세요! ! ! 오늘은 맛있는 찹쌀떡 한 그릇을 드립니다. 전체 특수 효과 소스 코드와 사진 링크는 기사 마지막 부분에 있습니다. 미리보기를 클릭하고 사용하려면 다운로드하세요!
 Pure CSS3는 페이지 로딩 애니메이션 효과를 구현합니다(코드 포함).
Pure CSS3는 페이지 로딩 애니메이션 효과를 구현합니다(코드 포함).
15 Oct 2018
페이지를 열 때 페이지가 로드되는 상황이 자주 발생합니다. 프런트 엔드 개발자로서 CSS3를 사용하여 페이지 로딩 애니메이션 효과를 얻는 방법을 알고 있습니까? 이 기사에서는 멋지고 실용적인 CSS3 로딩 애니메이션 효과 코드를 공유할 것입니다. 여기에는 특정 참조 가치가 있으며 관심 있는 친구들이 살펴볼 수 있습니다.
 CSS3는 수직 텍스트 배열을 구현합니다.
CSS3는 수직 텍스트 배열을 구현합니다.
09 Jul 2018
이 글은 CSS3에서 텍스트의 수직 배열을 주로 소개하는데, 이는 어느 정도 참고할만한 가치가 있습니다. 이제 도움이 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
 css+js는 수직 회전 전환 슬라이드 애니메이션 효과를 구현합니다(코드 포함).
css+js는 수직 회전 전환 슬라이드 애니메이션 효과를 구현합니다(코드 포함).
09 Nov 2018
이 기사는 CSS+JS를 사용하여 간단한 페이드 슬라이드 애니메이션 효과(코드 포함)를 구현하는 것입니다. 이는 특정 참조 가치가 있으므로 도움이 필요한 경우 참조할 수 있습니다.
 CSS3는 텍스트 물결선 효과를 구현합니다.
CSS3는 텍스트 물결선 효과를 구현합니다.
01 Mar 2017
최근 프로젝트를 진행하면서 텍스트 아래에 물결선이 있는 것을 발견했는데, CSS를 사용하여 구현하면 리소스를 줄일 수 있지 않을까 해서 몇 가지 정보를 참고하다가 드디어 깨달았습니다. 그래서 이 글은 CSS3를 사용하여 텍스트 물결선 효과를 얻는 방법을 자세히 소개합니다. 글의 소개는 도움이 필요한 친구들이 참조할 수 있습니다.


Hot Tools

jQuery 타임라인 회사 개발 이력 특수 효과
jQuery 타임라인 회사 개발 이력 특수 효과는 회사 개발 이력의 수평 타임라인을 생성하기 위해 swiper.js를 기반으로 하는 물결 모양 배경의 수평 타임라인 스크롤 특수 효과입니다.