타임라인에 따라 탭 페이지 콘텐츠를 전환하시겠습니까? 다음 글에서는 스와이퍼와 결합된jquery타임라인 탭 전환 효과를 구현하여 슬라이딩 디스플레이 효과를 구현하는 방법을 소개하겠습니다. 도움이 되길 바랍니다.

요구 사항:타임라인에 따라 탭 페이지 콘텐츠 전환(보고 선택하려면 타임라인을 스와이프해야 함)
구현 아이디어:
스와이프 플러그인과 결합하여 슬라이딩 디스플레이 구현 effect
변환에 따른 왼쪽:translateX 사이드 전환 효과 구현(CSS의 구체적인 구현은 다음과 같습니다), 비스크롤 클릭 전환 효과를 구현하고, 스와이퍼와 결합하여 수정합니다. [관련 튜토리얼 권장 사항:jQuery 튜토리얼]
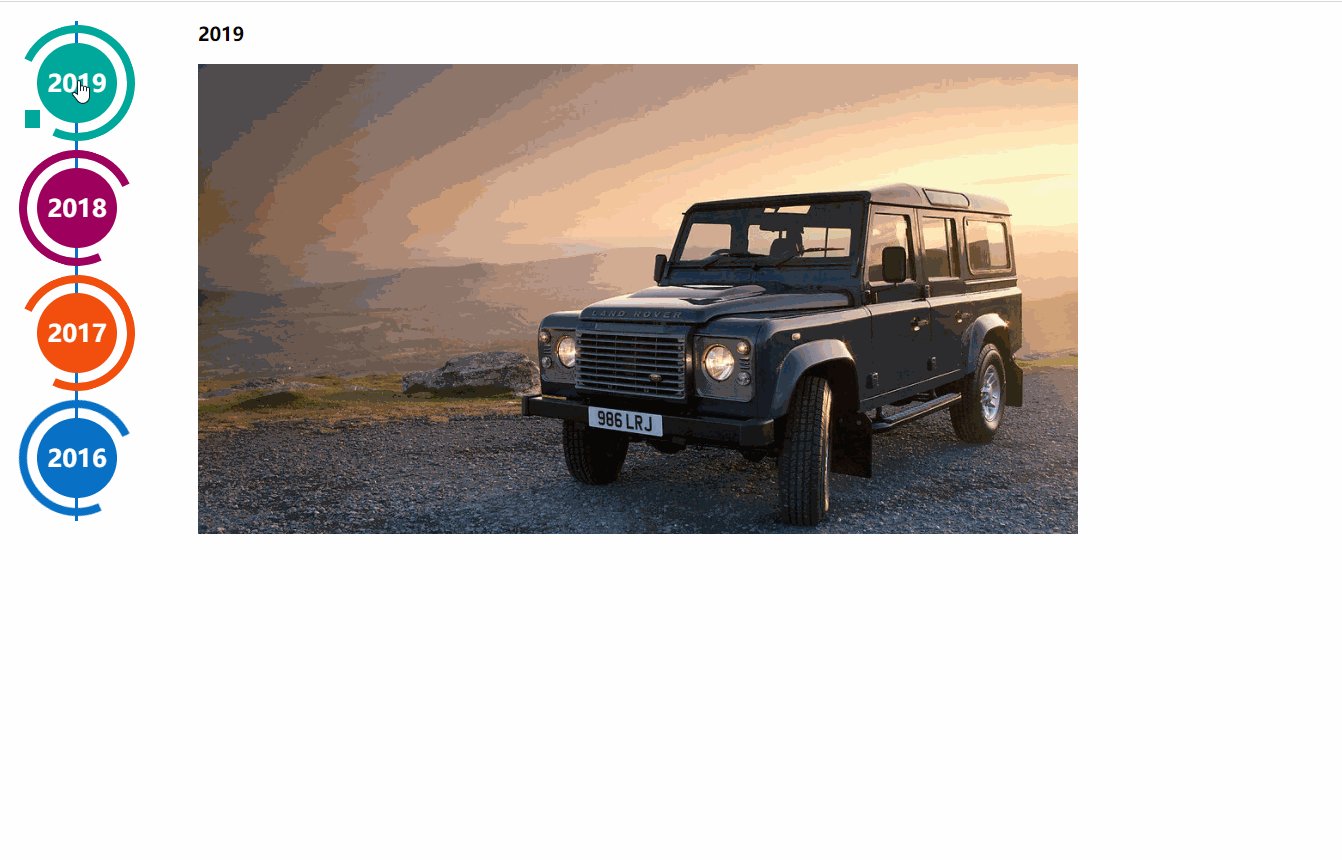
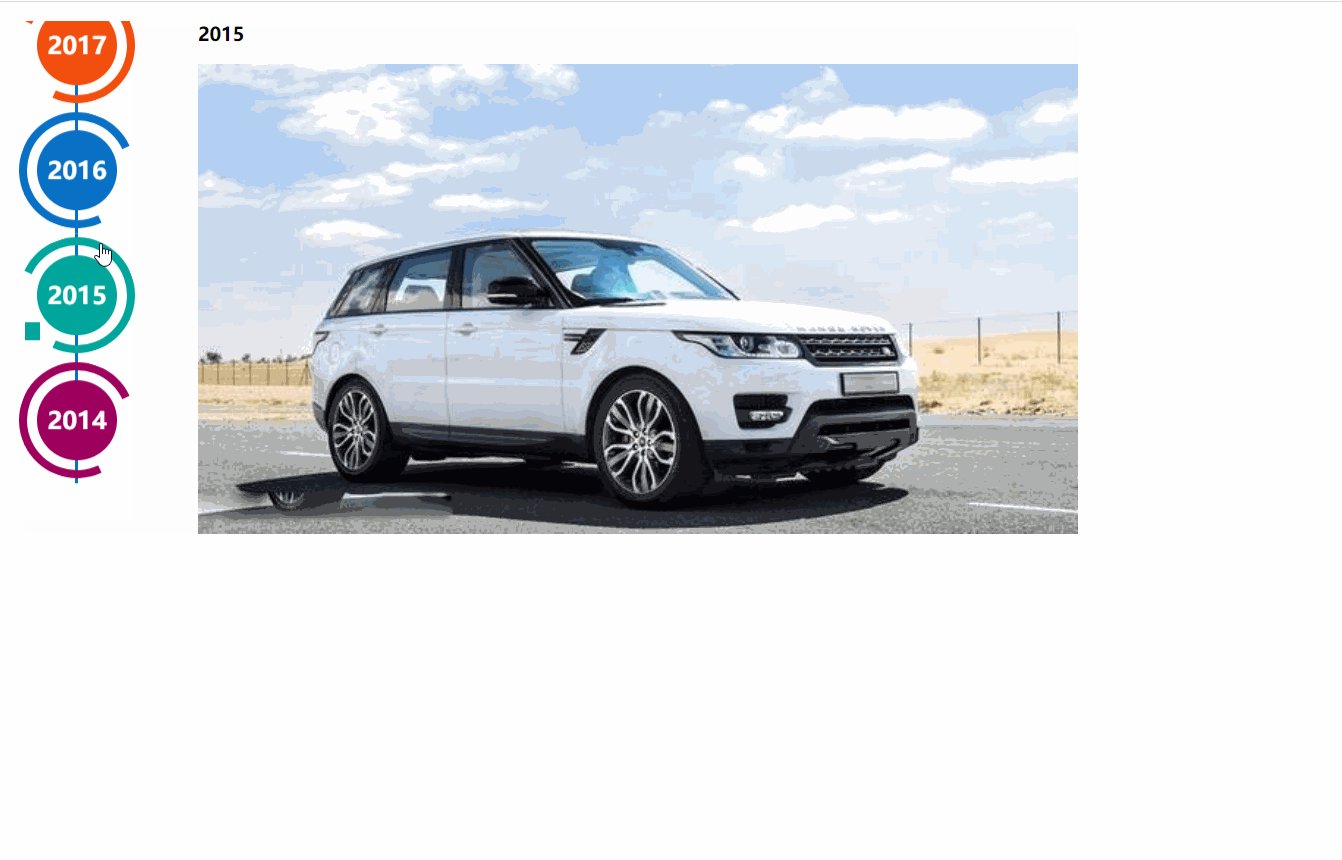
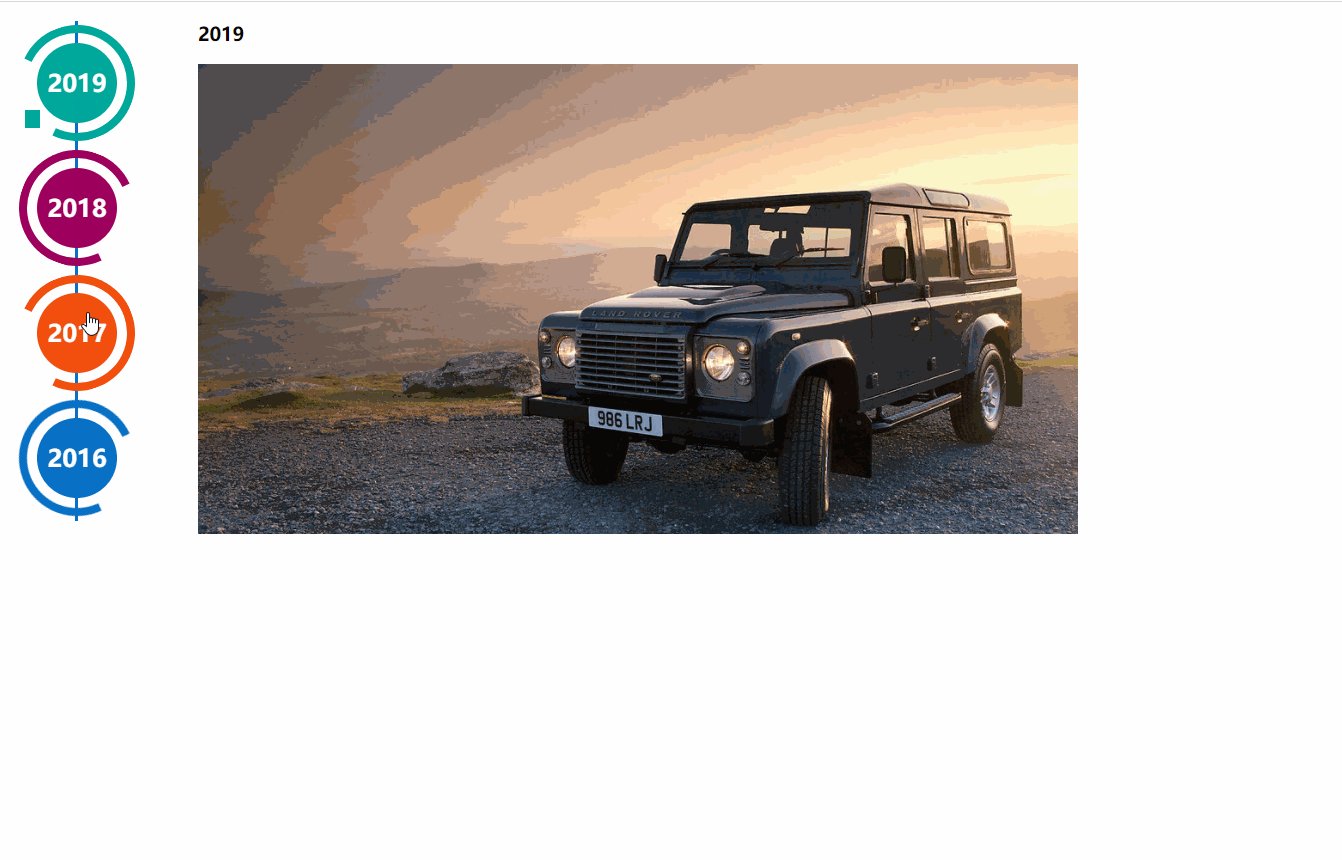
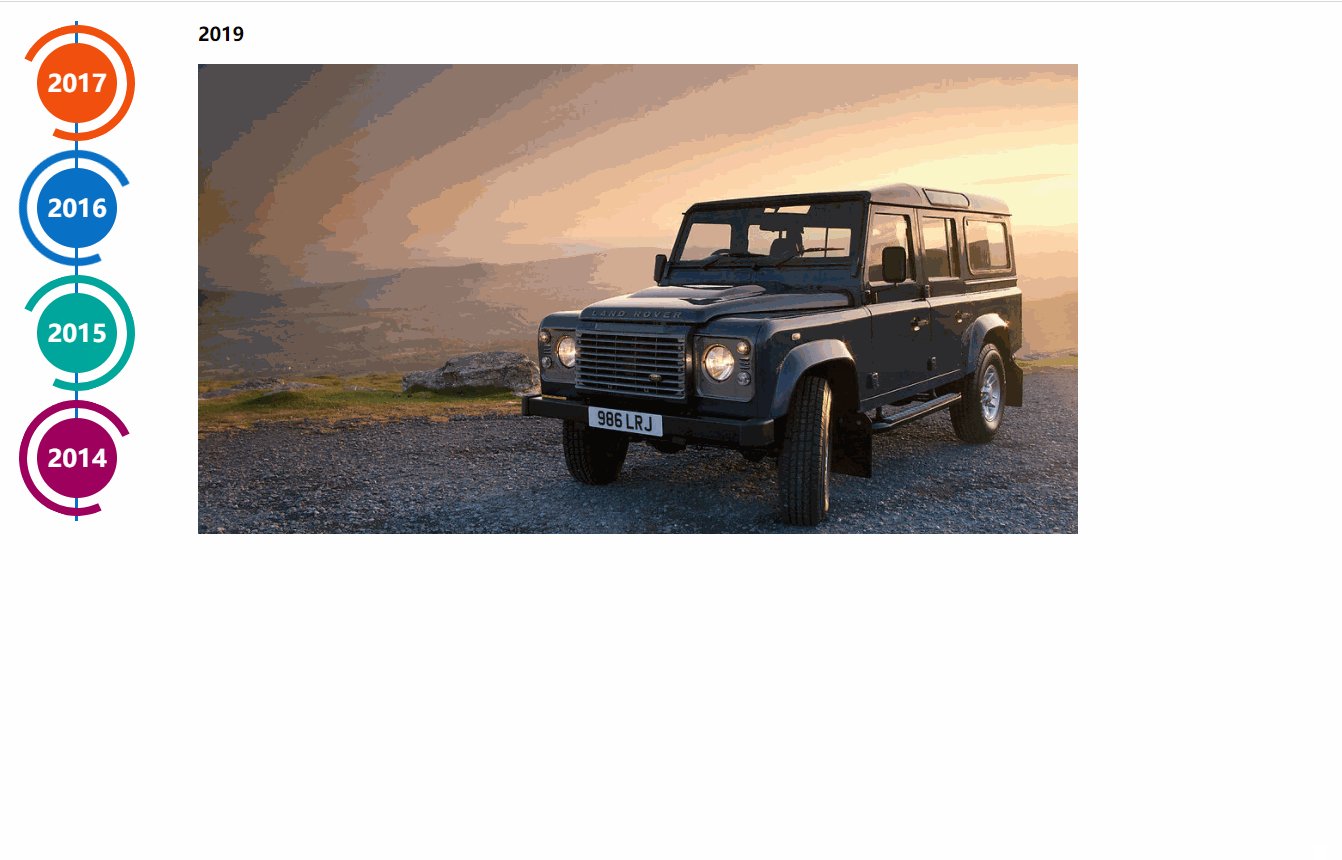
구현 효과:

구현 코드:swiper 구성 요소와 함께 사용해야 합니다. 왼쪽 탐색은 html 구조를 기반으로 생성된 타임라인 효과입니다. css3 코드 효과는 http://www.htmleaf.com/css3/ui-design/201911275850.html
Swiper 기본 데모 주소: https://www.swiper.com.cn/demo/index.html
에서 나옵니다.所需外部链接文件:
.page { width: 100%; } .main-timeline { font-family: 'Roboto', sans-serif; width: 200px; position: relative; float: left; } .main-timeline:after { content: ''; display: block; clear: both; } .main-timeline:before { /* content: ''; height: calc(100% + 80px); width: 0px; border: 2px solid #0870C5; transform: translateX(-50%); position: absolute; left: 114px; top: 0px; */ } .main-timeline .timeline { width: 4%; /* padding: 140px 70px 0 25px; */ margin: 0 50px 0 0; float: left; position: relative; } .main-timeline .timeline-content { /* padding: 15px 15px 15px 40px; border: 2px solid #00A79B; */ border-radius: 15px 0 15px 15px; display: block; position: relative; } .main-timeline .timeline-content:hover { text-decoration: none; } .fd-active-line .timeline-content:after { content: ''; background-color: #00A79B; height: 18px; width: 15px; position: absolute; right: -43px; top: 27px; /* clip-path: polygon(100% 0, 0 0, 0 100%); */ } .main-timeline .timeline-year { color: #fff; background-color: #00A79B; font-size: 24px; font-weight: 900; text-align: center; line-height: 80px; height: 80px; width: 80px; border-radius: 50%; position: absolute; right: -120px; top: -40px; } .main-timeline .timeline-year:after { content: ''; height: 100px; width: 100px; border: 8px solid #00A79B; border-left-color: transparent; border-radius: 50%; transform: translateX(-50%) translateY(-50%) rotate(-20deg); position: absolute; left: 50%; top: 50%; } .main-timeline .timeline-icon { color: #fff; background-color: #00A79B; font-size: 35px; text-align: center; line-height: 50px; height: 50px; width: 50px; border-radius: 50%; transform: translateY(-50%); position: absolute; top: 50%; left: -25px; transition: all 0.3s; } .main-timeline .title { color: #222; font-size: 20px; font-weight: 900; text-transform: uppercase; letter-spacing: 1px; margin: 0 0 7px 0; } .main-timeline .description { color: #222; font-size: 15px; letter-spacing: 1px; text-align: justify; margin: 0 0 5px; } .main-timeline .timeline:nth-child(even) .timeline-content {} .main-timeline .timeline:nth-child(even) .timeline-content:after { transform: rotateY(180deg); right: auto; left: 123px; } .main-timeline .timeline:nth-child(even) .timeline-year:after { transform: translateX(-50%) translateY(-50%) rotate(200deg); } .main-timeline .timeline:nth-child(even) .timeline-icon { left: auto; right: -25px; } .timeline:nth-child(4n+2) .timeline-content, .timeline:nth-child(4n+2) .timeline-year:after { border-color: #9E005D; } .timeline:nth-child(4n+2) .timeline-year:after { border-left-color: transparent; } .timeline:nth-child(4n+2) .timeline-content:after, .timeline:nth-child(4n+2) .timeline-icon, .timeline:nth-child(4n+2) .timeline-year { background-color: #9E005D; } .timeline:nth-child(4n+3) .timeline-content, .timeline:nth-child(4n+3) .timeline-year:after { border-color: #f24f0e; } .timeline:nth-child(4n+3) .timeline-year:after { border-left-color: transparent; } .timeline:nth-child(4n+3) .timeline-content:after, .timeline:nth-child(4n+3) .timeline-icon, .timeline:nth-child(4n+3) .timeline-year { background-color: #f24f0e; } .timeline:nth-child(4n+4) .timeline-content, .timeline:nth-child(4n+4) .timeline-year:after { border-color: #0870C5; } .timeline:nth-child(4n+4) .timeline-year:after { border-left-color: transparent; } .timeline:nth-child(4n+4) .timeline-content:after, .timeline:nth-child(4n+4) .timeline-icon, .timeline:nth-child(4n+4) .timeline-year { background-color: #0870C5; } @media screen and (max-width:767px) { .main-timeline:before { display: none; } .main-timeline .timeline { width: 100%; padding-top: 80px; padding-right: 12px; margin-bottom: 20px; } .main-timeline .timeline:nth-child(even) { padding-left: 10px; padding-top: 80px; margin-bottom: 20px; } .main-timeline .timeline-content, .main-timeline .main-timeline .timeline:nth-child(even) .timeline-content { background-color: #fff; padding-top: 25px; } .main-timeline .timeline-content:after { display: none; } .main-timeline .timeline-year { font-size: 24px; line-height: 70px; height: 70px; width: 70px; right: 0; top: -65px; } .main-timeline .timeline-year:after { display: none; } .main-timeline .timeline:nth-child(even) .timeline-year { left: 3px; } } @media screen and (max-width:567px) { .main-timeline .title { font-size: 18px; } } .swiper-container { width: 205px; height: 500px; float: left; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } @media (max-width: 760px) { .swiper-button-next { right: 20px; transform: rotate(90deg); } .swiper-button-prev { left: 20px; transform: rotate(90deg); } } .event_list img { width: 880px; height: 470px; object-fit: cover; } .xians { width: 3px; height: 100%; background: #0870C5; position: absolute; left: 82px; z-index: -1; }
1 먼저 필요한 파일은 swiper-bundle.min입니다. Node.js와 swiper-bundle .min.css 파일은 Swiper 버전에 따라 사용되는 파일 이름이 약간 다릅니다. Swiper 파일을 다운로드하거나 CDN을 사용할 수 있습니다.
2.HTML 콘텐츠.
导航等组件可以放在container之外Slide 1Slide 2Slide 3
3. Swiper의 크기를 정의하고 싶을 수도 있지만 물론 그렇지 않습니다.
.swiper-container { width: 600px; height: 300px; }
4. 스와이프를 초기화하세요. Swiper6 이전의 기본 컨테이너는 '.swiper-container'이고 Swiper7 이후의 기본 컨테이너는 '.swiper'입니다.
5. 끝났습니다. 축하합니다. 이제 Swiper가 정상적으로 전환될 수 있습니다.
CommonJs 또는 ES 모듈로 도입된 경우
//CommonJs var Swiper = require('swiper'); var mySwiper = new Swiper('.swiper-container', { /* ... */ }); //ES import Swiper from 'swiper'; var mySwiper = new Swiper('.swiper-container', { /* ... */ });
[추천 학습:jQuery 동영상 튜토리얼,웹 프론트엔드 동영상]
위 내용은 jquery+swiper는 타임라인 탭 슬라이딩 전환 표시 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!