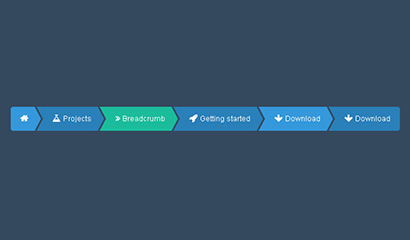
CSS3 플랫 탐색경로 탐색
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 CSS 탐색경로 탐색 모음
CSS 탐색경로 탐색 모음
21 Jun 2018
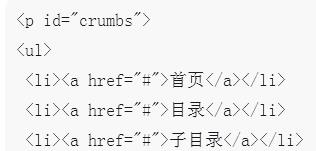
이 글에서는 주로 두 가지 순수 CSS 이동 경로 탐색 표시줄 구현 코드를 소개합니다. 내용은 비교적 간단합니다. HTML 코드 구현은 매우 간단합니다. 그것을 참조하십시오.
 순수한 CSS3 크리에이티브 탐색 메뉴 효과
순수한 CSS3 크리에이티브 탐색 메뉴 효과
17 Jan 2017
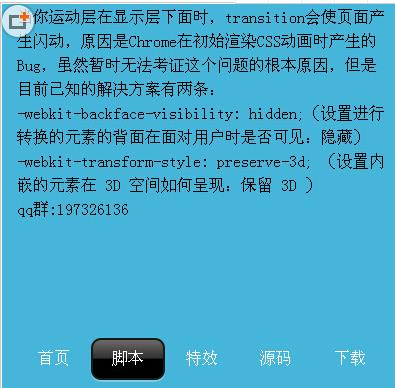
이것은 매우 창의적인 순수 CSS3 탐색 메뉴 효과입니다. 이 탐색 메뉴는 주로 CSS3 변환 및 전환 방법을 사용하여 효과를 얻습니다. 이는 매우 간단합니다. 이 특수 효과는 Attack of the Sun에서 제공됩니다.
 WordPress 탐색경로 탐색 코드 공유
WordPress 탐색경로 탐색 코드 공유
06 May 2021
아래 WordPress 튜토리얼 칼럼에서 WordPress 탐색경로 탐색 코드를 공유하겠습니다. 이 코드가 필요한 친구들에게 도움이 되기를 바랍니다.
 탐색경로 탐색 기능 구현 방법
탐색경로 탐색 기능 구현 방법
22 Jun 2018
본 글에서는 탐색경로 탐색의 스타일, 탐색경로 탐색 코드 등의 측면에서 탐색경로 탐색의 기능과 디자인 기법을 자세히 분석합니다. 이러한 편의가 필요하다면 참고하시기 바랍니다.
 순수 CSS3 단일 페이지 전환 탐색 메뉴 인터페이스 디자인
순수 CSS3 단일 페이지 전환 탐색 메뉴 인터페이스 디자인
19 Jan 2017
순수 CSS3를 사용하여 만든 단일 페이지 전환 탐색 메뉴 인터페이스 디자인 효과입니다. 이 페이지 효과에서는 일련의 탐색 버튼이 페이지 왼쪽에 수직으로 배열되어 있습니다. 탐색 버튼을 클릭하면 해당 페이지가 화면 오른쪽에서 미끄러져 나옵니다.
 CSS3 속성 전환을 기반으로 메뉴 탐색 효과 만들기
CSS3 속성 전환을 기반으로 메뉴 탐색 효과 만들기
02 Jul 2018
이 기사에서는 주로 CSS3 속성 전환을 기반으로 한 메뉴 탐색 효과를 소개합니다. 이는 마우스가 메뉴 항목 위로 이동할 때 배경 슬라이더를 동적으로 변경하는 기능을 실현할 수 있으며 CSS3 기반 속성 전환 구현은 매우 실용적입니다. 필요한 사람은 아래를 참조하세요.
 JavaScript에서 탐색경로 탐색 기능을 구현하는 방법은 무엇입니까?
JavaScript에서 탐색경로 탐색 기능을 구현하는 방법은 무엇입니까?
16 Oct 2023
JavaScript에서 탐색경로 탐색 기능을 구현하는 방법은 무엇입니까? 탐색경로 탐색은 사용자가 현재 페이지의 위치를 빠르게 이해하는 데 도움을 줄 수 있는 일반적으로 사용되는 웹사이트 탐색 방법입니다. JavaScript를 사용하여 탐색경로 기능을 구현하는 경우 DOM 작업 및 이벤트 모니터링을 사용해야 합니다. 구현 프로세스는 아래에서 자세히 설명하고 구체적인 코드 예제를 제공합니다. 1. 탐색경로 탐색의 원리 탐색경로 탐색은 사용자가 언제든지 방문한 페이지의 경로를 찾을 수 있도록 웹사이트에 대한 사용자의 액세스 경로를 기록합니다. 각각을 사용하여
 vue2.0의 elementUI를 통해 탐색경로 탐색 모음 만들기
vue2.0의 elementUI를 통해 탐색경로 탐색 모음 만들기
05 Jun 2018
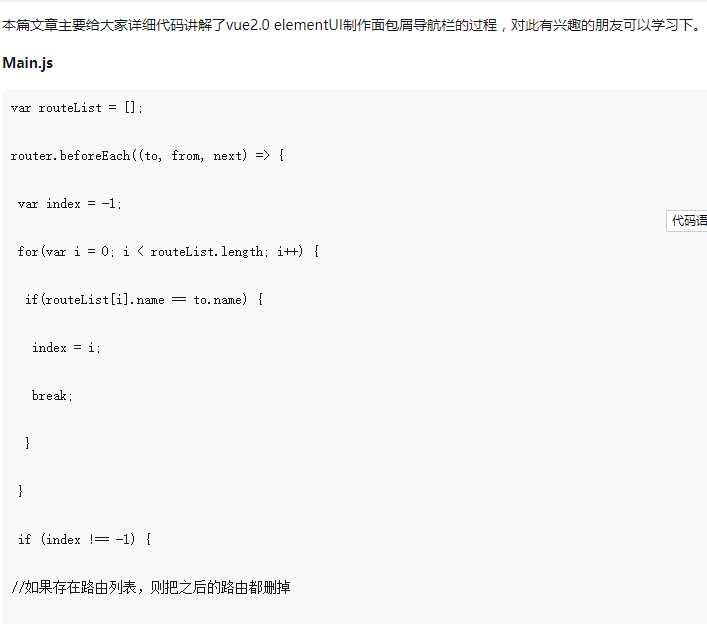
이 기사에서는 주로 vue2.0 elementUI를 사용하여 탐색경로 탐색 표시줄을 만드는 과정에 대한 자세한 코드 설명을 제공합니다. 이에 관심이 있는 친구는 배울 수 있습니다.
 share_jquery에 대한 7가지 새로운 jQuery/CSS3 메뉴 탐색 스타일
share_jquery에 대한 7가지 새로운 jQuery/CSS3 메뉴 탐색 스타일
16 May 2016
사용자가 원하는 정보를 쉽게 찾을 수 있고 특별한 사용자 경험을 제공할 수 있는 7가지 참신한 jQuery/CSS3 메뉴 탐색 방법을 알려드리겠습니다.


Hot Tools

검정색 왼쪽 탐색 관리 패널 UI 특수 효과
기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

jQuery 왼쪽 드롭다운 탐색 메뉴 배경 프레임 템플릿
jQuery는 왼쪽에 수직 드롭다운 탐색 모음과 포함된 iframe 탐색 메뉴 배경 페이지 템플릿을 만듭니다.

js-확장 가능한 숨겨진 탐색 메뉴 버튼 특수 효과 실현
간단하고 실용적인 확장 가능한 숨겨진 탐색 메뉴 버튼 js 특수 효과 코드 다운로드. 이 메뉴의 특징은 버튼을 클릭하면 메뉴가 확장된다는 점입니다. 확장하면 유연한 애니메이션 효과가 있어서 꽤 좋습니다. 메뉴 항목은 작은 아이콘임은 물론, 텍스트와 결합된 아이콘을 사용할 수도 있습니다. 숨김/확장 방식은 상대적으로 공간을 절약하므로 이 메뉴는 모바일 장치에 적용할 수 있습니다.

대화형 액체 탐색 탭 표시줄
매우 아름답고 간결한 디자인을 갖춘 매우 인기 있는 HTML+CSS 대화형 액체 탐색 탭 표시줄