이 글에서는 주로 CSS3 속성 전환을 기반으로 한 메뉴 탐색 효과 생성을 소개합니다. 이는 메뉴 항목 위로 마우스를 밀어 배경 슬라이더를 동적으로 변경하는 기능을 실현할 수 있습니다. CSS3 기반 속성 전환 구현은 매우 실용적입니다. 친구는
을 참조할 수 있습니다. 이 문서에서는 CSS3 속성 전환을 기반으로 메뉴 탐색 효과를 만드는 예를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다:
CSS3 탐색 메뉴, 모션 레이어가 디스플레이 레이어 아래에 있을 때 전환으로 인해 페이지가 깜박이게 됩니다. 이유는 Chrome에서 처음 렌더링할 때 생성된 버그입니다. CSS 애니메이션은 현재로서는 확인할 수 없지만 현재 알려진 해결 방법은 두 가지입니다.
-webkit-backface-visibility: Hidden(뒤쪽을 사용자를 향할 때 변환되는 요소의 면이 표시됩니다: 숨김)
-webkit-transform-style: Preserve-3d; (임베디드 요소가 3D 공간에서 렌더링되는 방식 설정: 3D 유지).
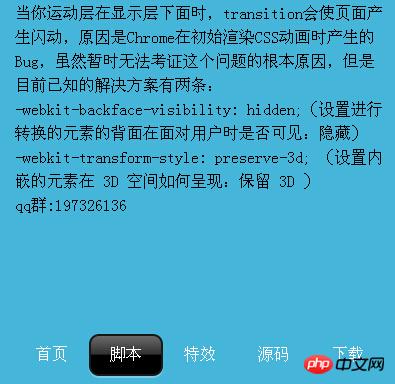
런닝 효과 스크린샷은 다음과 같습니다.

구체 코드는 다음과 같습니다
<!DOCTYPE HTML>
<html lang=zh-cn>
<head>
<title>css3的属性transition制作菜单导航</title>
<style>
*{margin:0px;padding:0px;}
body{background:#45B5DA;margin:0px;padding:0px;}
.tips{width:370px;margin:0 auto;line-height:24px;padding-top:10px;}
.bredcolor{color:#fff;}
#nav{position:absolute;top:50%;left:50%;margin-top:-20px;margin-left:-185px;}
li{
width:74px;height:40px;text-align:center;float:left;line-height:40px;color:#fff;text-decoration:none;list-style:none;cursor : pointer;
}
li#chage{
width:70px;height:38px;display:block;position:absolute;left:0px;z-index:-1;border:2px solid #191919;
border-radius:10px;
background:-webkit-gradient(linear, 0 100%, 0 0, from(black), color-stop(0.5, black), color-stop(0.52,#313131), to(#6A6A6A));
box-shadow:0px 2px 0px rgba(255, 255, 255, .3);
-webkit-transform: translate(0px,0px);
-webkit-transition:-webkit-transform .2s ease-out;
}
</style>
</head>
<body>
<section class="tips">
当你运动层在显示层下面时,transition会使页面产生闪动,原因是Chrome在初始渲染CSS动画时产生的Bug,虽然暂时无法考证这个问题的根本原因,但是目前已知的解决方案有两条:
-webkit-backface-visibility: hidden;(设置进行转换的元素的背面在面对用户时是否可见:隐藏)
-webkit-transform-style: preserve-3d; (设置内嵌的元素在 3D 空间如何呈现:保留 3D )
qq群:197326136
</section>
<section id="nav">
<li href="#" title="css3菜单,css3菜单导航">首页</li>
<li href="#" class="nav_2" onmouseover = "zhj.slide(1);" onmouseout = "zhj.slide(0);">脚本</li>
<li href="#" onmouseover = "zhj.slide(2);" onmouseout = "zhj.slide(0);">特效</li>
<li href="#" onmouseover = "zhj.slide(3);" onmouseout = "zhj.slide(0);">源码</li>
<li href="#" onmouseover = "zhj.slide(4);" onmouseout = "zhj.slide(0);">下载</li>
<li href="javascript:void(0);" id="chage"></li>
</section>
</body>
<script type="text/javascript">
function $(id){
return typeof id === "string" ? document.getElementById(id) : id;
}
var zhj = {};
zhj.slide = function(index){
var transX = 74*index;
$('chage').style['-webkit-transform'] = 'translate('+transX+'px,0px)';
}
</script>
</html>이상은 이 글의 내용입니다. 모든 내용은, 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
#🎜🎜 #css 그라데이션 색상 생략 표시 포함된 글꼴 텍스트 섀도우에 대한 포괄적인 소개
위 내용은 CSS3 속성 전환을 기반으로 메뉴 탐색 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!