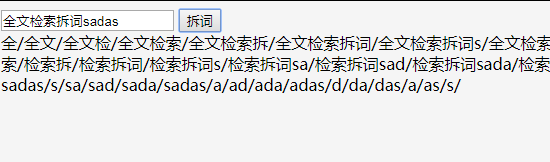
단어 분리 도구
한 문장을 가능한 모든 구문으로 분할하세요. 분할 문자 길이의 제한은 1000단어를 초과할 경우 응답이 중단될 수 있습니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 단어 분리 속성을 사용하는 방법
단어 분리 속성을 사용하는 방법
11 Feb 2019
word-break 속성은 비CJK(중국어, 일본어, 한국어) 스크립트에 대한 줄바꿈 규칙을 지정하는 데 사용되며 자동 줄 바꿈 처리 방법을 지정합니다. word-break 속성을 사용하면 브라우저가 어떤 위치에서든 줄을 끊도록 할 수 있습니다.
12 Jun 2018
줄바꿈을 강제하는 CSS의 word-break, word-wrap, 공백의 차이점에 대한 예는 다음을 참조할 수 있습니다.
 단어 분리 작업 줄 바꿈의 차이점 소개
단어 분리 작업 줄 바꿈의 차이점 소개
04 Mar 2017
아래 편집기는 단어 분리 작업 줄 바꿈의 차이점에 대한 간략한 분석을 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리고자 합니다. 편집자를 따라가서 살펴보겠습니다.
30 Nov 2017
우리는 CSS3에 매우 중요한 속성인 word-break 속성이 있다는 것을 알고 있으므로 오늘은 word-break 속성의 정의, 구문, 매개변수와 함께 word-break를 사용하는 간단한 예를 소개하겠습니다. 이해하도록 도와주세요.
 단어 도구 모음을 표시하는 방법
단어 도구 모음을 표시하는 방법
04 Mar 2020
단어 도구 모음을 표시하는 방법: 먼저 단어 소프트웨어를 열고 단어 문서 인터페이스에서 [역삼각형] 버튼을 클릭한 다음 리본을 확장하고 마지막으로 단어 도구 모음을 정상적으로 사용합니다.
 HTML의 단락에서 잠재적인 단어 분리 지점을 표시하는 방법은 무엇입니까?
HTML의 단락에서 잠재적인 단어 분리 지점을 표시하는 방법은 무엇입니까?
29 Aug 2023
HTML <wbr> 태그는 가능한 줄바꿈 지점을 정의합니다. 이는 단어 나누기 기회를 나타냅니다. 예 다음 코드를 실행하여 HTML -<!DOCTYPEhtml><html> HTML에서 <wbr> 태그를 구현하는 방법을 알아볼 수 있습니다.
 CSS 공백 처리 속성 해석: 공백 및 단어 분리
CSS 공백 처리 속성 해석: 공백 및 단어 분리
24 Oct 2023
CSS 공백 처리 속성 해석: 공백 및 단어 분리 웹 페이지를 개발할 때 텍스트 내용을 비워야 하는 상황에 자주 직면합니다. CSS는 텍스트의 공백 기호와 단어 줄 바꿈을 제어하는 몇 가지 속성을 제공하여 웹 콘텐츠를 더욱 아름답고 읽기 쉽게 만듭니다. 이 글에서는 CSS의 두 가지 공백 처리 속성인 공백과 단어 분리에 대해 자세히 설명하고 구체적인 코드 예제를 제공합니다. 1. 공백
 CSS 강제 줄바꿈 속성 해석: 단어 분리 및 공백
CSS 강제 줄바꿈 속성 해석: 단어 분리 및 공백
27 Oct 2023
CSS 강제 줄 바꿈 속성 해석: 단어 분리 및 공백, 특정 코드 예제가 필요합니다. 웹 개발에서 텍스트 내용의 줄 바꿈 방법은 매우 일반적이고 중요한 문제입니다. 때로는 페이지 레이아웃 요구 사항에 맞게 긴 텍스트를 강제로 감싸거나 가독성을 높여야 하는 경우도 있습니다. CSS는 텍스트 줄바꿈 방식을 제어하는 두 가지 속성, 즉 단어 분리 및 공백을 제공합니다. 단어 구분 속성: word-bre


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER