word-break:【断词】
定义:规定自动换行的处理方法. 注:通过word-break使用,可以实现让浏览器在任意位置换行。
语法:word-break: normal|break-all|keep-all;
| 默认值 | normal |
| 继承性 | yes |
| 版本 | css3 |
| Javascript语法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
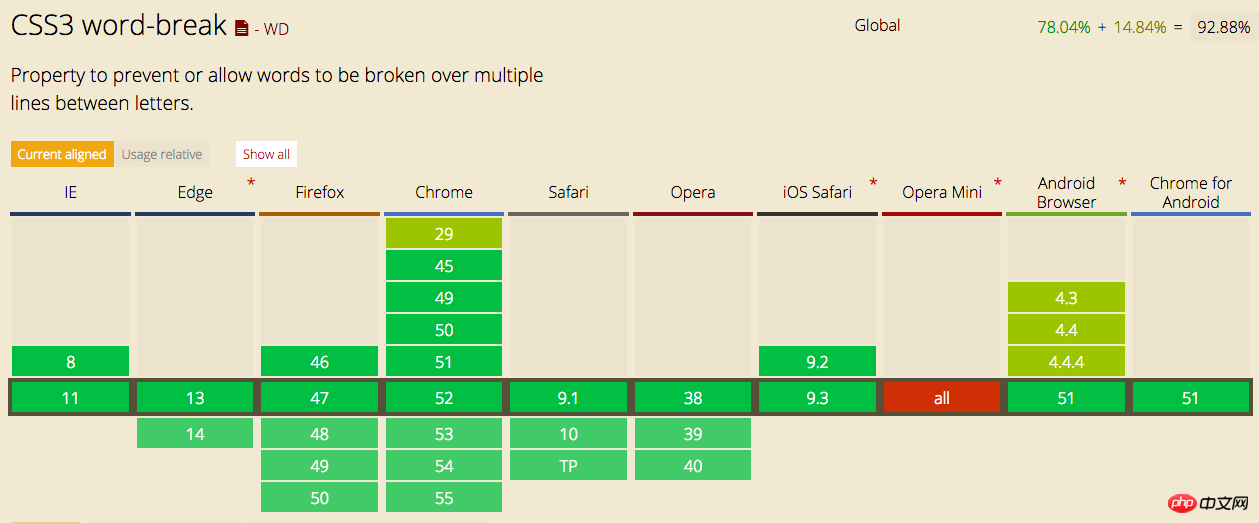
兼容性:

举个栗子:
iIanis//m.sbmmt.com/;/span> .text-s { display: inline-block; width: 240px; // word-break: keep-all; }
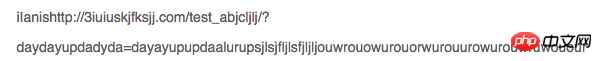
未设置word-break:

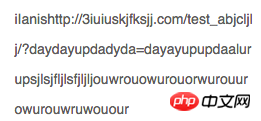
设置word-break:break-all;

设置word-break:keep-all;或者word-break:normal;

word-wrap:【换行】
定义:允许长单词或 URL 地址换行到下一行。
语法:word-wrap: normal|break-word;
| 默认值: | normal |
|---|---|
| 继承性: | yes |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.wordWrap="break-word" |
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
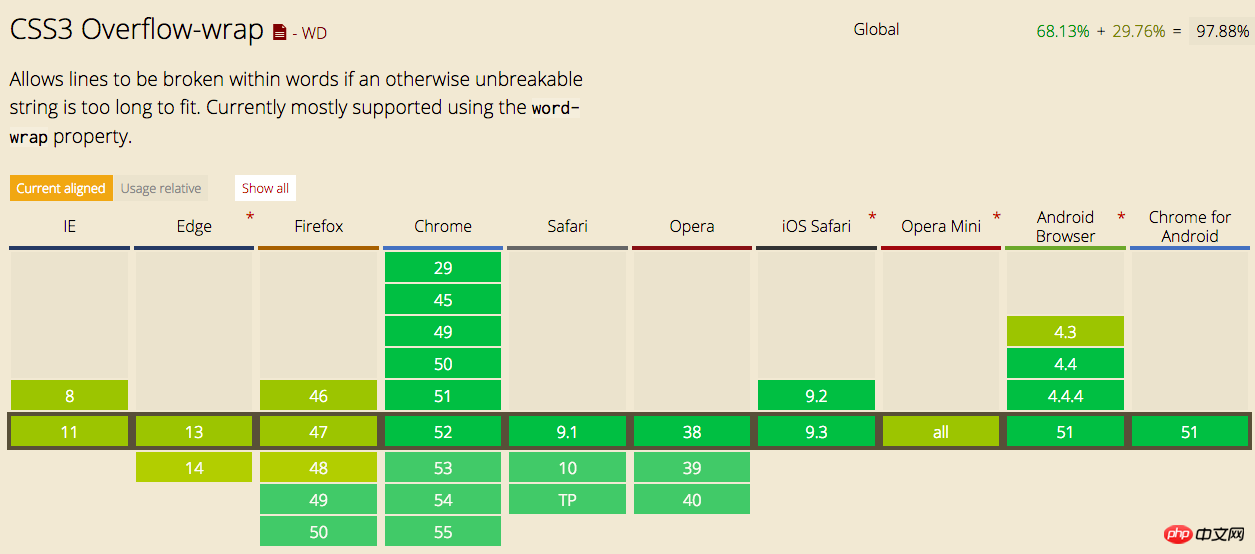
兼容性:

举个栗子:【和上面一样】
未设置word-wrap:

设置word-wrap:normal;

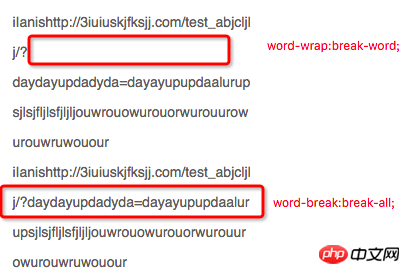
设置word-wrap:break-word;

对比上述栗子设置word-break:break-all;和word-wrap:break-word的差别

总结:
word-break:当行尾放不下一个单词时,决定单词内部怎么摆放 => 决定句子末尾放不下单词时,单词是否换行
break-all:强行摆放,挤不下剩下的就换下一行显示。
keep-all:放不下,就另外起一行展示;如果还放不下就溢出显示。
word-wrap:当行尾放不下时,决定单词内是否允许换行 => 决定单词内该怎么换行
normal:单词太长,换行显示,在超过一行就溢出显示。
break-word:当单词太长时,先尝试换行;换行后还是太长,单词内还可以换行。
附加一个:文字两端对齐
属性:text-align:justify;
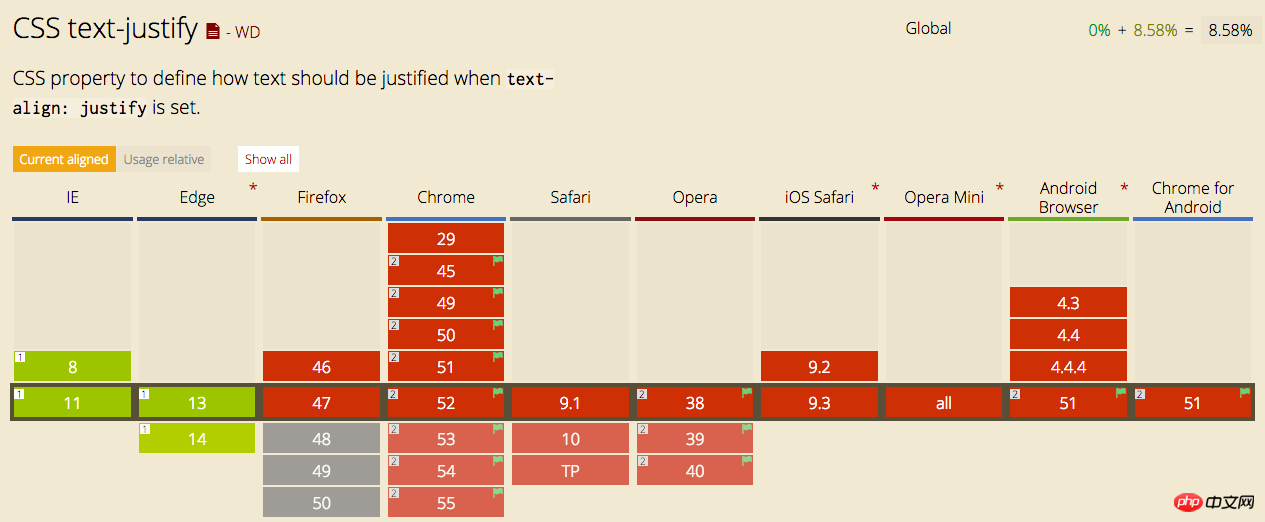
兼容性:十分不好

text-align:center;

text-align:justify;

以上这篇浅析word-break work-wrap的区别就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多word-break work-wrap的区别示例介绍相关文章请关注PHP中文网!