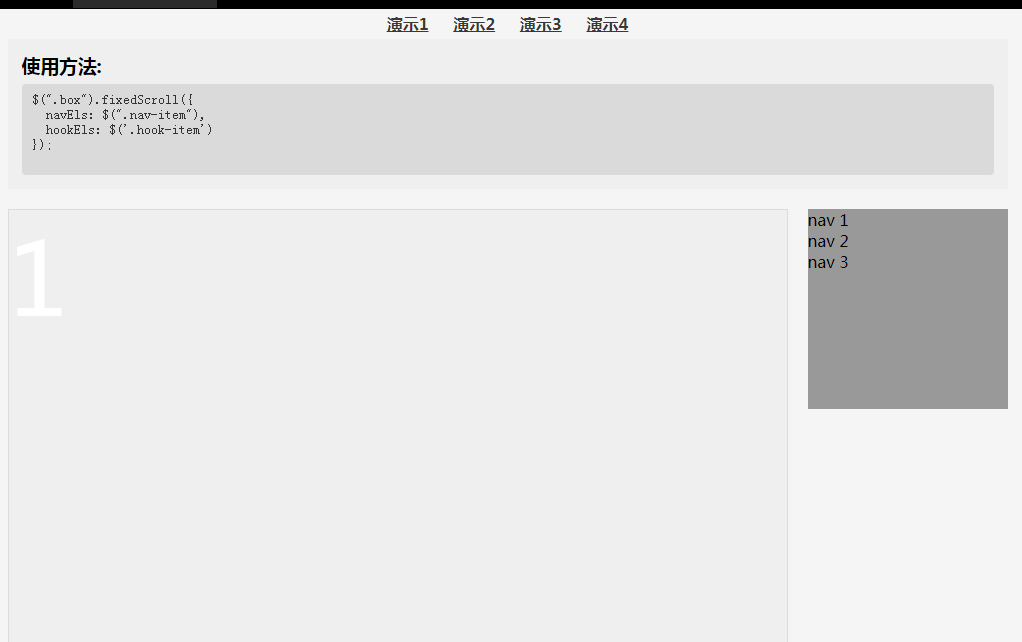
스크롤 고정 플러그인fixedScroll.js
웹 페이지 스크롤 고정 플러그인 fixScroll.js는 기본적으로 일반적인 웹 페이지 고정 요구 사항을 충족합니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jQuery로 구현된 고정 스크롤 탐색 모음 효과
jQuery로 구현된 고정 스크롤 탐색 모음 효과
09 Jan 2018
고정 스크롤은 스크롤 프로세스 중에 탐색이 브라우저에 고정되어 웹 사이트 페이지를 더 쉽게 탐색할 수 있도록 하는 것입니다. 이 기사에서는 jQuery 플러그인을 포함하여 jQuery로 구현된 고정 스크롤 탐색 막대 효과를 주로 소개합니다. smint에 있는 사용법 팁과 전체 예제 소스 코드가 첨부되어 있어 독자들이 다운로드하여 참조할 수 있습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
 Excel 헤더의 고정 콘텐츠를 스크롤 가능하게 설정하는 방법 Excel 헤더의 고정 콘텐츠를 스크롤 가능하게 설정하는 방법입니다.
Excel 헤더의 고정 콘텐츠를 스크롤 가능하게 설정하는 방법 Excel 헤더의 고정 콘텐츠를 스크롤 가능하게 설정하는 방법입니다.
02 Sep 2024
Excel 표를 사용할 때 헤더를 수정하고 내용을 스크롤해야 합니다. 그러면 어떻게 해야 할까요? 이 사이트에서는 Excel 표 헤더에 고정 컨텐츠의 스크롤 가능 표시를 설정하는 방법을 사용자에게 자세히 소개합니다. Excel 테이블 헤더에서 고정 내용의 스크롤 가능 표시를 설정하는 방법 1. Excel 테이블을 엽니다. 2. 수정이 필요한 헤더를 선택하세요. 3. 메뉴 바 [보기]에서 [창 고정]-[첫 번째 행 고정]을 클릭합니다. 4. 그림과 같이 미터 헤드가 고정되었습니다. 상단 제목 1. 먼저 [페이지 레이아웃]을 클릭하세요. 2. [제목 인쇄]를 클릭하세요. 3. 그런 다음 페이지 상단의 제목 행 오른쪽에 있는 버튼을 클릭합니다. 4. 그런 다음 테이블에서 제목 행을 클릭하여 선택합니다. 5. 그런 다음 버튼을 클릭하여 페이지 설정으로 돌아갑니다. 6.
16 May 2016
오늘은 스크롤 막대가 있는 고정 div에 대해 제가 작성한 예를 여러분과 공유하고 싶습니다. 이제 이 효과는 여러 곳에서 볼 수 있습니다.
 웹페이지 스크롤 중 고정 위치 지정 효과 살펴보기
웹페이지 스크롤 중 고정 위치 지정 효과 살펴보기
20 Jan 2024
고정 위치 지정은 웹 페이지에서 스크롤할 때 고정 위치 지정이 미치는 영향을 탐구합니다. 인터넷 기술의 발전으로 인해 웹 디자인은 사용자 경험에 점점 더 많은 관심을 기울이고 있습니다. 그 중 고정 위치 효과는 일반적이고 실용적인 설계 기법입니다. 고정 위치 지정을 사용하면 요소가 페이지의 특정 위치에 고정되어 페이지가 스크롤되는 방식에 관계없이 고정된 상태로 유지됩니다. 이 효과는 더 나은 대화형 경험을 제공하여 사용자가 웹 사이트의 주요 정보에 더 쉽게 액세스할 수 있게 해줍니다. 이 기사에서는 웹 페이지를 스크롤할 때 고정 위치 지정 효과를 얻는 방법을 살펴보고 구체적인 코드 예제를 제공합니다. 1. CSS 현실
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
 스크롤 상자가 CSS의 고정 위치 지정에 어떤 영향을 줍니까?
스크롤 상자가 CSS의 고정 위치 지정에 어떤 영향을 줍니까?
16 Nov 2024
CSS 위치 레이아웃 모듈의 스크롤 상자 이해 CSS 위치 레이아웃 모듈은 고정 위치 지정을 다음과 같은 방법으로 정의합니다.
 스크롤 가능한 콘텐츠로 고정 머리글과 바닥글을 만드는 방법은 무엇입니까?
스크롤 가능한 콘텐츠로 고정 머리글과 바닥글을 만드는 방법은 무엇입니까?
04 Dec 2024
스크롤 가능한 콘텐츠가 포함된 고정 머리글 및 바닥글: 최소한의 솔루션스크롤 가능한 콘텐츠가 포함된 고정 머리글 및 바닥글을 구현하면 레이아웃이 모방됩니다...
 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)
24 Apr 2018
이번에는 jQuery 애니메이션 효과 그림 캐러셀 구현(코드 포함)을 가져오겠습니다. jQuery 애니메이션 효과 그림 캐러셀 구현 시 주의사항은 무엇입니까? 다음은 실제 사례입니다. 1. 요구사항 분석


Hot tools Tags

Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER