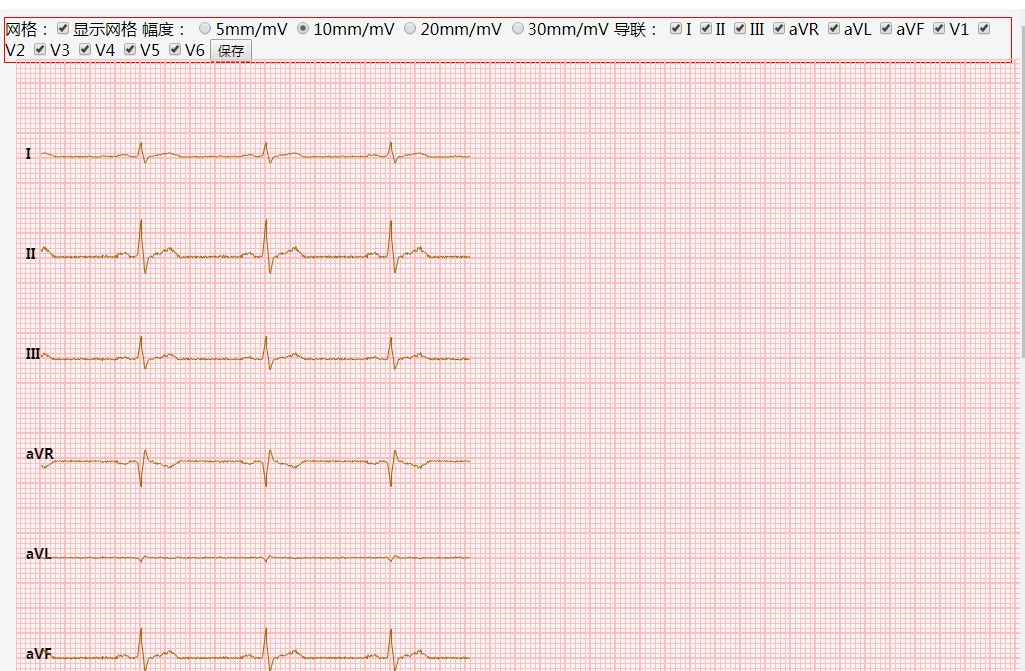
캔버스 그리기 심전도 효과
캔버스 그리기 심전도 효과
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 HTML5 캔버스 기본 그리기 그리기 그림자 효과
HTML5 캔버스 기본 그리기 그리기 그림자 효과
21 May 2017
<canvas></canvas>는 그래픽을 그리는 데 사용되는 HTML5의 새로운 태그입니다. 이 글에서는 주로 HTML5 캔버스의 기본 그리기 방법을 자세히 소개합니다.
 JavaScript+html5 캔버스 그리기 악당 효과 소개
JavaScript+html5 캔버스 그리기 악당 효과 소개
03 Jul 2018
이 기사에서는 주로 JavaScript+html5 캔버스 그리기의 악당 효과를 소개합니다. JavaScript와 html5 캔버스 그래픽 그리기 및 임의 색상 채우기 기술이 결합된 친구는 다음을 참조할 수 있습니다.
 JavaScript로 캔버스 그리기 및 애니메이션 효과 알아보기
JavaScript로 캔버스 그리기 및 애니메이션 효과 알아보기
03 Nov 2023
JavaScript로 Canvas 그리기 및 애니메이션 효과를 배우려면 구체적인 코드 예제가 필요합니다. 인터넷 기술의 발전으로 JavaScript는 프런트 엔드 개발에 없어서는 안될 부분이 되었습니다. JavaScript에서 그리기 및 애니메이션 효과를 구현하는 것은 매우 중요한 기술입니다. 이 문서에서는 JavaScript에서 캔버스 그리기 및 애니메이션 효과를 배우는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 먼저 Canvas가 무엇인지 알아보겠습니다.
 학습 효과 최적화: 캔버스 그리기 기술을 향상시키는 방법
학습 효과 최적화: 캔버스 그리기 기술을 향상시키는 방법
17 Jan 2024
캔버스 드로잉 스킬의 학습 효과를 높이는 방법은 무엇입니까? 현대 웹 개발에서 캔버스는 매우 중요한 그리기 기술이 되었습니다. Canvas를 통해 JavaScript와 HTML5에서 제공하는 API를 사용하여 다양한 그래픽 및 애니메이션 효과를 얻을 수 있습니다. 그러나 캔버스 그리기 기술을 배우는 것은 특히 초보자에게는 쉬운 일이 아닙니다. 이 글에서는 캔버스 그리기 기술 학습의 효율성을 높이는 데 도움이 되는 몇 가지 실용적인 팁을 공유할 것입니다. 1. 기본을 이해한다
16 May 2016
이 기사에서는 주로 JavaScript html5에서 시계를 그리는 효과에 대한 관련 정보를 소개합니다. 관심 있는 친구들은 HTML5의 캔버스 태그와 Javascript 스크립트를 사용하여 참고할 수 있습니다.
 HTML5 캔버스 그리기 방사성 그라데이션 색상 효과 코드 예제
HTML5 캔버스 그리기 방사성 그라데이션 색상 효과 코드 예제
04 Jan 2018
이 글은 주로 HTML5 캔버스에 방사성 그라데이션 색상을 그리는 효과를 소개합니다. 필요한 친구들은 참고하면 됩니다.
 기본 JS 및 캔버스 시뮬레이션 심전도 코드 공유
기본 JS 및 캔버스 시뮬레이션 심전도 코드 공유
05 Feb 2018
네이티브 js+canvas를 사용하여 만든 심전도 시뮬레이션 html 페이지는 프로젝트와 함께 패키징되어 github에 올려지기 때문에 vue.js의 단일 페이지 모드를 사용하므로 실제로 추가 프레임워크를 사용할 필요가 없습니다. 이 데모를 완료한 후 이 프로젝트를 함께 해체해 봅시다!
 HTML5 캔버스 기본 그리기 그리기 곡선
HTML5 캔버스 기본 그리기 그리기 곡선
14 May 2018
<canvas></canvas>는 그래픽을 그리는 데 사용되는 HTML5의 새로운 태그입니다. 실제로 이 태그의 특별한 특징은 이 태그가 JavaScript 스크립트를 사용할 수 있는 CanvasRenderingContext2D 개체를 얻을 수 있다는 것입니다. 그리기 위해 이 개체를 제어합니다. <canvas></canvas>는 id, class, style, hei 등의 속성 외에 그래픽을 그리기 위한 컨테이너일 뿐입니다.
 HTML5 캔버스 기본 그리기 선 그리기
HTML5 캔버스 기본 그리기 선 그리기
23 Feb 2017
<canvas></canvas>는 그래픽을 그리는 데 사용되는 HTML5의 새로운 태그입니다. 실제로 이 태그의 특별한 특징은 이 태그가 JavaScript 스크립트를 사용할 수 있는 CanvasRenderingContext2D 개체를 얻을 수 있다는 것입니다. 그리기 위해 이 개체를 제어합니다. <canvas></canvas>는 id, class, style, hei 등의 속성 외에 그래픽을 그리기 위한 컨테이너일 뿐입니다.


Hot tools Tags

Hot Tools

젖빛 유리 효과 양식 로그인 인터페이스
매우 분위기 있는 젖빛 유리 효과 양식 로그인 인터페이스

HTML5 멋진 버튼 입자 애니메이션 효과
버스트 입자 애니메이션을 만드는 데 사용할 수 있는 멋진 HTML5 버튼 애니메이션

여러 세트의 창의적인 CSS3 스위치 버튼 코드
창의적인 스위치 버튼 전환을 생성하는 순수 CSS3입니다.

5가지 클래식 전환 버튼 상호 작용 효과
5가지 클래식 전환 버튼 인터랙티브 효과 디자인

등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드
등록 로그인 인터페이스 js 특수 효과 멋진 전환 코드.