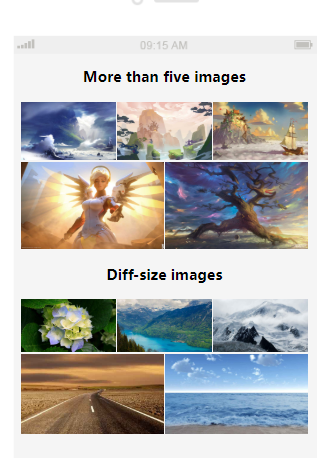
jQuery 반응형 이미지 그리드
jQuery 이미지 그리드 플러그인 Imagesgrid.js 작은 이미지 클릭하면 이미지 캐러셀이 확대됩니다
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 25개의 멋진 jQuery 그리드 플러그인을 추천합니다_jquery
25개의 멋진 jQuery 그리드 플러그인을 추천합니다_jquery
16 May 2016
이 기사에서는 25개의 jQuery 그리드 효과 플러그인을 권장합니다. 이 컬렉션에서는 그리드 레이아웃 디자인에서 데이터 표현을 개선하기 위한 몇 가지 매우 멋진 jQuery 플러그인과 리소스를 소개합니다. 일부 실용적인 플러그인은 확실히 훌륭한 사용자 경험을 제공할 것입니다. 또한 데이터 범위를 아름답게 배치하는 데 도움이 되는 몇 가지 훌륭한 리소스도 있습니다.
 권장 jQuery/CSS3 이미지 효과 플러그인_jquery
권장 jQuery/CSS3 이미지 효과 플러그인_jquery
16 May 2016
여기에 우리는 10개의 jQuery/CSS3 이미지 특수 효과 플러그인을 정리하고 요약했습니다. 효과는 모두 매우 좋습니다. 도움이 필요한 모든 사람에게 추천합니다.
 CSS 목록 그리드 레이아웃 이미지 세로 중앙_경험 교환
CSS 목록 그리드 레이아웃 이미지 세로 중앙_경험 교환
16 May 2016
IE6, IE7, Safari 2, Safari 3, Firefox 2, Opera 9.21과 호환되고 테스트된 이미지 수직 센터링 효과 코드
16 May 2016
이 기사에서는 주로 JavaScript 난수 및 CSS 스타일 관련 기술을 동적으로 설정하는 jQuery 동적 배경 이미지 효과 구현 방법을 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
 HTML, CSS, jQuery: 아름다운 이미지 표시 그리드 만들기
HTML, CSS, jQuery: 아름다운 이미지 표시 그리드 만들기
27 Oct 2023
HTML, CSS 및 jQuery: 아름다운 이미지 표시 그리드 구축 오늘날 고도로 그래픽화된 인터넷 시대에 이미지 표시는 웹 사이트 디자인에서 없어서는 안 될 부분이 되었습니다. 사용자 경험을 개선하고 사용자의 관심을 끌기 위해서는 아름다운 이미지 디스플레이 그리드를 구축하는 것이 중요합니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 간단하지만 매력적인 이미지 표시 그리드를 구현합니다. 먼저 기본 HTML 구조를 만들어야 합니다. 다음은 간단한 H이다.
 jQuery 플러그인 Slick은 반응형 모바일 슬라이드쇼 이미지 전환 효과를 구현합니다._jquery
jQuery 플러그인 Slick은 반응형 모바일 슬라이드쇼 이미지 전환 효과를 구현합니다._jquery
16 May 2016
jQuery 플러그인 slick은 모바일 장치 터치 스크린에 적합한 반응형, 슬라이드 가능 jQuery 슬라이드쇼 플러그인입니다. 이 슬라이드쇼 플러그인은 다양한 디스플레이 효과를 설정하고 자동으로 재생할 수 있는 모바일 우선 jQuery 슬라이드쇼 플러그인입니다.
27 Nov 2017
먼저 반응성이 무엇인지 명확히 이해해야 합니다. 동일한 페이지에서 서로 다른 크기에 서로 다른 레이아웃을 갖는 것을 의미하므로 전통적인 개발 방식은 PC용과 모바일용을 각각 하나씩 개발하는 것입니다. 한 세트의 레이아웃만 개발하면 됩니다. 단점은 CSS가 더 중요하다는 것입니다.
 HTML과 CSS를 사용하여 반응형 이미지 그리드 레이아웃을 만드는 방법
HTML과 CSS를 사용하여 반응형 이미지 그리드 레이아웃을 만드는 방법
27 Oct 2023
HTML과 CSS를 사용하여 반응형 이미지 그리드 레이아웃을 만드는 방법 오늘날 인터넷 시대에 이미지는 웹 콘텐츠에서 중요한 부분을 차지합니다. 다양한 형태의 이미지를 표현하기 위해서는 효과적이고 아름다운 그리드 레이아웃이 필요합니다. 이 기사에서는 HTML과 CSS를 사용하여 반응형 이미지 그리드 레이아웃을 만드는 방법을 알아봅니다. 먼저 HTML을 사용하여 기본 구조를 만듭니다. 다음은 샘플 코드입니다: <!DOCTYPEhtml><html>


Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER