jQuery 그리드 플러그인을 사용하면 다양한 테이블 레이아웃을 만들 수 있습니다. 그리드 레이아웃은 신문과 잡지에서 가장 일반적인 레이아웃이며 오늘날 웹사이트에서도 매우 일반적입니다. 25 jQuery 그리드 플러그인을 사용하면 그리드의 행과 열을 제어하고 텍스트와 이미지로 채울 수 있습니다. 저는 이러한 플러그인을 설명하기 위해 "최상위"라는 단어를 사용하며, 이 플러그인을 알게 되면 이 플러그인이 멋지다고 확신할 것입니다.

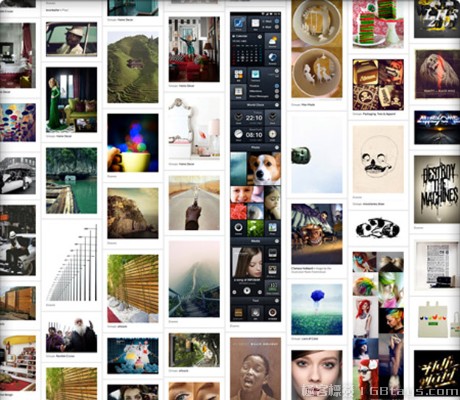
Gridify는 Pinterest와 같은 이미지 로딩 그리드 플러그인을 만드는 데 사용되는 경량 jQuery 플러그인입니다. 이미지 로딩 이벤트 지원, 창 크기 조정 이벤트 지원, 높이가 매우 긴 항목 지원, 동적 항목 너비 지원, 애니메이션(CSS3 전환) 지원.

Freewall은 다양한 유형의 그리드 레이아웃(유연한 레이아웃, 이미지 레이아웃, 중첩 그리드, 유동 그리드, Metro 스타일 레이아웃, pinterest와 유사)을 만드는 데 도움이 되는 크로스 브라우저 및 반응형 jQuery 플러그인입니다. 레이아웃… 게다가 아름다운 CSS3 애니메이션 효과와 콜백 이벤트도 있습니다. Freewall은 올인원 솔루션입니다. 데스크톱, 모바일 및 태블릿을 위한 동적 그리드 레이아웃을 만듭니다.

반응형 동일 높이 블록은 JavaScript 및 CSS를 사용하여 구현됩니다. 실제로 각 행에 목록을 표시하고 각 행의 가장 높은 항목을 기준으로 다른 항목의 위치를 설정합니다.

MatchHeight.js는 선택한 모든 요소의 높이를 정확히 동일하게 만들 수 있습니다. 이는 혼합 패딩, 여백, 테두리, 상자 크기, 행, 그룹을 올바르게 처리하는 더욱 강력한 동일 높이 플러그인입니다. 필요할 때 자동으로 업데이트하여 이미지와 반응형 레이아웃을 처리합니다.

Gridmanager를 사용하면 테이블 레이아웃의 행과 열을 생성, 기록, 업데이트, 삭제할 수 있고, 편집 가능한 영역의 그리드 레이아웃을 생성할 수 있으며, 각 그리드를 편집하여 크기와 수량을 정의하고 위치를 조정할 수 있습니다. GridManager에는 jQuery, jQueryUI 및 Bootstrap 3.x가 필요하며 TinyMCE CKeditor는 선택 사항입니다.

S 갤러리는 반응형 테이블에 사진을 표시하는 jQuery 사진 갤러리 플러그인입니다. Sony 제품에서 영감을 얻었으며, 항목을 선택하면 이전/다음 항목을 선택하는 버튼이 인터페이스에 나타납니다. 또한 다른 위치를 클릭하면 전체 테이블 레이아웃으로 돌아갈 수도 있습니다.

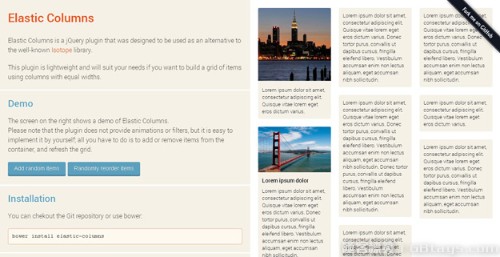
Elastic Columns는 너비 값에 따라 그리드를 쉽게 정의하고 브라우저 크기를 모니터링하여 그리드 표시에 적응할 수 있는 경량 반응형 그리드 레이아웃 플러그인입니다.

Mason.js는 그리드의 공백을 교묘하게 채우는 jQuery 플러그인입니다. 그리드가 생성되면 플러그인은 이러한 간격을 계산하고 미리 정의된 요소나 그리드에서 복사한 콘텐츠로 채웁니다. 요소에 사용되는 크기, 열/행 크기, 중단점 크기 또는 레이아웃이 유동인지 고정인지 여부를 정의할 수 있습니다.

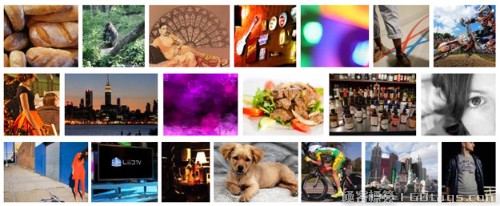
RowGrid.js는 이미지를 수직으로 정렬할 수 있고 반응성이 뛰어나며 무한 스크롤로 볼 수 있는 매우 작고 가벼운 jQuery 플러그인입니다.

BttrLazyLoading은 이미지가 스크롤될 때까지 사용자의 웹 애플리케이션이 이미지 로드를 지연시킬 수 있게 해주는 반응형 이미지 지연 로딩 jQuery 플러그인입니다. BttrLazyLoading은 모바일(

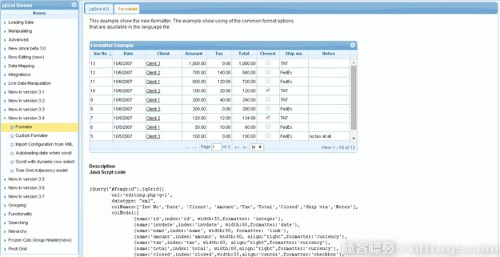
jqGrid는 그리드 데이터를 표시하는 데 사용되는 jQuery 플러그인입니다. jqGrid를 사용하면 프런트 엔드 페이지와 백그라운드 데이터 간의 비동기 Ajax 통신을 쉽게 구현할 수 있습니다.

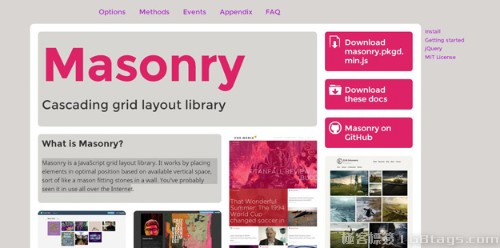
Masonry는 매우 유용한 jquery 웹 페이지 레이아웃 플러그인입니다. 다양한 높이의 div 사이의 공백을 제거하여 웹 페이지를 더욱 깔끔하고 아름답게 만들 수 있습니다!

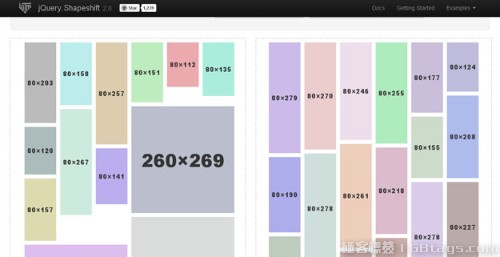
jQuery 드래그 앤 드롭 플러그인 Shapeshift, 드래그 앤 드롭을 통해 컨테이너의 여러 항목을 재정렬하거나 컨테이너를 변형할 수도 있습니다. 요소를 드래그하면 상위 컨테이너 내에서 인덱스 위치가 변경됩니다.

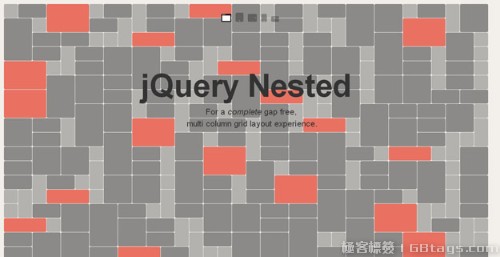
Nested는 다른 유사한 라이브러리나 jQuery 플러그인과 달리 다중 열의 동적 그리드 레이아웃을 만드는 데 도움이 되는 도구입니다. 이 플러그인을 사용하면 다른 라이브러리나 플러그인과 마찬가지로 요소를 재정렬하기 위해 모든 간격의 크기를 스캔하는 데 도움이 되지만 Nested는 모든 간격이 제거되도록 최종 단계에서 요소의 크기를 조정하는 데 도움이 됩니다.

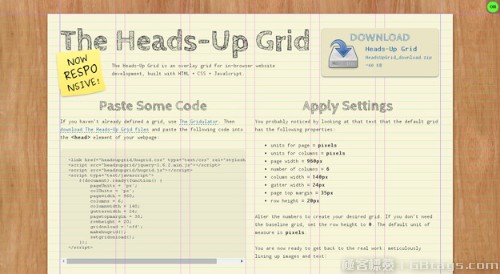
Headsup Grid의 특징은 다양한 플랫폼에서 다양한 스타일을 보여줄 수 있다는 것입니다.

Wookmark jQuery 플러그인은 현재 널리 사용되는 폭포 흐름 웹 레이아웃 효과를 구현하는 데 사용되는 jQuery 플러그인입니다.

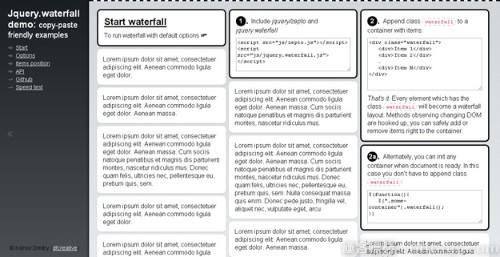
jQuery Waterfall은 li 태그를 사용하여 마우스 스크롤 페이지 이미지에 대한 무한 로딩 효과가 있는 다중 열 폭포 흐름 레이아웃을 만듭니다.

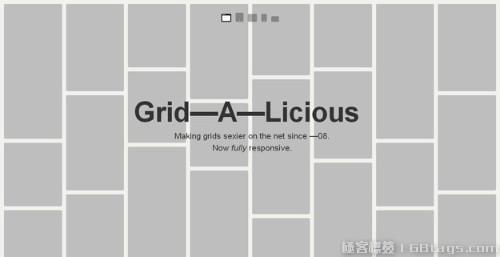
Grid-A-Licious는 다양한 기기의 너비에 자동으로 적응하는 반응형 폭포 레이아웃을 만드는 데 사용할 수 있는 간단하고 사용하기 쉬운 jQuery 플러그인입니다. 매개변수를 통해 너비, 동적 표시 속도, 지연 등을 설정할 수 있습니다.

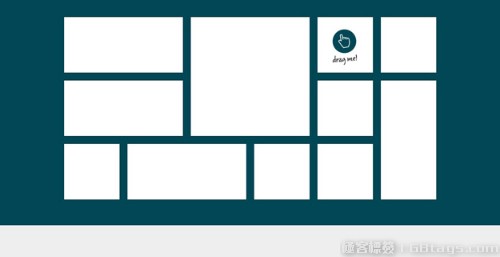
Gridster.js는 다중 열 레이아웃을 지원하는 직관적인 드래그 앤 드롭 레이아웃을 구축하는 데 사용되는 jQuery 플러그인입니다. 또한 테이블의 요소를 동적으로 추가하고 삭제할 수도 있습니다.

Gridly는 그리드 스타일의 드래그 앤 드롭 jQuery 플러그인입니다. 이 플러그인은 드래그할 때 움직이는 애니메이션을 표시하며 효과가 매우 아름답습니다.
이 플러그인에는 닫기, 클릭하여 확대, 모듈 추가 등과 같은 다른 특수 기능도 있습니다.

CollagePlus는 CSS를 통해 이미지 사이의 거리를 정의하고 테두리를 추가할 수 있는 jQuery 테이블 플러그인입니다.

Griddy는 경량 플러그인이지만 거의 모든 효과를 얻을 수 있습니다. 행 수, 행 높이, 열 수, 열 높이, 색상 등과 같은 많은 속성은 선택 사항입니다.

jqGridView는 jQuery 라이브러리를 위한 새로운 리치 클라이언트 XML 기반 Ajax 그리드 플러그인입니다. jqGridView는 웹에서 표 형식의 데이터를 표현하고 편집하기 위한 전문적인 솔루션을 제공합니다. 강력한 스크립팅 API로 세심하게 디자인된 이 편집 가능한 그리드는 DHTML 및 XML로 구성이 간단하며 대용량 데이터에서도 확실한 결과를 보여줍니다. jqGridView는 쉽게 멋진 모양을 수행할 수 있습니다(CSS를 통해 관리됨). jqGridView는 플러그인 기반 플랫폼이 아니며 ASP.NET/ASP, PHP, Java, CGI 스크립트 등과 같은 다양한 웹 프로그래밍 플랫폼에서 사용할 수 있습니다. jqGridView는 Bowser 호환성이 높습니다.

Ingrid는 데이터 채우기 작업을 많이 단순화하여 더욱 현실적으로 보이게 만들었습니다.

jui_datagrid는 간단하고 강력한 API를 통해 테이블 데이터를 조작하고 테마 사용자 정의, 현지화 지원 등을 제공하는 데 사용할 수 있는 Ajax jQuery 테이블 플러그인입니다.
경유: gbtags
위의 25개 jQuery 그리드 레이아웃 플러그인을 사용하면 개발자와 디자이너는 매력적인 시각적 효과와 모든 브라우저 및 휴대용 장치와 호환되는 반응형 레이아웃을 사용하면서 반응형 그리드 레이아웃을 만들 수 있습니다. 당신이 그것을 좋아하길 바랍니다!