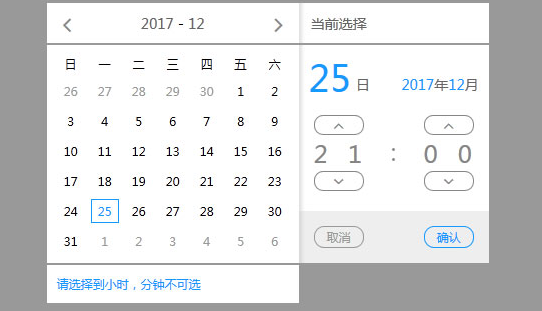
jQuery+borainTimeChoice 날짜 및 시간 선택 플러그인
代码文段:
$('.right').append('<div class="draggable" id="' + $(this).attr('id') + '" style=" 배경:' + getRandomColor() + ' ">n' +
' <h4>' + $(this).text() + '</h4>n' +
' <p class="lt"></p>n' +
' <p class="wh"></p>n' +
' <p class="close">关闭</p>n' +
' </div>')
$(this).css("표시", "없음");
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 날짜 및 시간 범위 선택 플러그인 정보: daterangepicker 사용 요약
날짜 및 시간 범위 선택 플러그인 정보: daterangepicker 사용 요약
29 Dec 2017
프로젝트에서는 날짜 및 시간 범위 선택을 사용하여 데이터를 필터링해야 합니다. 처음에는layui의 시간 및 날짜 선택 플러그인을 사용했습니다. IIE8을 처음 클릭했을 때 설정 형식 오류가 보고되었습니다. 오랫동안 연구해 왔지만, 제가 작성한 데모는 IE8에서 실행될 수 있기 때문에 확실히 laui에는 문제가 없습니다. 단지 내 프로젝트 환경에서 일부 코드가 충돌했기 때문에 부트스트랩 플러그인 daterangepicker로 전환했습니다. 많은 정보를 공식 웹사이트와 결합했습니다. 기본적으로 내 요약 코드를 모두와 공유하길 바랍니다. daterangepicker 플러그인을 사용하는 초보자에게 도움이 될 것입니다.
16 May 2016
이 기사에서는 사용자 경험에 가까운 Jquery 날짜 및 시간 선택 플러그인을 공유합니다. 필요한 친구는 이를 참조할 수 있습니다.
 모바일 날짜 및 선택 플러그인 mobiscroll
모바일 날짜 및 선택 플러그인 mobiscroll
09 Jul 2018
이 글은 모바일 날짜와 선택 플러그인 mobiscroll을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
 UniApp에서 시간 선택 및 날짜 계산을 구현하는 방법
UniApp에서 시간 선택 및 날짜 계산을 구현하는 방법
04 Jul 2023
UniApp이 시간 선택 및 날짜 계산을 구현하는 방법 모바일 애플리케이션이 개발됨에 따라 시간 선택 및 날짜 계산은 많은 애플리케이션에서 일반적인 기능이 되었습니다. UniApp 플랫폼에서는 uni-datepicker 구성 요소를 사용하여 시간 선택을 구현하고 JavaScript 날짜 개체를 통해 날짜 계산을 수행할 수 있습니다. 이 기사에서는 UniApp에서 시간 선택 및 날짜 계산을 구현하는 방법을 소개하고 해당 코드 예제를 제공합니다. 1. UniApp에서 시간 선택 구현
 CSS3 시각 효과 구현
CSS3 시각 효과 구현
22 Mar 2018
이번에는 CSS3 시각 특수 효과 구현에 대해 소개해 드리겠습니다. CSS3 시각 특수 효과를 구현하기 위한 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
24 Nov 2017
css3 클릭하여 잔물결 특수 효과 표시, css3를 사용하여 클릭하여 잔물결 특수 효과 표시 만드는 방법, 잔물결 특수 효과를 표시하기 위해 클릭할 때 어떤 측면에 주의해야 합니까? 아래에 사례 연구를 들려드리겠습니다.
 CSS3 특수 효과를 능숙하게 사용하여 웹 페이지의 사용자 경험을 향상시키는 방법
CSS3 특수 효과를 능숙하게 사용하여 웹 페이지의 사용자 경험을 향상시키는 방법
09 Sep 2023
웹 페이지의 사용자 경험을 향상시키기 위해 CSS3 특수 효과를 능숙하게 사용하는 방법 인터넷이 발전함에 따라 웹 디자인과 사용자 경험은 웹 사이트 개발에서 중요한 연결 고리가 되었습니다. CSS3 특수 효과를 적용하면 웹 페이지에 역동성과 시각 효과를 추가하고 사용자 경험을 향상시킬 수 있습니다. 이 기사에서는 개발자가 CSS3 특수 효과를 보다 능숙하게 사용하고 웹 페이지의 사용자 경험을 향상시키는 데 도움이 되는 몇 가지 일반적인 CSS3 특수 효과와 해당 코드 예제를 소개합니다. 전환 효과(Transition) 전환 효과는 CSS3의 가장 기본적인 특수 효과 중 하나입니다.
 Apple의 시간/날짜 선택 효과를 모방한 jquery 공유 예
Apple의 시간/날짜 선택 효과를 모방한 jquery 공유 예
23 Jan 2018
본 글에서는 Apple을 모방한 jquery의 시간/날짜 선택 효과에 대한 사례를 주로 소개하고 있는데, 이는 참고할만한 가치가 있다. 아래 편집기를 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다.


Hot Tools

CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.
CSS 텍스트가 하트 모양의 애니메이션 특수 효과로 결합되었습니다.

CSS3 SVG 표현 꽃 생기 특수 효과
SS3 SVG 고백 꽃 애니메이션 특수효과는 발렌타인데이 애니메이션 특수효과입니다.

CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.
CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

jQuery+CSS3 발렌타인 데이 사랑 특수 효과
jQuery+CSS3 발렌타인 데이 사랑 특수 효과는 발렌타인 데이에 흔들리는 하트 애니메이션 특수 효과입니다.

CSS3 숟가락으로 찹쌀밥을 퍼올리는 애니메이션 특수 효과
귀여운 찹쌀떡 한 그릇 표정, 찹쌀떡을 퍼올리는 숟가락 애니메이션 특수효과