本文主要介绍了jquery仿苹果的时间/日期选择效果的实例,具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
1.html文件,index.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./jquery-1.12.4.min.js"></script>
<script src="./pickDater.js"></script>
<style>
body{position: absolute;width: 100%;height: 100%}
ul{list-style: none;margin: 0}
</style>
</head>
<body>
<input id="pickDater" style="font-size: 50px;">
</body>
</html>
|
로그인 후 복사
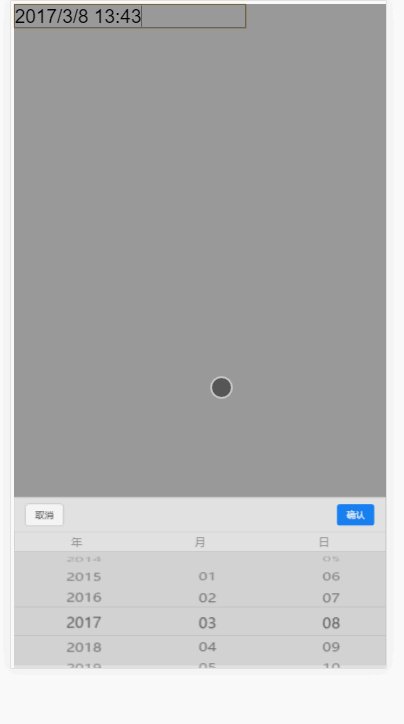
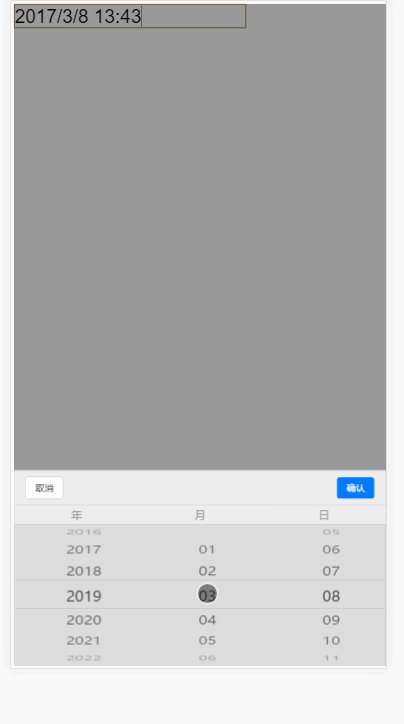
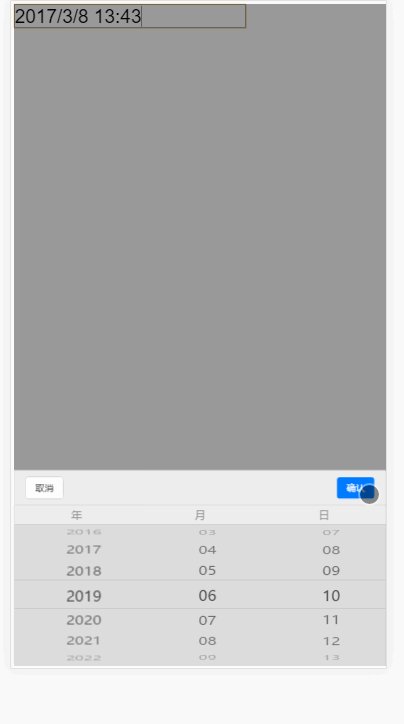
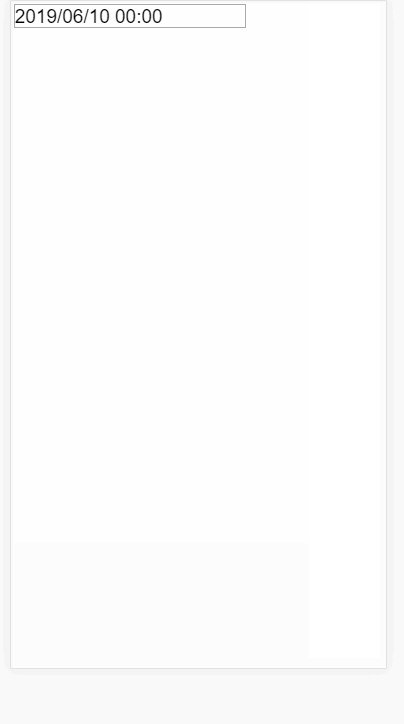
查看效果时候把浏览器调成手机模式
2.插件 链接地址:http://files.cnblogs.com/files/jiebba/pickDater.js ,
引用插件
3.调用插件
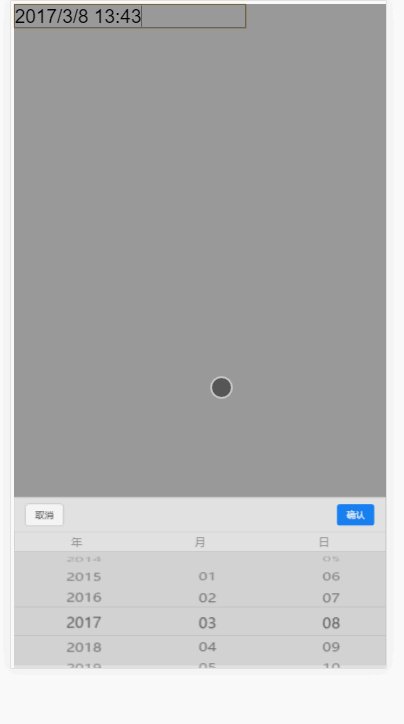
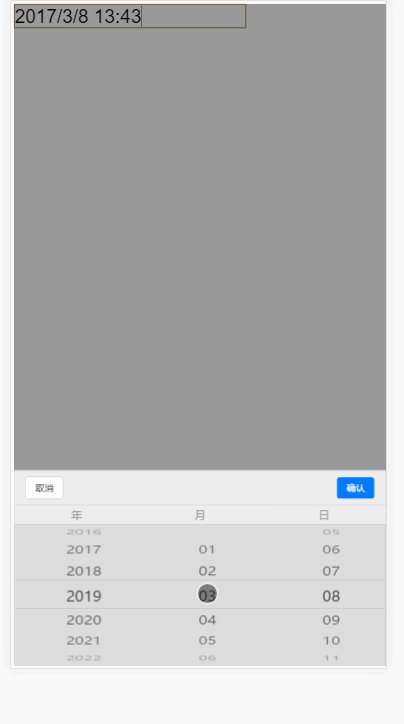
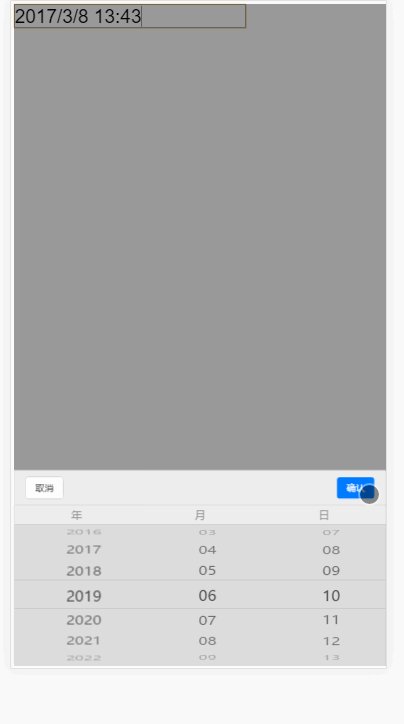
1.调用 日期
1 2 3 4 5 6 7 | var opt={
startY:1990,
endY:2050,
mPickerType:1,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
|
로그인 후 복사

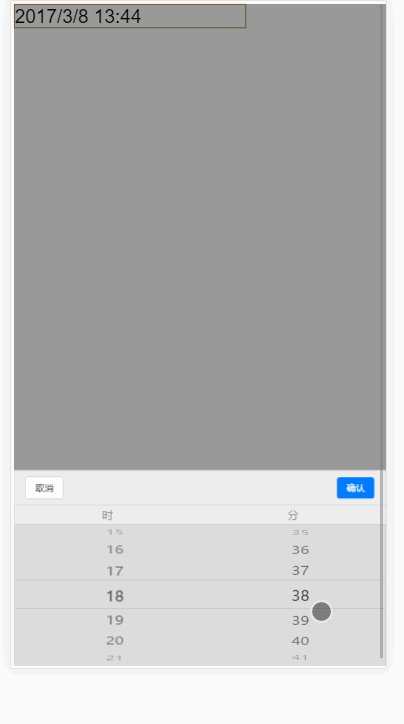
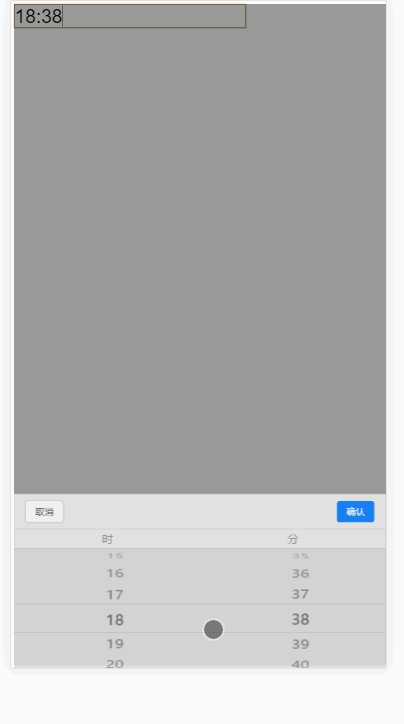
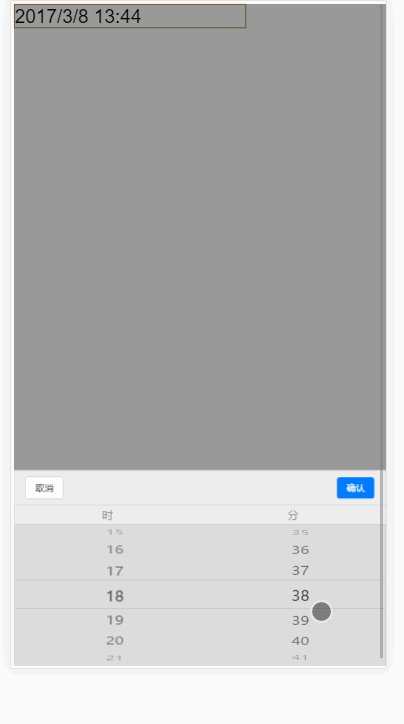
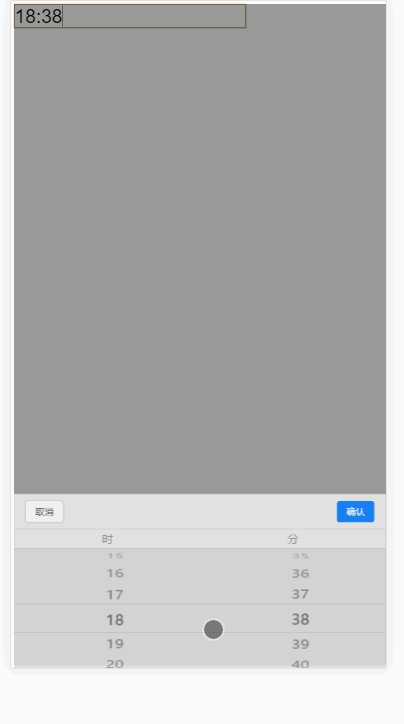
2.调用 时间
1 2 3 4 5 6 7 | var opt={
startY:1990,
endY:2050,
mPickerType:2,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
|
로그인 후 복사

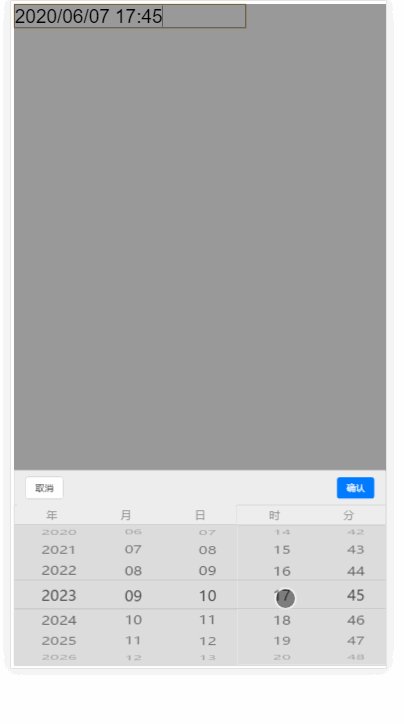
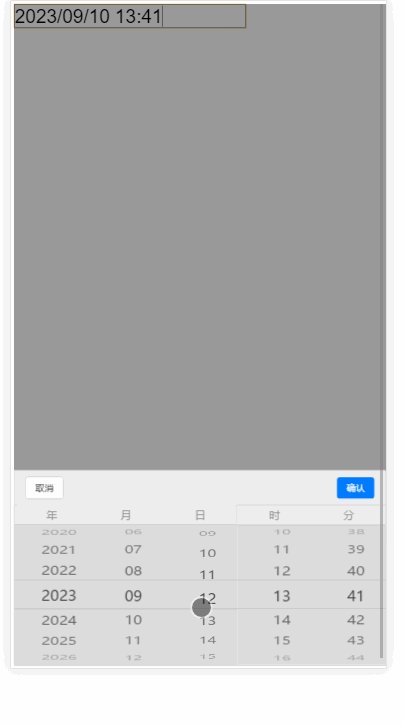
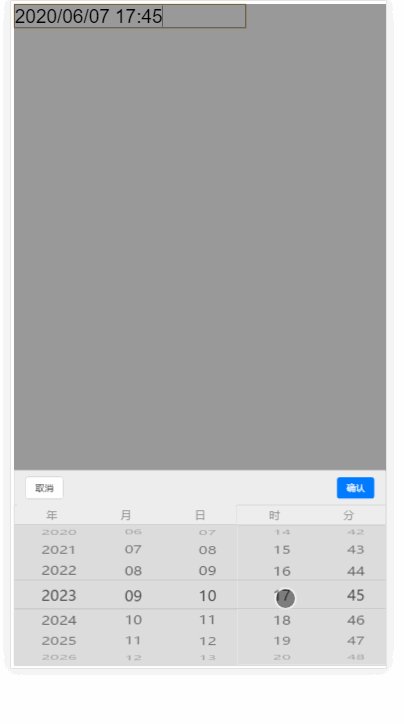
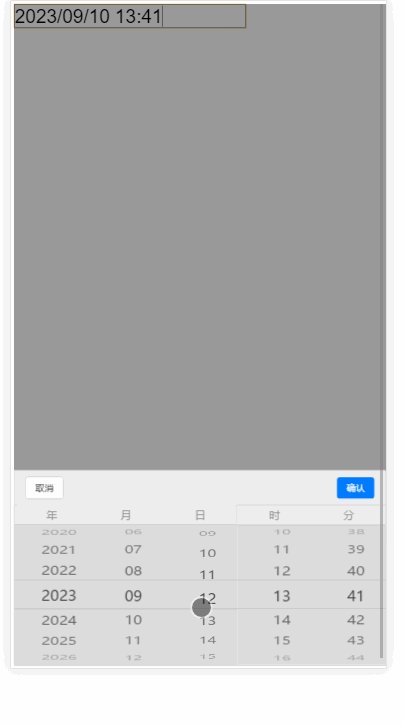
3.调用 日期和时间
1 2 3 4 5 6 7 | var opt={
startY:1990,
endY:2050,
mPickerType:3,
separator:'/' //日期分割符
}
$('#pickDater').mPickDater(opt);
|
로그인 후 복사

代码仅供参考,具体功能可以自己扩展。
相关推荐:
jquery编写日期选择器实例教程
jQuery UI 日期选择器Datepicker详解
如何开发一个微信小程序的日期选择器
위 내용은 jquery仿苹果的时间/日期选择效果实例分享의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!