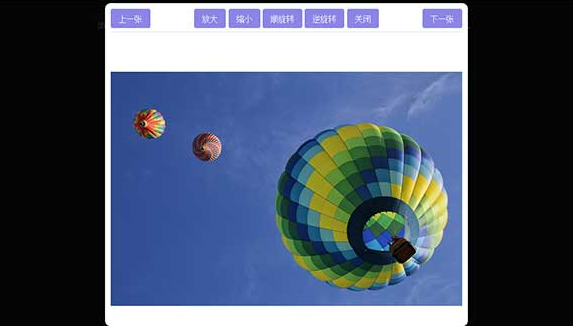
jQuery 팝업 이미지 확대 및 축소 회전 플러그인
js 파일 가져오기
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/boxImg.js" type="text/javascript"></script>
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
16 May 2016
이 글은 jquery 이미지 스케일링과 드래그에 대한 간단한 예시만을 소개하고 있으니, 필요하신 분들은 오셔서 참고하시면 좋을 것 같습니다.
 PHP와 Imagick을 통해 이미지 회전 및 확대/축소
PHP와 Imagick을 통해 이미지 회전 및 확대/축소
28 Jul 2023
PHP 및 Imagick을 통한 이미지 회전 및 크기 조정 개요: 웹 개발 중에 이미지를 회전하고 크기를 조정해야 하는 경우가 종종 있습니다. php 및 Imagick 라이브러리는 이미지 처리에 일반적으로 사용되는 도구이며 이러한 기능을 달성하는 데 도움이 될 수 있습니다. 이 기사에서는 관련 코드 예제를 포함하여 PHP와 Imagick을 사용하여 이미지를 회전하고 크기를 조정하는 방법을 소개합니다. Imagick 설치: 먼저 Imagick 라이브러리가 설치되어 있는지 확인해야 합니다. 우분투 시스템에서는 다음을 통과할 수 있습니다.
 jquery 이미지 회전 및 확대
jquery 이미지 회전 및 확대
12 May 2023
인터넷 기술의 발전으로 웹 디자인은 점점 더 창의적으로 변하고 있습니다. 디자인에서는 페이지의 시각적 효과를 높이기 위해 이미지 회전 및 확대 효과를 사용해야 하는 경우가 많습니다. 이는 대부분의 디자이너가 매우 좋아하는 효과이기도 합니다. 그래서 이번 글에서는 jQuery를 사용하여 이미지를 회전하고 확대하는 방법을 소개하겠습니다. 1. 이미지의 회전 효과를 구현하려면 먼저 jQuery.rotate.js 플러그인에 대한 이해가 필요합니다. 본 플러그인은 jQuery를 기반으로 개발된 JavaS입니다.
 HTML5 캔버스 이동, 확대/축소, 이미지 회전 및 텍스트 코드 세부정보
HTML5 캔버스 이동, 확대/축소, 이미지 회전 및 텍스트 코드 세부정보
03 Mar 2017
HTML5 Canvas는 그래픽 변환, 회전 및 크기 조정을 위한 API를 제공합니다. 좌표 변환(translate) 변환(x, y)는 (0,0) 좌표를 (x, y)로 변환하는 것을 의미하며, 원래 (0,0) 좌표는 아래와 같이 (-x, -y)가 됩니다. 변환 후 원래 좌표 점 p(ox, oy)의 좌표 점은 p(ox-x, oy-y)입니다. 여기서 점 (x, y)는 변환 점 좌표입니다.
 jquery 플러그인 궤도.js는 이미지 접기 및 회전 효과를 구현합니다._jquery
jquery 플러그인 궤도.js는 이미지 접기 및 회전 효과를 구현합니다._jquery
16 May 2016
Orbit은 잘 디자인되어 사용하기 쉬운 jQuery 이미지 슬라이딩 슬라이드쇼 플러그인으로, 이미지 스크롤 및 디스플레이 전환 외에도 콘텐츠 스크롤도 지원합니다. 플러그인은 다양한 매개변수 설정을 제공하므로 요구 사항을 완벽하게 충족하는 스타일로 만들 수 있습니다.
 jQuery 플러그인 줌은 사진의 전체 화면 확대 및 팝업 레이어 특수 효과를 실현합니다_jquery
jQuery 플러그인 줌은 사진의 전체 화면 확대 및 팝업 레이어 특수 효과를 실현합니다_jquery
16 May 2016
jQuery Zoom은 사진 앨범의 큰 그림을 볼 수 있는 jQuery 팝업 레이어 플러그인입니다. 사진 앨범의 썸네일을 클릭하면 사진에 해당하는 큰 그림이 개인화된 로딩 애니메이션과 함께 팝업됩니다. 이전 및 다음 버튼도 있습니다. 사용법은 매우 간단합니다. IE8, 360, FireFox, Chrome, Safari, Opera, Maxthon, Sogou, World Window 및 기타 브라우저와 호환됩니다.
 Vue 개발에서 모바일 제스처 확대/축소 및 이미지 페이지 회전 문제를 해결하는 방법
Vue 개발에서 모바일 제스처 확대/축소 및 이미지 페이지 회전 문제를 해결하는 방법
03 Jul 2023
Vue 개발에서 모바일 측의 제스처 확대/축소, 회전 및 이미지 페이지 문제를 해결하는 방법 모바일 장치의 인기로 인해 모바일 측에서 점점 더 많은 웹 애플리케이션을 개발해야 합니다. 그중에서도 사진 디스플레이는 일반적인 요구 사항 중 하나입니다. 사용자 경험을 향상시키기 위해 모바일 단말에서는 제스처 줌 기능과 이미지 회전 기능을 구현해야 하는 경우가 많습니다. 그러나 이러한 기능을 구현하는 과정에서 페이지가 멈추는 현상이 자주 발생합니다. 이 기사에서는 특히 Vue 개발에서 이 문제를 해결하는 몇 가지 방법을 소개합니다. CSStransform 속성 사용
 40개의 창의적인 jQuery 이미지 중 하나, 콘텐츠 슬라이딩 및 팝업 플러그인 collection_jquery
40개의 창의적인 jQuery 이미지 중 하나, 콘텐츠 슬라이딩 및 팝업 플러그인 collection_jquery
16 May 2016
그림 슬라이딩 플러그인은 홈페이지나 웹 페이지의 그림 주제 페이지 등 여러 곳에서 여러 그림을 순환하는 데 사용되며, 사용자는 왼쪽 및 오른쪽 버튼을 클릭하여 그림을 전환할 수 있습니다. 나는 jQuery가 최고의 Javascript 프레임워크 중 하나라는 것을 모두가 알고 있다고 믿습니다.
 Jquery 드래그 앤 드롭 효과를 구현하는 방법
Jquery 드래그 앤 드롭 효과를 구현하는 방법
24 Apr 2018
이번에는 jquery 드래그 앤 드롭 효과 구현 방법을 알려드리겠습니다. jquery 드래그 앤 드롭 효과 구현 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.


Hot tools Tags

Hot Tools

jQuery2019 발렌타인데이 고백 불꽃놀이 애니메이션 특수 효과
Douyin에 대한 매우 인기 있는 jQuery 발렌타인 데이 고백 불꽃놀이 애니메이션 특수 효과는 프로그래머와 기술 전문가가 사랑하는 소녀에 대한 사랑을 표현하는 데 적합합니다. 좋아하든 원하지 않든 결국에는 동의해야 합니다.

Layui 반응형 애니메이션 로그인 인터페이스 템플릿
Layui 반응형 애니메이션 로그인 인터페이스 템플릿

520 발렌타인 데이 고백 웹 애니메이션 특수 효과
jQuery 발렌타인데이 고백 애니메이션, 520 고백 배경 애니메이션

멋진 시스템 로그인 페이지
멋진 시스템 로그인 페이지

HTML5 테이프 음악 플레이어 - CASSETTE PLAYER
HTML5 테이프 음악 플레이어 - CASSETTE PLAYER