
강의 고급의 14115
코스소개:PHP 중국어 웹사이트 2021 오리지널 새 강좌: 최신 Flexbox 유연한 상자 레이아웃 방법을 경험해 보세요. 단 몇 줄의 코드만으로 간단하고 우아하게 다양하고 복잡한 페이지의 레이아웃을 실현할 수 있습니다! 기술 교류 QQ 그룹: 916808767

강의 초등학교 7210
코스소개:flex 속성은 flex-grow, flex-shrink 및 flex-basis 속성에 대한 간략한 속성으로 flex box 모델 객체의 하위 요소가 공간을 할당하는 방법을 설정하거나 검색하는 데 사용됩니다. 참고: 요소가 Flexbox 모델 객체의 자식이 아닌 경우 flex 속성은 효과가 없습니다.

강의 중급 11360
코스소개:"IT 네트워크 리눅스 로드밸런싱 자습 영상 튜토리얼"은 nagin 하에서 web, lvs, Linux에서 스크립트 연산을 수행하여 Linux 로드밸런싱을 주로 구현합니다.
JavaScript(Vue) 코드에서 객체 속성이 읽기 전용으로 표시되는 이유는 무엇입니까?
2023-08-26 22:18:27 0 1 574
CSS - 상자에 Overflow-y:scroll을 추가하면 모바일 글꼴이 더 커집니다.
2017-05-16 13:39:31 0 5 1066
php - 부모 클래스 속성과 메서드를 재정의하는 하위 클래스가 부모 클래스 속성과 메서드를 재정의하지 않는 이유는 무엇입니까?
2017-05-16 13:11:34 0 8 1117

코스소개:예, float는 상자 속성이 아닙니다. 상자 속성에는 너비, 높이, 패딩, 하단 패딩, 왼쪽 패딩, 오른쪽 패딩, 상단 패딩, 여백, 테두리 등이 포함됩니다.
2021-03-02 논평 0 2037

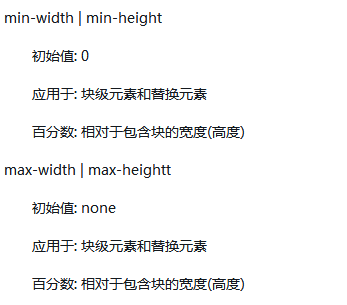
코스소개:CSS3는 상자 높이 속성을 정의합니다. 1. height 속성은 요소 상자의 높이를 설정할 수 있습니다. 2. max-height 속성은 요소 상자의 최대 높이를 설정할 수 있습니다. 요소 상자의 최소 높이.
2022-03-15 논평 0 3333

코스소개:이번에는 CSS 레이아웃의 박스 모델 속성에 대해 알려드리겠습니다. CSS 레이아웃의 박스 모델 속성에 대한 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
2018-02-28 논평 0 2728

코스소개:이 기사에서 제공하는 내용은 CSS의 상자 모델 속성이 무엇인지입니다. CSS 상자 모델의 관련 속성에 대한 소개는 특정 참고 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있기를 바랍니다.
2018-08-18 논평 0 17496