css3 속성은 상자의 높이를 정의합니다. 1. 요소 상자의 높이를 설정할 수 있는 height 속성 2. 요소 상자의 최대 높이를 설정할 수 있는 max-height 속성 요소 상자의 최소 높이를 설정할 수 있는 속성입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
상자 레이아웃
HTML의 요소를 직사각형 상자(콘텐츠의 컨테이너)로 생각하세요. 각 컨테이너는 요소 콘텐츠, 패딩, 테두리 및 여백으로 구성됩니다.

css3에서 상자의 높이를 정의하는 속성:
height 속성
max-height 속성
min-height 속성
높이 속성
height 속성은 요소 상자의 높이를 설정할 수 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
background-color: #FFC0CB;
}
p.ex
{
height:100px;
width:100px;
}
</style>
</head>
<body>
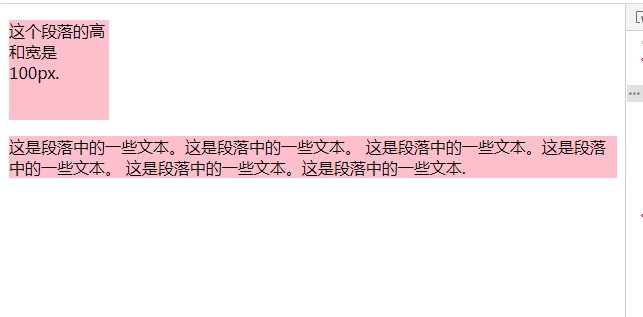
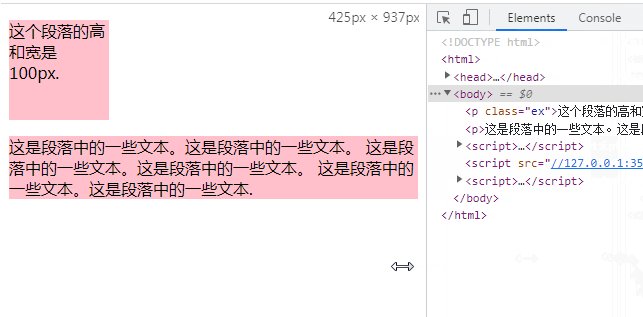
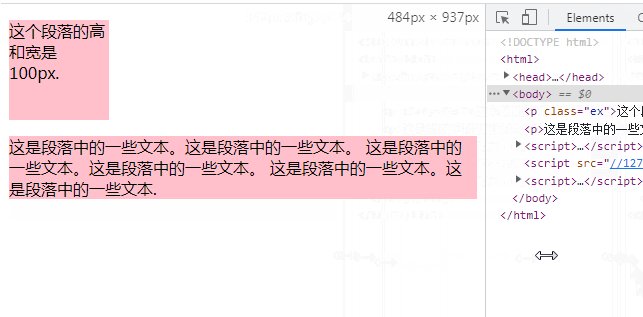
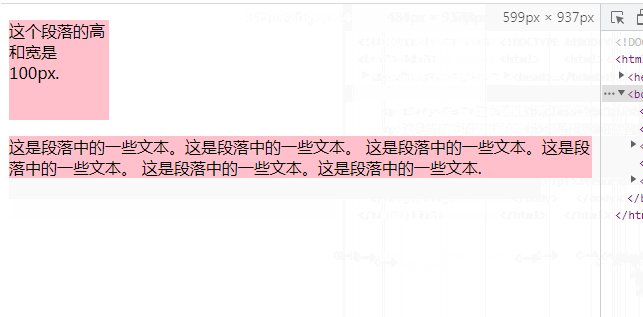
<p class="ex">这个段落的高和宽是 100px.</p>
<p>这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本。
这是段落中的一些文本。这是段落中的一些文本.</p>
</body>
</html>
max-height 속성
max-height 속성은 요소 상자의 최대 높이를 설정할 수 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
max-height: 50px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。这一段的最大高度设置为50
px。这一段的最大高度设置为50 px。这一段的最大高度设置为50 px。</p>
</body>
</html>
min- height attribute
min- height 속성은 요소 상자의 최소 높이를 설정할 수 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
min-height: 100px;
background-color: yellow;
}
</style>
</head>
<body>
<p>这段的最小高度设置为100 px。</p>
</body>
</html>
관련 권장사항: "html 비디오 튜토리얼"
위 내용은 CSS3에서 상자 높이를 정의하는 속성은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




