예, float는 box 속성에 속하지 않습니다. 상자 속성에는 너비, 높이, 패딩, 하단 패딩, 왼쪽 패딩, 오른쪽 패딩, 상단 패딩, 여백, 테두리 등이 포함됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
박스 패턴(모델)은 웹 디자인에서 자주 사용되는 CSS 기술이 사용하는 사고 모델입니다. CSS는 모든 HTML 문서 요소가 상자로 시각화될 수 있는 HTML 문서 레이아웃의 요소가 차지하는 공간을 설명하는 직사각형 요소 상자를 생성한다고 가정합니다.
일련의 상자 관련 속성을 정의하면 각 상자는 물론 전체 HTML 문서의 성능과 레이아웃 구조가 크게 향상되고 향상될 수 있습니다.
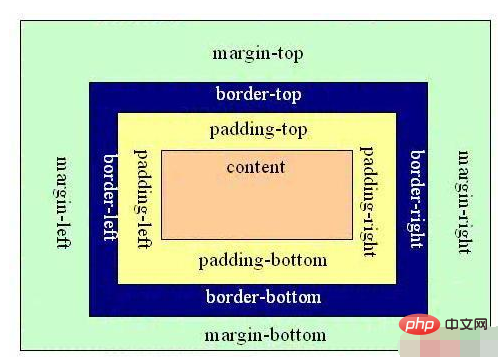
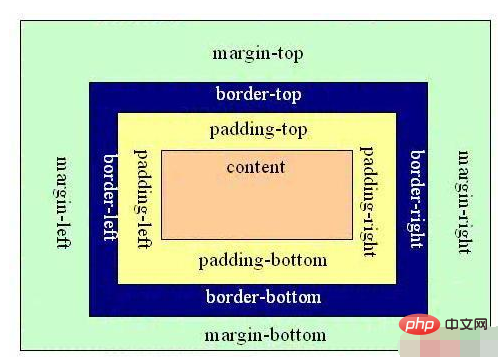
css 박스 모드(모델)는 박스 모델이라고도 알려져 있으며 그림과 같이 요소 콘텐츠(content), 내부 여백(padding), 테두리(border), 외부 여백(margin) 등 여러 요소로 구성됩니다. 그림에서).
우리가 일상에서 접하는 상자는 물건을 담을 수 있는 상자이고, 이런 속성을 갖고 있어서 상자무늬라고 합니다.

Box 모델(Flexible Box) 속성
1. 콘텐츠 영역 설정(content):
- width: 너비 설정
- height: 높이 설정
너비 및 높이 설정 특정 값(단위 포함) 또는 백분율 설정이 될 수 있습니다.
2. 패딩 설정:
- 상자의 패딩은 위쪽, 오른쪽, 아래쪽, 왼쪽의 네 방향으로 구분됩니다.
- 패딩 설정은 상자에 로드되는 콘텐츠의 거리를 제어하는 데 사용됩니다. 상자 가장자리(테두리) 사이.
- 상자의 패딩은 상자 내부 공간을 차지하며 최소값은 0이며 음수 값은 허용되지 않습니다.
| Property |
Description |
| padding |
단축 속성을 사용하여 하나의 선언으로 모든 패딩 속성을 설정합니다. |
| padding-bottom |
요소의 하단 패딩을 설정합니다 |
| 패딩 -left |
요소의 왼쪽 패딩 설정 |
| padding-right |
요소의 오른쪽 패딩 설정 |
| padding-top |
요소의 상단 패딩 설정 |
(학습 동영상 공유:css 동영상 튜토리얼)
3. 여백 설정
- 상자의 여백은 위쪽, 오른쪽, 아래쪽, 왼쪽 네 방향으로 구분됩니다.
- 여백 설정은 상자 외부 주위의 거리입니다. 상자 자체의 범주에 속합니다. 여백의 주요 목적은 상자의 위치를 제어하는 것이므로 음수 값이 나타날 수 있습니다. 하나의 문에서 모든 여백 속성을 설정합니다.
margin-bottom
요소의 아래쪽 여백을 설정합니다.
|
margin-left |
요소의 왼쪽 여백을 설정합니다.
|
margin-right |
요소의 오른쪽 여백을 설정합니다.
|
margin-top |
요소의 위쪽 여백을 설정합니다.
|
4. 테두리 설정
대부분의 요소 개체에는 기본적으로 테두리가 없습니다. 테두리를 설정하려면 너비, 스타일, 색상 등 3가지 요소를 동시에 설정해야 합니다. - 테두리 복합 속성
속성 요소로 분류된 테두리의 확장 속성(border-width: 테두리 너비, border-style: 테두리 스타일, border-color: 테두리 색상)
| Property |
Description |
| border |
약어 속성으로, 하나의 명령문에서 네 면에 대한 속성을 설정하는 데 사용됩니다. |
| border-style |
은 요소의 모든 테두리 스타일을 설정하거나 각 측면의 테두리 스타일을 개별적으로 설정하는 데 사용됩니다. |
| border-width |
요소의 모든 테두리 너비를 설정하거나 각 테두리의 너비를 개별적으로 설정하는 데 사용되는 단축 속성입니다. |
| border-color |
약식 속성으로, 요소의 모든 테두리에서 보이는 부분의 색상을 설정하거나 4개 면 각각의 색상을 설정합니다. |
| border-bottom |
약어 속성, 하단 테두리의 모든 속성을 하나의 명령문으로 설정하는 데 사용됩니다. |
| border-bottom-color |
요소의 아래쪽 테두리 색상을 설정합니다. |
| border-bottom-style |
요소의 하단 테두리 스타일을 설정합니다. |
| border-bottom-width |
요소의 하단 테두리 너비를 설정합니다. |
| border-left |
약어 속성, 왼쪽 테두리의 모든 속성을 하나의 명령문으로 설정하는 데 사용됩니다. |
| border-left-color |
요소의 왼쪽 테두리 색상을 설정합니다. |
| border-left-style |
요소의 왼쪽 테두리 스타일을 설정합니다. |
| border-left-width |
요소의 왼쪽 테두리 너비를 설정합니다. |
| border-right |
약어 속성, 오른쪽 테두리의 모든 속성을 하나의 명령문으로 설정하는 데 사용됩니다. |
| border-right-color |
요소의 오른쪽 테두리 색상을 설정합니다. |
| border-right-style |
요소의 오른쪽 테두리 스타일을 설정합니다. |
| border-right-width |
요소의 오른쪽 테두리 너비를 설정합니다. |
| border-top |
약어 속성, 상단 테두리의 모든 속성을 하나의 명령문으로 설정하는 데 사용됩니다. |
| border-top-color |
요소의 상단 테두리 색상을 설정합니다. |
| border-top-style |
요소의 상단 테두리 스타일을 설정합니다. |
| border-top-width |
요소의 상단 테두리 너비를 설정합니다. |
더 많은 프로그래밍 관련 지식을 보려면프로그래밍 비디오를 방문하세요! !
|
위 내용은 float는 html의 상자 속성이 아닌가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!