HTML DOM console.error() 메소드는 콘솔에 오류 메시지를 쓰는 데 사용됩니다. 이 방법은 테스트 및 디버깅에 적합합니다.
console.error() 메소드의 구문은 다음과 같습니다.
console.error(console.error(message))
여기서 message는 JavaScript 문자열 또는 객체입니다. 필수 매개변수 값입니다.
HTML DOM console.error() 메서드에 대한 예를 살펴보겠습니다. −
<!DOCTYPE html>
<html>
<body>
<h1>console.error() Method</h1>
<p>Click the below button to write object as error message on the console</p>
<button type="button" onclick="errMessage()">ERROR</button>
<script>
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}
</script>
<p>Press F12 key to view the error message in the console </p>
</body>
</html>이렇게 하면 다음과 같은 출력이 생성됩니다. −

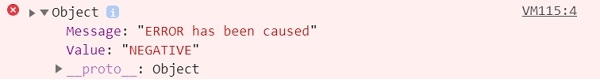
ERROR 버튼을 클릭하고 개발자 도구 탭에서 콘솔을 봅니다. −

위의 예에서 −
먼저 사용자가 클릭할 때 errMessage() 함수를 실행하는 ERROR라는 버튼을 만듭니다. −
<button type="button" onclick="errMessage()">ERROR</button>
errMessage() 메서드는 메시지 개체를 포함하는 버튼을 만듭니다. 및 Value 및 해당 값. 그런 다음 이 개체는 콘솔 개체의 error() 메서드에 매개 변수로 전달됩니다. 콘솔의 console.error() 메소드는 객체를 콘솔에 오류 메시지로 인쇄합니다 −
function errMessage(){
var errObj = { Message:"ERROR has been caused",Value:"NEGATIVE"};
console.error(errObj);
}위 내용은 HTML DOM console.error() 메소드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!