WYSIWYG 편집기는 매우 인기가 있습니다. 당신도 아마 어느 시점에서 이 중 하나를 사용해 본 적이 있을 것입니다. 자신만의 편집기를 설정하는 데 도움이 되는 많은 라이브러리가 있습니다. 설정이 빠르기는 하지만 이러한 라이브러리를 사용하면 단점이 있습니다. 첫째, 그들은 부풀어 오른다. 그들 중 대부분은 아마도 사용하지 않을 멋진 기능을 가지고 있습니다. 또한 이러한 편집기의 모양을 사용자 정의하는 것은 골치 아픈 일이 될 수 있습니다.
이 튜토리얼에서는 자체 경량 WYSIWYG 편집기를 구축해 보겠습니다. 이 튜토리얼이 끝나면 원하는 대로 스타일을 지정할 수 있는 기본 서식 기능을 갖춘 편집기를 갖게 됩니다.
먼저 소개합니다execCommand. 이 명령을 사용하여 편집기를 광범위하게 구현하겠습니다.
execCommand 是文档对象的一个方法。它允许我们操作可编辑区域的内容。当与 contentEditable은 문서 개체의 메서드입니다. 편집 가능한 영역의 내용을 조작할 수 있습니다. contentEditable과 함께 사용하면 서식 있는 텍스트 편집기를 만드는 데 도움이 됩니다. 링크 추가, 선택 항목을 bold 또는 italic으로 설정, 글꼴 크기나 색상 변경 등 다양한 명령을 사용할 수 있습니다. 이 방법은 다음 구문을 따릅니다.
CommandName은 실행할 명령의 이름을 지정하는 문자열입니다. ShowDefaultUICommandName 是一个字符串,指定要执行的命令的名称。 ShowDefaultUI 是一个布尔值,指示是否应显示支持界面。该选项尚未完全实现,最好将其设置为 false。 ValueArgument 是一个字符串,用于提供图像 URL 或 foreColor 等信息。当命令不需要值才能生效时,此参数设置为 null
는 이미지 URL이나 foreColor 등의 정보를 제공하는 문자열입니다. 명령을 적용하기 위해 값이 필요하지 않은 경우 이 매개변수는 null로 설정됩니다.
값 매개변수가 없는 명령ValueArgument
이 필요하지 않습니다. 이 경우 다음 구문을 사용합니다. CommandName 只是命令的名称,例如 justifyCenter、justifyRight、bold
으아아아
insertImage、createLink 和 foreColor
으아아아
insertImage,该值是要插入的图像的 URL。对于 foreColor,它将是类似 #FF9966 的颜色值或类似 blue
formatBlock 作为 commandName,并将标记名称用作 valueArgument
으아아아
tagName 可以是任何标题标记 (h1-h6)、p 或 blockquote이 방법은 현재 선택 항목이 포함된 행 주위에 HTML 블록 스타일 태그를 추가합니다. 또한 이미 있는 태그도 대체됩니다.
여기에서는 가장 일반적으로 사용되는 명령에 대해 논의했습니다. 사용 가능한 모든 명령 목록을 보려면 Mozilla를 방문하세요.
execCommand기본이 완료되면 툴바를 생성할 차례입니다. 버튼에는 Font Awesome 아이콘을 사용하겠습니다. 몇 가지 차이점을 제외하면 모두
으아아아
data-command 属性的值来判断要使用哪个版本的 execCommand이렇게 하면 사용자가 버튼을 클릭할 때마다 data-command 속성 값에 따라 사용할
으아아아
data-command 属性值为 h2。在 JavaScript 中检查此值后,我们将使用 execCommand 方法的 formatBlock 版本。同样,对于最后一个按钮,superscript 建议我们使用 execCommand 的无 valueArgument첫 번째 버튼의 data-command 속성 값은 h2입니다. JavaScript에서 이 값을 확인한 후
formatBlock 버전을 사용합니다. 마찬가지로 마지막 버튼의 경우 superscript는 valueArgument 없이 버전을 사용할 것을 제안합니다. foreColor 和 backColor
var colorPalette = ['000000', 'FF9966', '6699FF', '99FF66','CC0000', '00CC00', '0000CC', '333333', '0066FF', 'FFFFFF'];
var forePalette = $('.fore-palette');
for (var i = 0; i < colorPalette.length; i++) {
forePalette.append('<a href="#" data-command="forecolor" data-value="' + '#' + colorPalette[i] + '" style="background-color:' + '#' + colorPalette[i] + ';" class="palette-item"></a>');
}
请注意,我还为每种颜色设置了一个 data-value 属性。稍后它将在 execCommand 方法中用作 valueArgument。
第二个问题是我们不能一直显示那么多颜色,因为这会占用大量空间并导致糟糕的用户体验。使用一点CSS,我们可以确保只有当用户将鼠标悬停在相应按钮上时才会出现调色板。这些按钮的标记也需要更改为以下内容:
<div class="fore-wrapper"><i class='fa fa-font'></i> <div class="fore-palette"> </div> </div>
要仅在 hover 上显示调色板,我们需要以下 CSS:
.fore-palette,
.back-palette {
display: none;
}
.fore-wrapper:hover .fore-palette,
.back-wrapper:hover .back-palette {
display: block;
float: left;
position: absolute;
}
CodePen 演示中还有许多其他 CSS 规则可以使工具栏更漂亮,但这就是核心功能所需的全部。
现在,是时候让我们的编辑器发挥作用了。这样做所需的代码非常小。
$('.toolbar a').click(function(e) {
var command = $(this).data('command');
if (command == 'h1' || command == 'h2' || command == 'p') {
document.execCommand('formatBlock', false, command);
}
if (command == 'forecolor' || command == 'backcolor') {
document.execCommand($(this).data('command'), false, $(this).data('value'));
}
if (command == 'createlink' || command == 'insertimage') {
url = prompt('Enter the link here: ','http:\/\/');
document.execCommand($(this).data('command'), false, url);
}
else document.execCommand($(this).data('command'), false, null);
});
我们首先将单击事件附加到所有工具栏按钮。每当单击工具栏按钮时,我们都会将相应按钮的 data-command 属性的值存储在变量 command 中。稍后将用于调用 execCommand 方法的适当版本。它有助于编写简洁的代码并避免重复。
设置 foreColor 和 backColor 时,我使用 data-value 属性作为第三个参数。 createLink 和 insertImage 没有常量 url 值,因此我们使用提示从用户获取值。您可能还想执行其他检查以确保 url 有效。如果command变量不满足任何if块,我们运行第一个版本的execCommand。
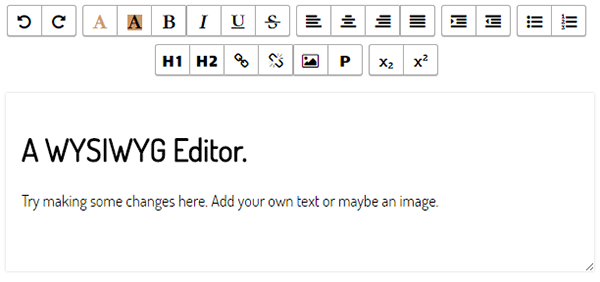
这就是我们所见即所得编辑器的样子。

您还可以使用我在上次讨论的 localStorage 来实现自动保存功能教程。
各种浏览器在实现上存在细微差异。例如,请记住,使用 formatBlock 时,Internet Explorer 仅支持标题标签 h1 - h6、address 和 pre。在指定 commandName 时,您还需要包含标记分隔符,例如 <h3></h3>。
并非所有浏览器都支持所有命令。 Internet Explorer 不支持 insertHTML 和 hiliteColor 等命令。同样,只有 Firefox 支持 insertBrOnReturn。您可以在此 GitHub 页面上了解有关浏览器不一致的更多信息。
创建您自己的所见即所得编辑器可以是一次很好的学习体验。在本教程中,我介绍了很多命令并使用了一些 CSS 来进行基本样式设置。作为练习,我建议您尝试实现一个工具栏按钮来设置文本选择的 font。该实现与 foreColor 按钮的实现类似。
我希望您喜欢本教程并学到一些新东西。如果您从头开始创建了自己的所见即所得编辑器,请随时在评论部分链接到它。
위 내용은 contentEditable 속성을 사용하여 WYSIWYG 편집기 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!