태그는 HTML 문서의 구분을 정의합니다. 이 태그는 주로 쉬운 스타일링을 위해 유사한 콘텐츠를 그룹화하는 데 사용되며 HTML 요소의 컨테이너 역할도 합니다.
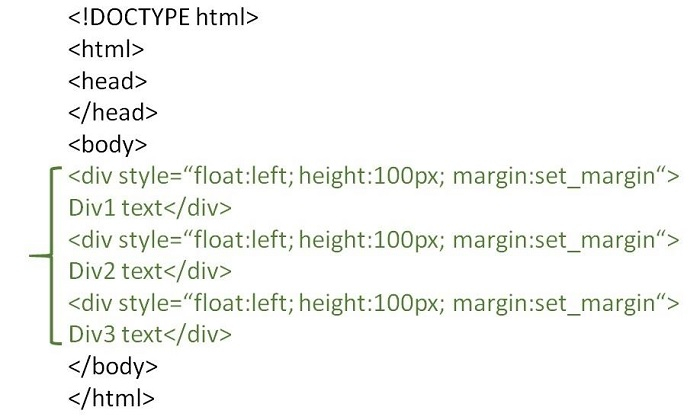
CSS 속성 태그를 사용하여 HTML에 세 개의 섹션을 나란히 배치합니다. CSS 속성 float가 이러한 목적으로 사용됩니다.

다음은 다음은 CSS 속성을 사용하여 HTML에 세 개의 파티션 클래스를 나란히 배치하는 예입니다. 다음은 위 예제 프로그램의 출력입니다. CSS 속성을 사용하여 스타일을 변경하고 스타일 속성을 재정의할 수도 있습니다. HTML 페이지에 나란히 배치된 3개의 태그의 또 다른 예는 다음과 같습니다. - 다음은 CSS 속성을 사용하여 HTML에 세 개의 파티션 클래스를 나란히 배치하는 예입니다. 다음은 위 예제 프로그램의 출력입니다. 예제 1
의 중국어 번역은 다음과 같습니다. 예제 1
예 2
의 중국어 번역은 다음과 같습니다. 예 2
예 3 - 분할 화면을 생성하여
위 내용은 HTML에서 세 부분을 어떻게 나란히 넣을 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

