HTML5
HTML5 캔버스를 사용하여 베지어 곡선을 그리려면 bezierCurveTo() 메서드를 사용하세요. 이 방법은 주어진 점을 현재 경로에 추가하고, 주어진 제어점을 사용하여 3차 베지어 곡선을 통해 이전 경로에 연결합니다.

다음 코드를 실행하여 HTML5 Canvas에서 베지어 곡선을 그리는 방법을 알아볼 수 있습니다. bezierCurveTo() 메서드의 x 및 y 매개변수는 끝점의 좌표입니다. cp1x와 cp1y는 첫 번째 제어점의 좌표이고, cp2x와 cp2y는 두 번째 제어점의 좌표입니다.
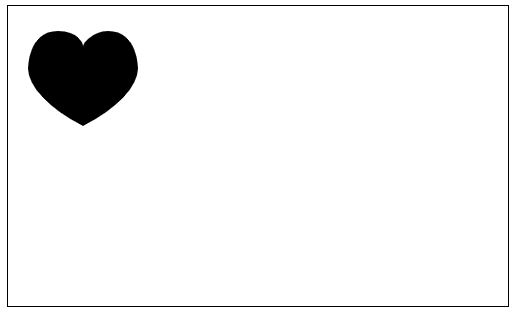
<!DOCTYPE html> <html> <head> <title>HTML5 Canvas Tag</title> </head> <body> <canvas id = "newCanvas" width = "500" height = "300" style = "border:1px solid #000000;"></canvas> <script> var c = document.getElementById('newCanvas'); var ctx = c.getContext('2d'); ctx.beginPath(); ctx.moveTo(75,40); ctx.bezierCurveTo(75,37,70,25,50,25); ctx.bezierCurveTo(20,25,20,62.5,20,62.5); ctx.bezierCurveTo(20,80,40,102,75,120); ctx.bezierCurveTo(110,102,130,80,130,62.5); ctx.bezierCurveTo(130,62.5,130,25,100,25); ctx.bezierCurveTo(85,25,75,37,75,40); ctx.fill(); </script> </body> </html>

위 내용은 HTML5 Canvas를 사용하여 베지어 곡선을 그리는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!