이 시리즈의 이전 기사에서는 최신 버전의 WordPress 미디어 업로더를 사용하여 프로젝트에 통합하는 방법에 대한 보다 명확한 아이디어를 얻기 시작했습니다.
이 새로운 기능(음, 3.5 이후 새로운 기능)을 사용할 때의 어려움은 다른 기능만큼 잘 문서화되어 있지 않다는 것입니다. 이로 인해 많은 개발자, 특히 초보자는 어떻게 시작해야 할지 고민하게 됩니다. 여기에 기본 시스템을 완전히 점검하는 작업을 추가하면 해야 할 일이 많습니다.
첫 번째 기사의 피드백을 바탕으로 이 시리즈의 범위를 더욱 확장하는 것을 고려할 것입니다. 이번 글에서는 이전 글에서 소개한 기능을 실습해 보겠습니다. 그런 다음 후속 기사(또는 두 개 이상의 후속 기사)에서 미디어 업로더가 작동하는 방식에 대해 자세히 살펴보겠습니다.
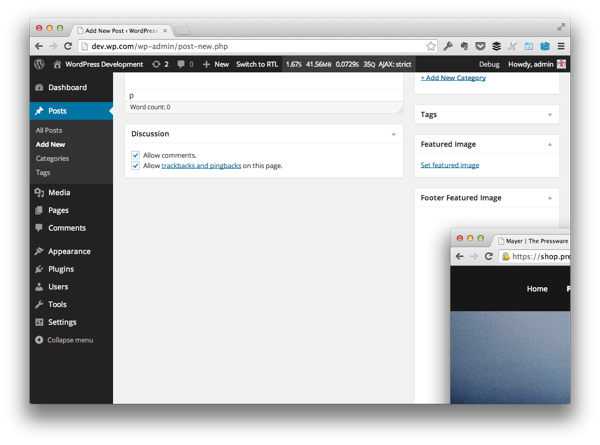
지난 게시물에서 우리는 이미지를 선택하면 모든 게시물 하단에 "추천 바닥글 이미지"를 표시하는 플러그인 개발을 시작했습니다. 이 메타 상자는 게시물 및 페이지 게시물 유형에 사용할 수 있습니다.
지금까지 우리는 성공적으로 메타 박스를 추가하고, WordPress 미디어 업로더를 실행하고, 추천 이미지로 사용할 이미지를 선택했지만, 미디어 업로더에서 반환된 정보로는 실제로 아무 작업도 수행하지 않았습니다.
이번 포스팅에서는 포스팅 하단에 이미지를 표시할 수 있도록 기능을 계속 구현해보겠습니다. 그 후에는 사용할 수 있는 API에 대한 보다 기술적인 세부 사항에 대해 살펴보겠습니다.
중단한 부분부터 계속하려면 표준 "추천 이미지" 메타 상자에서 제공하는 기능을 복제할 수 있어야 합니다. 이렇게 하려면:
분명히 우리는 할 일을 해냈습니다.
무엇을 하기 전에 , 예제 전체에서 jQuery를 사용할 수 있도록 $를 매개변수로 허용하도록 renderMediaUploader 함수를 업데이트하세요.
함수 선언은 다음과 같아야 합니다.
으아악함수 호출은 이제 다음과 같아야 합니다.
으아악자, 시작해 보겠습니다.
미디어 업로더에서 이미지를 선택하면 데이터가 JavaScript로 반환됩니다. 구체적으로, 데이터는 JSON 형식으로 우리에게 반환됩니다. 이를 통해 이미지의 다양한 속성을 구문 분석하여 게시물과 함께 이미지를 렌더링하고 저장할 수 있습니다.
먼저 코드를 업데이트해 보겠습니다. admin.js에서 다음 코드 줄을 찾으세요:
다음으로 바꾸세요:
으아악물론 이것은 그다지 복잡한 것은 아니지만 json 添加为在文件顶部定义的变量,以及 file_frame 和 image_data를 기억하세요.
반환된 내용이 궁금하다면 즐겨 사용하는 콘솔 디버거에 콘텐츠를 덤프json해 보세요. 이 특정 기사에서는 그렇게 하지 않겠지만, 향후 심층 기사에서 더 많은 작업을 수행할 수도 있습니다.
선택한 이미지를 표시하려면 이미지를 선택할 때 해당 속성을 업데이트할 수 있도록 메타 상자에 JavaScript를 통해 액세스할 수 있는 이미지 요소가 있는지 확인해야 합니다.
In views/admin.php에서는 템플릿에 다음 코드를 추가합니다. 여기에는 이미지를 렌더링하는 데 사용할 빈 이미지 요소가 포함되어 있습니다.
컨테이너를 숨기기 위해 WordPress CSS 클래스 hidden를 활용한다는 점에 유의하세요. JavaScript를 사용하면 이 클래스를 제거하여 이미지를 표시할 수 있습니다. 기본적으로 이미지를 숨기고 앵커를 표시하여 이미지를 다시 선택하는 반대 작업을 수행합니다.
이제 JavaScript를 다시 방문하여 선택 시 이미지를 렌더링할 수 있습니다. 우리는 두 가지 일을 해야 합니다:
이를 위해 이 글의 앞부분에 소개된 JavaScript 코드를 검토해 보겠습니다. JSON 데이터를 검색한 후 계속하기 전에 이미지의 URL이 있는지 확인하세요.
으아악분명히 코드에는 무슨 일이 일어나고 있는지 설명하기 위해 주석이 달려 있지만 요소가 올바르게 표시되고 숨겨지도록 하기 위해 jQuery에 크게 의존합니다.
먼저 json 的 URL 属性,以确保其长度大于零。我喜欢使用 $.trim의 URL 속성을 확인하여 길이가 0보다 큰지 확인합니다. 나는 방어적인 코딩 연습으로 $.trim을 사용하는 것을 좋아합니다. 0과 같으면 표시할 이미지가 없기 때문에 반환됩니다.
이후에는 이전 단계에서 생성한 새로운 div 요소를 활용합니다. children() 함수를 통해 이미지 요소를 얻은 다음 해당 src, 을 설정합니다. altcode> 및 title 속성은 모두 div 元素。我们通过 children() 函数获取图像元素,然后设置其 src、alt 和 title 属性全部基于可通过 json 개체를 통해 액세스할 수 있는 속성을 기반으로 합니다.
从那里,我们选择图像的父容器,然后删除隐藏类。
毕竟,我们使用 featured-footer-image-container 元素作为访问锚点的点 - 在本例中,它是前一个元素 - 然后我们将其隐藏。
此时,图像应该出现在帖子元框中。

但是我们有一个明显的问题:图像对于容器来说太大了。这意味着我们需要引入一些 CSS。
为此,我们需要添加一个 CSS 文件并更新核心插件文件,以便它将样式表排入队列。
首先,在插件文件夹中创建一个 css 目录,然后将 admin.css 添加到该目录中。在该文件中,添加以下代码:
#featured-footer-image-container img {
width: 100%;
height: auto;
}
然后在插件的 run() 函数中添加以下钩子:
add_action( 'admin_enqueue_scripts', array( $this, 'enqueue_styles' ) );
最后添加以下函数:
/**
* Registers the stylesheets for handling the meta box
*
* @since 0.2.0
*/
public function enqueue_styles() {
wp_enqueue_style(
$this->name,
plugin_dir_url( __FILE__ ) . 'css/admin.css',
array()
);
}
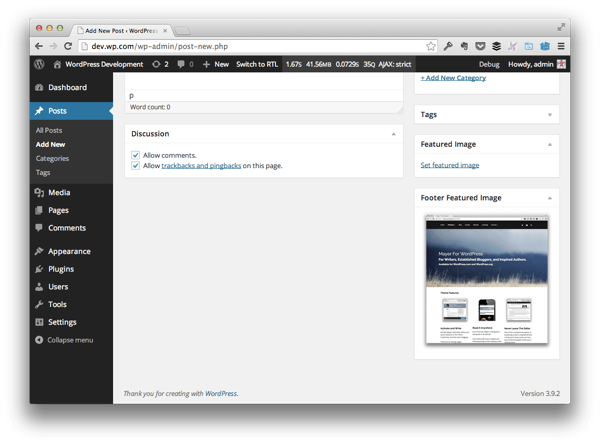
如果您已正确设置选择器并且已正确注册样式表并将其排入队列,您应该会看到如下内容:

好多了,不是吗?
正如我们添加一个元素来显示图像一样,我们也需要添加一个允许我们删除图像的元素。
为此,请重新访问 views/admin.php 并添加以下代码:
<p class="hide-if-no-js hidden">
<a title="Remove Footer Image" href="javascript:;" id="remove-footer-thumbnail">Remove featured image</a>
</p><!-- .hide-if-no-js -->
接下来,我们需要编写一些额外的 JavaScript,以便在显示图像时显示上面的锚点。为此,请重新访问 admin.js 并将其添加到本文前面添加的代码下方:
// Display the anchor for the removing the featured image
$( '#featured-footer-image-container' )
.next()
.show();
就像我们对初始锚点所做的那样,我们需要设置一个事件处理程序,以便当单击“删除”锚点时,图像将被删除并恢复“设置特色图像”锚点。
为此,首先重新访问 DOM 加载后立即触发的函数并添加以下代码:
$( '#remove-footer-thumbnail' ).on( 'click', function( evt ) {
// Stop the anchor's default behavior
evt.preventDefault();
// Remove the image, toggle the anchors
resetUploadForm( $ );
});
现在我们需要定义 resetUploadForm 函数,所以现在就开始吧。请记住,这需要删除图像,隐藏“删除链接”容器,并恢复“设置图像”链接锚点。
/**
* Callback function for the 'click' event of the 'Remove Footer Image'
* anchor in its meta box.
*
* Resets the meta box by hiding the image and by hiding the 'Remove
* Footer Image' container.
*
* @param object $ A reference to the jQuery object
* @since 0.2.0
*/
function resetUploadForm( $ ) {
'use strict';
// First, we'll hide the image
$( '#featured-footer-image-container' )
.children( 'img' )
.hide();
// Then display the previous container
$( '#featured-footer-image-container' )
.prev()
.show();
// Finally, we add the 'hidden' class back to this anchor's parent
$( '#featured-footer-image-container' )
.next()
.hide()
.addClass( 'hidden' );
}
此时,我们已获得选择图像、删除图像以及继续执行此操作所需的一切。
仍有工作要做,但我们将在下一篇文章中介绍这一点。同时,不要忘记在 GitHub 上查看相关存储库以获取该项目源代码的当前版本。
显然,我们已经处理了很多后端工作,因为它涉及选择图像、显示图像和删除图像,但我们仍然缺少一个关键的功能:保存图像,以便它与帖子相关联。
为了将网站访问者看到的内容与我们在后端指定的内容联系起来,我们需要做一些工作,将 JSON 数据保存到数据库,对其进行清理、检索,然后显示它在前面。
在本系列的下一篇文章中,我们将看看如何做到这一点。同时,请随时在下面的提要中留下任何评论或问题。
위 내용은 WordPress 미디어 업로드 도구를 사용하여 이미지 추가 및 제거의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!