dedecms에는 모바일 버전이 있습니다. 1. DATA를 루트 디렉터리 외부의 보안 설정으로 이동하고 "/m/index.php" 코드를 수정합니다. 2. "홈페이지 HTML 업데이트"에서 ", " 홈 페이지 템플릿 선택"을 "default/index_m.htm"으로 변경합니다. 3. 홈 페이지의 "그래픽 및 텍스트 정보" URL을 모바일 링크로 변경합니다. 4. 액세스할 수 있는 이동국을 설정합니다. 두 번째 수준 도메인 이름을 통해.

이 튜토리얼의 운영 환경: Windows 10 시스템, Dedecms V5.7SP1 버전, Dell G3 컴퓨터.
Dedecms에 모바일 버전이 있나요?
그렇습니다.
DedeCMS 모바일 사이트 설치 및 사용 튜토리얼
DedeCMS 모바일 사이트 사용 방법:
1 Dedecms 모바일 사이트를 설치하는 두 가지 방법:
(1) 새 버전을 직접 다운로드하여 설치 및 사용 , Dedecms 버전: V5.7SP1 정식 버전(2015-06-18) 이 버전에는 이전 버전에 없는 모바일 사이트 기능이 포함되어 있습니다.
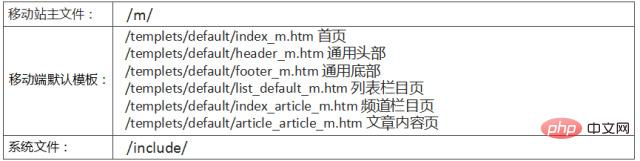
(2) 이전 버전 업그레이드(모바일 사이트 기능 추가에만 해당), 최신 버전 다운로드(웹 사이트 인코딩이 원본 사이트와 일치해야 함), 압축 패키지에 있는 다음 파일을 해당 디렉터리에 복사합니다. 원본 사이트:

참고: 원본 사이트에 기본이 아닌 템플릿이 있는 경우(예: 열 템플릿이 /templets/defaultst_default_news.htm), /templets/defaultst_default_m.htm을 복사하고 이름을 list_default_news_m으로 바꿀 수 있습니다. htm. 즉, PC 웹사이트 템플릿에는 해당 모바일 웹사이트 템플릿이 있어야 하며 후자의 파일 이름은 전자의 파일 이름 뒤에 "_m"이 붙습니다.
dedecms 설치 또는 업그레이드가 완료되면 이때부터 모바일 웹사이트를 생성할 수 있을 것입니다. 그러나 dedecms20150618 버전에서 제공하는 모바일 사이트 기능을 사용하는 동안 몇 가지 문제가 발견되어 수정이 필요합니다. 정상적으로 사용되기 전에 다음과 같은 Dedecms가 가능합니다. 수정 단계...
2. Dedecms 수정
(1) 원본 사이트에 DATA를 루트 디렉터리 외부로 이동하는 보안 설정이 있는 경우 수정이 필요합니다. /m/index.php 코드:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}/.. /data/common.inc.php를 /../../data/common.inc.php로 변경하거나, 위 5줄의 코드를 직접 삭제하세요. .
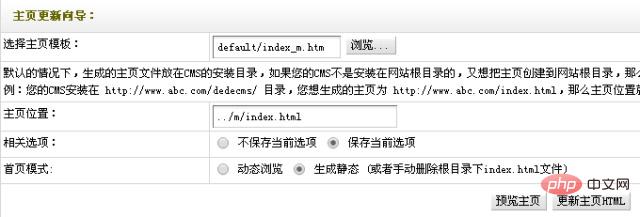
(2) 모바일 사이트 홈페이지는 처음 접속 시 자동으로 홈페이지 정적 파일을 생성합니다. /m/ 디렉토리에 쓰기 권한이 설정되어 있어야 하며, 그렇지 않으면 정상적으로 업데이트되지 않습니다. 나중에 홈페이지의 정적 파일을 업데이트하려면 백그라운드에 로그인하여 수동으로 업데이트해야 합니다. "홈페이지 HTML 업데이트"에서 "홈페이지 템플릿 선택"을 "default/index_m.htm"으로 변경하고 "홈페이지 위치"를 변경합니다. "../m/index.html"”로 이동한 다음 홈페이지 정적 파일을 생성합니다.

참고: 이 버전은 "자동 생성된 HTML 버전"으로 알려져 있지만 기본 모바일 사이트 템플릿에는 라는 동적 홈페이지 링크가 있으므로 이를 교체해야 합니다. 정적 링크 형식을 사용합니다.
※정적인 페이지를 사용하는 것이 번거롭고 홈페이지를 동적 브라우징으로 설정하고 싶다면 /m/index.php를 수정하고
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
}위 코드를 $pv->Display() 한 줄로 바꾸면 됩니다. ;
3. 홈페이지 "그래픽 및 텍스트 정보" 섹션의 URL은 PC 링크이며 모바일 링크로 수정되었습니다.
모두 검색 template/templets/default/index_m.htm에서
4로 교체하세요. 일반 헤더에는 검색창이 포함되어 있으며, 검색어는 다음과 같습니다. 삭제하는 것이 좋습니다.
/templets/default/header_m.htm에서 다음 코드를 삭제하세요.
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>5. 모바일 사이트는 기본적으로 2차 디렉터리를 사용하며, 2차 도메인 이름을 사용할 수도 있으므로 2차 도메인 이름을 통해 모바일 사이트에 접근할 수 있도록 설정하고 2차 도메인 이름을 구문 분석해야 합니다. 1차 도메인 이름은 의 IP 주소에 연결됩니다. 웹사이트가 위치한 서버, 2차 도메인 이름은 서버/공간의 /m/ 디렉터리에 바인딩됩니다.
2차 도메인 이름을 성공적으로 설정한 후, 2차 도메인 이름을 통해 웹사이트를 탐색할 때 이미지가 표시되지 않는 것을 발견하게 됩니다. 그 이유는 이미지 경로가 잘못되었기 때문입니다. 루트 디렉터리 경로를 기준으로 "/uploads/x/y.jpg" 형식으로 표시됩니다. 해당 디렉터리가 PC 사이트 도메인 이름 아래에 존재하고 두 번째 수준의 도메인 이름이 두 번째에 바인딩되어 있기 때문에 PC 사이트 페이지에는 정상적으로 표시됩니다. -level 디렉터리가 존재하지 않으므로 이미지에 액세스하면 404 오류가 반환됩니다. 이 문제에 대한 해결책은 다양합니다. 다음은 몇 가지 아이디어입니다(예: PC 사이트: www.dede58.com; 모바일 사이트: m.dede58.com):
(1) 절대 경로를 사용하도록 dedecms 설정
관리에 들어간 후 background 에서 "시스템"->"기본 시스템 매개변수"->"핵심 설정"을 클릭하고 "(예/아니요) 다중 사이트 지원을 선택하고 이 기능을 켠 후 첨부 파일, 열 연결 및 arclist 콘텐츠에 대한 절대 URL을 활성화합니다. :"(기본값은 "아니요")는 "예"로 설정됩니다.
(2) 템플릿 경로를 수정합니다
모든 모바일 템플릿의
<basehref="http://www.dede58.com" />
를 추가한 다음 코드에
를 추가합니다.“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
推荐学习:dedecms教程
위 내용은 Dedecms에 모바일 버전이 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!