
1. 먼저 dedecs 공식 웹사이트로 이동하여 dede 설치 패키지를 다운로드하세요. 다른 플러그인이 필요한 경우 공식 웹사이트에서 직접 다운로드할 수 있습니다.

2. 다운로드한 설치 패키지를 www 디렉토리에 압축 해제합니다. (여기서는 압축을 푼 파일의 이름을 변경했습니다.)

3. 브라우저(localhost/dede/uploads)에 들어가서 직접 설치합니다. dedecms

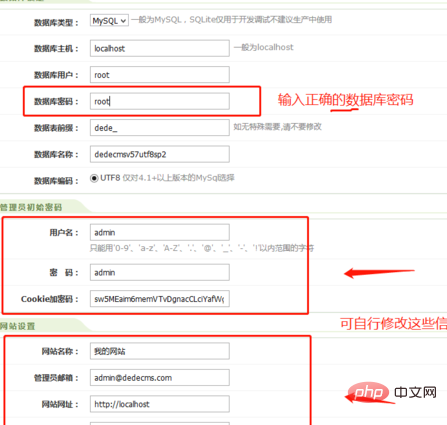
4. 다음 단계를 계속하려면 클릭하세요. 세 번째 단계에서는 데이터베이스 비밀번호를 정확하게 입력하세요. 백그라운드 관리자 계정 비밀번호, 웹사이트 이름 등은 필요에 따라 수정할 수 있습니다. 마지막으로 계속을 클릭하면 설치가 성공적으로 완료됩니다.

5. 백엔드를 입력하고 Core->Website Column Management를 클릭하고 모듈을 추가합니다.
클릭: 코어->모든 파일 목록, 문서 추가.
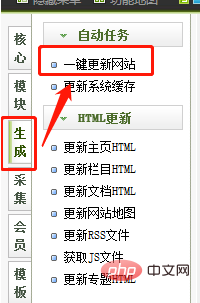
추가가 성공한 후 다음을 클릭하세요. 생성 -> 원클릭 업데이트 웹사이트

6. 포그라운드로 들어가서 새로고침하면 백그라운드에 추가된 콘텐츠를 미리 볼 수 있습니다.

추천 튜토리얼: Dreamweaver cms 튜토리얼
위 내용은 Dreamweaver cms 웹 사이트 구축 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!