React 종속성을 설치하는 방법: 1. "npm install -g create-react-app"을 통해 반응 스캐폴딩을 설치합니다. 2. 새 React 프로젝트를 생성합니다. 3. "cd d:reactDemo my"를 통해 새로 생성된 프로젝트를 입력합니다. -new-app" 파일 경로, 4. "cnpm install --save React-router-dom" 명령을 통해 필요한 종속성을 설치합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
React 프로젝트 구축 및 종속성 설치
1. 전제 조건
먼저 node.js가 설치되어 있는지 확인하세요...
설치가 완료된 후 cmd 명령줄을 열고 node를 입력하세요. -v 및 npm -v를 사용하여 버전 번호를 확인하면 설치가 완료된 것입니다.
2. 반응 스캐폴딩 설치
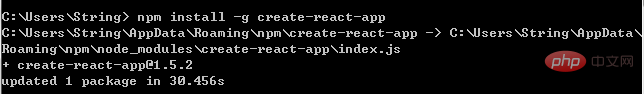
cmd 명령줄에 입력: npm install -g create-react-app 설치될 때까지 기다립니다

프로젝트
생성된 프로젝트는 기본적으로 사용자 디렉터리에 설치됩니다. 디렉터리를 변경하려면 다음 명령을 참조하세요.
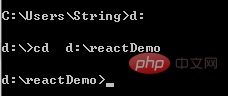
cmd 명령줄에 d: (D 드라이브 선택) 입력
cmd 명령줄에 입력: cd d:reactDemo (D 드라이브에 지정된 폴더 입력)

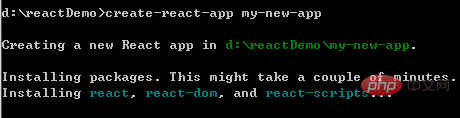
새 프로젝트 명령 실행: create-react-app my-new-app ("my-new-app"은 프로젝트 루트 디렉터리 폴더 이름입니다)

계속해서 오랫동안 기다리세요.... 기억하세요... 당황하지 마세요
4 . Taobao cnpm 명령 설치
npm 얻기 약간 시간이 걸립니다. 여기서는 Taobao 팀의 cnpm
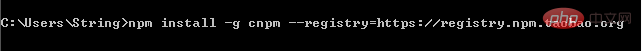
을 사용하는 것이 좋습니다. cmd 명령줄에 npm install -g cnpm --registry=https //registry.npm.taobao.org

입력이 정상인지 확인하려면 cnpm -v를 입력하세요. 오류가 없으면 설치가 성공한 것입니다

5. 필요한 종속성 패키지 설치
cmd 명령줄에 입력: cd d: ReactDemo my-new-app (새 프로젝트 파일의 경로 입력)

다음과 같이 cmd를 계속하세요:
npm init (그런 다음 Enter를 끝까지 누르세요)
cnpm install -- React React-dom을 저장하세요 (Taobao cnpm 명령을 사용하여 이 디렉터리에 React와 React-dom을 가져오세요)
cnpm install --save React-router-dom (Taobao의 cnpm 명령어인 React Routing을 사용하세요. 추후에 사용됩니다.)
계속 기다리세요...
6. 프로젝트 시작
cmd 디렉터리가 프로젝트 루트 디렉터리 경로 아래에 있는지 확인하세요: d:reactDemo my-new-app
프로젝트 시작: npm start 시작하면 localhost:3000의 웹 페이지 창이 자동으로 나타납니다
프로젝트를 닫으려면 CMD 창을 닫거나 Ctrl+C를 사용하고 Y를 입력하고 종료하세요
추천 학습: "react 비디오 튜토리얼 》
위 내용은 반응에 종속성을 설치하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!