React Native 버전을 변경하는 방법: 1. React Native 프로젝트 디렉터리에 들어가서 명령줄에 "react-native --version"을 입력합니다. 2. npm 패키지에서 관리하는 React Native 버전을 확인합니다. 프로젝트 파일의 "package.json"에서 종속성 필드를 수정하고 "react-native" 버전을 대상 버전으로 변경합니다.

이 튜토리얼의 운영 환경: Windows 10 시스템, 반응 버전 18.0.0, Dell G3 컴퓨터.
리액트 네이티브 버전을 어떻게 변경하나요?
React Native 버전 업그레이드 및 다운그레이드
구성 파일을 수동으로 수정하여 업데이트
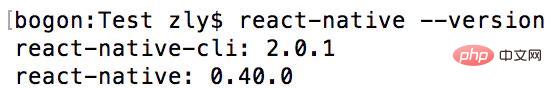
1. 로컬 React Native 버전을 확인하세요
React Native 프로젝트 디렉터리를 입력하고 명령줄에
react-native --version

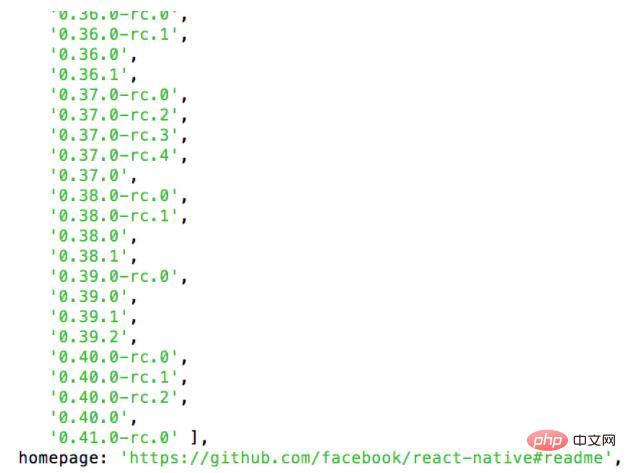
2. npm 패키지 Managed React Native 버전을 확인하세요
Method 1. npm에서 관리하는 React Native 패키지 주소는 https://www.npmjs.com/package/react-native
Method 2. npm 정보를 입력하세요. 명령줄에서 네이티브

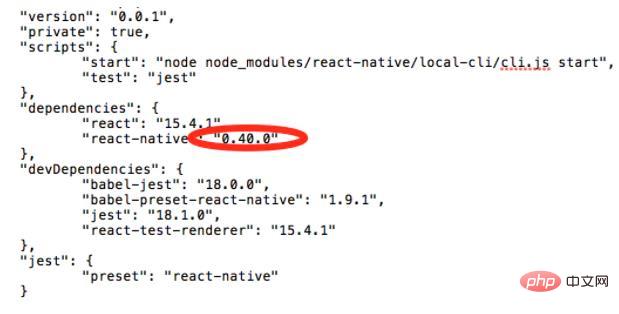
3. package.json 구성을 변경하세요
프로젝트에서 package.json 파일을 열고 종속성 필드를 수정한 다음 반응 네이티브 버전을 대상 버전으로 변경하세요

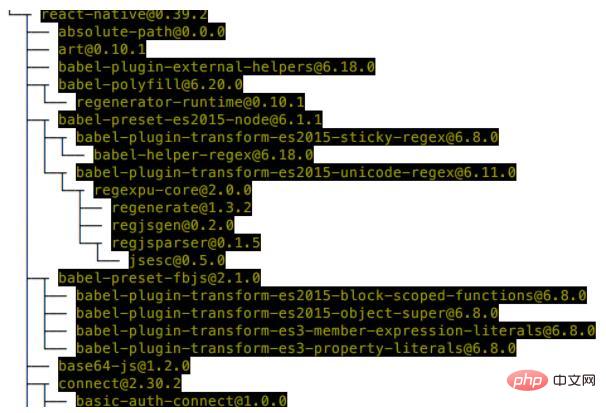
4. 프로젝트 홈 디렉터리를 전환하세요
npm install

버전 변경이 성공했습니다
프로젝트에서 npm intall --save 명령을 실행하여 새로운 반응 네이티브 버전을 설치하세요
npm install --save react-native@版本号
프로젝트 템플릿 변경
다른 버전이 있으면 빌드 프로젝트 템플릿도 변경됩니다. 다음 명령을 실행하여 프로젝트 템플릿을 업데이트하세요
react-native upgrade
권장 학습: "react video tutorial"
위 내용은 리액트 네이티브 버전을 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!