이 글은 CSS에 대한 관련 지식을 소개합니다. 호기심으로 인해 새로운 CSS 지식을 얻었음을 주로 소개합니다. 궁금하신 분들은 아래를 살펴보시죠. 하하.
Element UI 문서를 읽어보니 다음과 같은 효과를 발견하셨나요Element UI文档的时候,是否发现下面这个效果

好家伙,这个效果该怎么实现呢?我的思路是设置背景图为白色和透明相间,这样底下的图片就能穿透部分上来,形成一个类似毛玻璃的效果。话不多说,咱们一起来写代码试试能否实现:
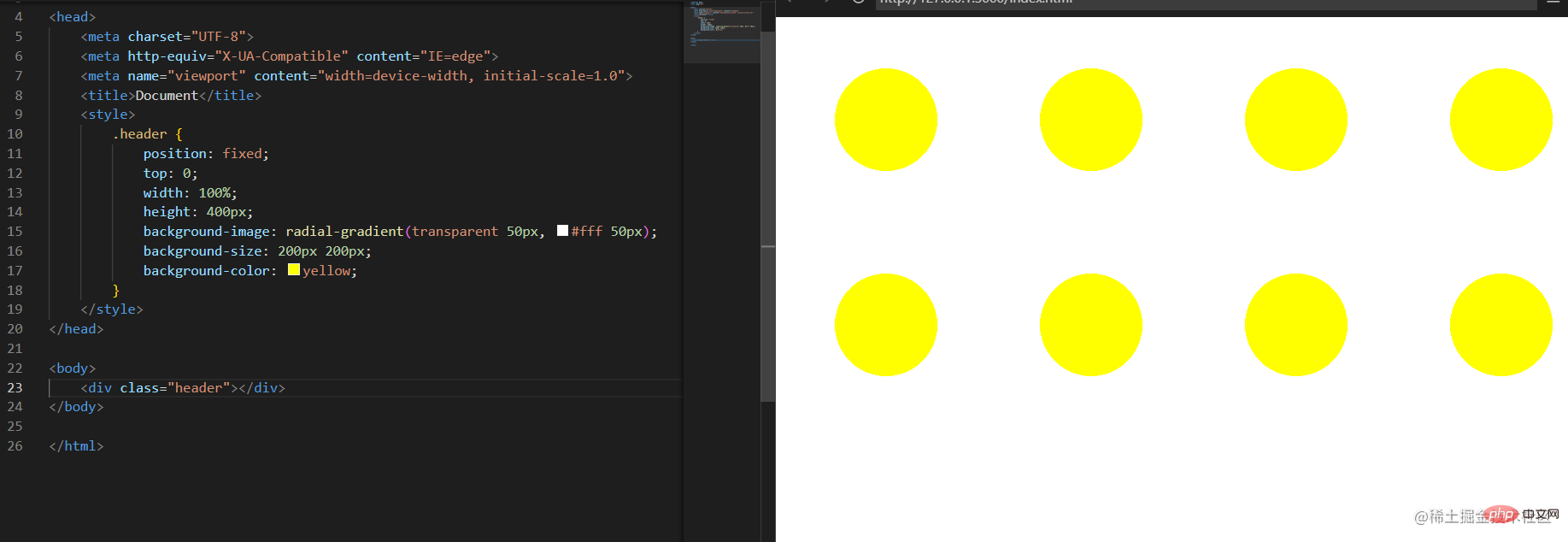
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
} 这边使用的是径向渐变的方式,给背景设置一个中间透明,四周白色的背景,可能以上代码并不能很好体现这个背景如何生效的,我们来看看下面这个:
这边使用的是径向渐变的方式,给背景设置一个中间透明,四周白色的背景,可能以上代码并不能很好体现这个背景如何生效的,我们来看看下面这个:
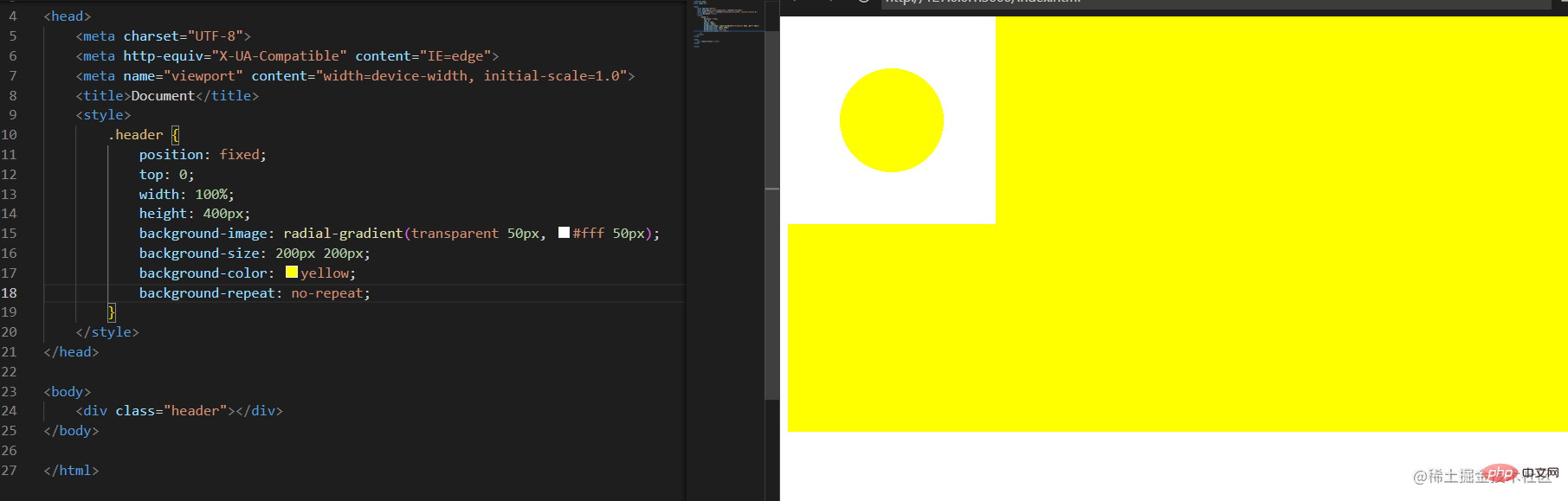
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 200px 200px;
background-color: yellow;
+ background-repeat: no-repeat;
}
懂了吧?就是一个这种的小方块平铺形成的。假如我们的背景色不设置,那么这就是一个镂空的背景。
我们可以看到我们的小圆孔是很均匀排列开的,假如我改一下背景的尺寸,效果如下:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 120px 120px;
background-color: yellow;
/* background-repeat: no-repeat; */
} 可以看到,圆孔变得密集了,那么背景尺寸调到多少会变成完全透明呢?我口算了一下,应该是
可以看到,圆孔变得密集了,那么背景尺寸调到多少会变成完全透明呢?我口算了一下,应该是50根号2,也就是大概71px。试试?
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 50px, #fff 50px);
background-size: 71px 71px;
background-color: yellow;
/* background-repeat: no-repeat; */
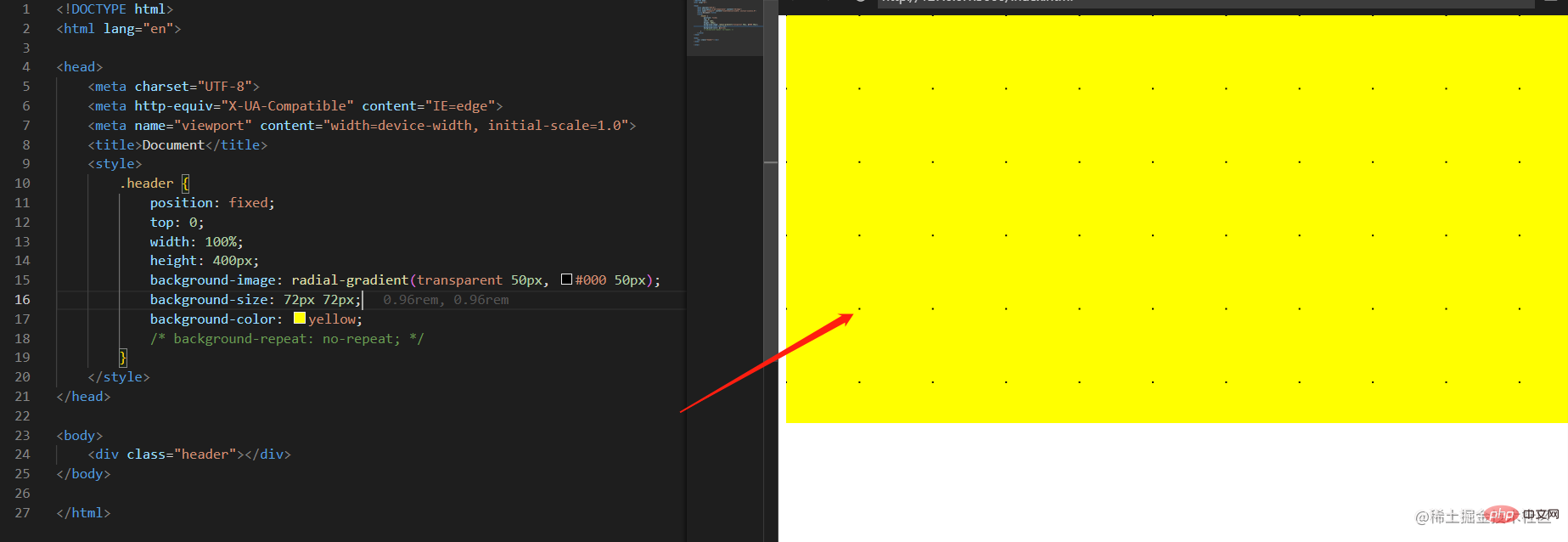
} 为了看的更加清楚,我们将原本的白色改成黑色,并且把
为了看的更加清楚,我们将原本的白色改成黑色,并且把71px改成72px:
 出现黑色点点了!说明我算的不错,一点不差,我可真棒!ok,咱们继续探索
出现黑色点点了!说明我算的不错,一点不差,我可真棒!ok,咱们继续探索
我们现在要对标Element 官网那样的效果,我做了下面的例子:
.header {
position: fixed;
top: 0;
width: 100%;
height: 400px;
background-image: radial-gradient(transparent 10px, #fff 10px);
background-size: 40px 40px;
}
.container {
padding-top: 400px;
height: 200vh;
}
.circle {
width: 100%;
height: 200px;
border-radius: 25px;
background-color: red;
}
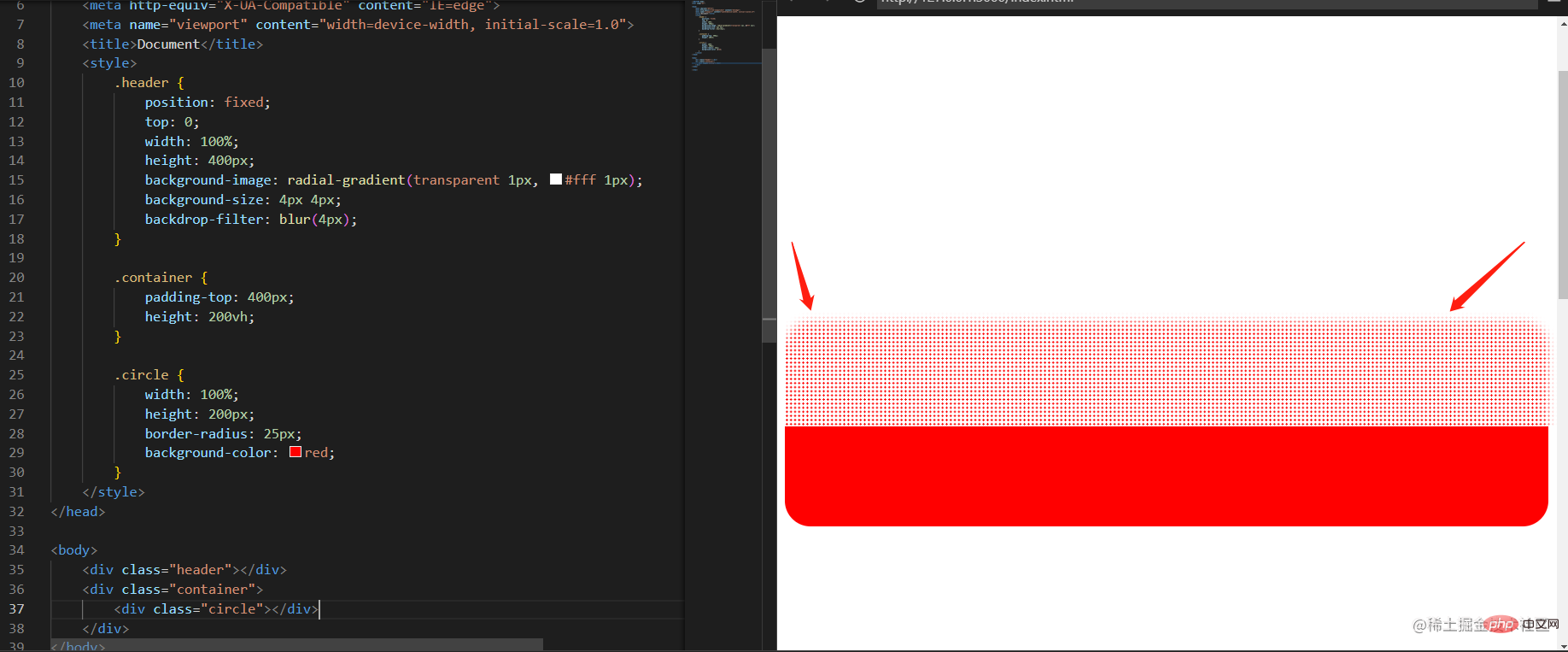
修改下尺寸:
background-image: radial-gradient(transparent 1px, #fff 1px); background-size: 4px 4px;
 至此,这个效果就基本做好了,但是还是有差别,人家的有毛毛的效果,我的没有。不行,得学习下人家是怎么做的!
至此,这个效果就基本做好了,但是还是有差别,人家的有毛毛的效果,我的没有。不行,得学习下人家是怎么做的!
 代码如下:
代码如下:
.navbar-wrapper {
position: relative;
border-bottom: 1px solid var(--border-color);
height: var(--header-height);
padding: 0 12px 0 24px;
background-image: radial-gradient(transparent 1px,var(--bg-color) 1px);
background-size: 4px 4px;
backdrop-filter: saturate(50%) blur(4px);
-webkit-backdrop-filter: saturate(50%) blur(4px);
top: 0;
}欧?backdrop-filter

 좋은 친구, 이 효과를 어떻게 얻을 수 있나요? 내 생각은 배경 이미지를 흰색 투명으로 설정하여 아래의 이미지가 배경 이미지의 일부를 관통하여 올라와 젖빛 유리와 유사한 효과를 만들어내는 것입니다. 더 이상 고민하지 말고 코드를 함께 작성하여 실현 가능한지 살펴보겠습니다.
좋은 친구, 이 효과를 어떻게 얻을 수 있나요? 내 생각은 배경 이미지를 흰색 투명으로 설정하여 아래의 이미지가 배경 이미지의 일부를 관통하여 올라와 젖빛 유리와 유사한 효과를 만들어내는 것입니다. 더 이상 고민하지 말고 코드를 함께 작성하여 실현 가능한지 살펴보겠습니다.
 여기에서는 방사형 그래디언트 방식을 사용하고 배경을 투명하게 설정했습니다. 가운데에 있고 흰색 배경으로 둘러싸여 있으면 위의 코드가 이 배경이 어떻게 작동하는지 완전히 반영하지 못할 수도 있습니다. 다음을 살펴보겠습니다. 🎜rrreee🎜
여기에서는 방사형 그래디언트 방식을 사용하고 배경을 투명하게 설정했습니다. 가운데에 있고 흰색 배경으로 둘러싸여 있으면 위의 코드가 이 배경이 어떻게 작동하는지 완전히 반영하지 못할 수도 있습니다. 다음을 살펴보겠습니다. 🎜rrreee🎜 🎜🎜이해하셨나요? 이렇게 타일로 된 작은 정사각형으로 이루어져 있습니다. 배경색이 설정되지 않은 경우 빈 배경이 됩니다. 🎜
🎜🎜이해하셨나요? 이렇게 타일로 된 작은 정사각형으로 이루어져 있습니다. 배경색이 설정되지 않은 경우 빈 배경이 됩니다. 🎜 할 수 있습니다. 보세요, 원형 구멍이 촘촘해졌는데, 배경을 어느 크기로 조정하면 완전히 투명해질 수 있나요? 말로 계산해 보니
할 수 있습니다. 보세요, 원형 구멍이 촘촘해졌는데, 배경을 어느 크기로 조정하면 완전히 투명해질 수 있나요? 말로 계산해 보니 50 루트 번호 2, 약 71px가 되어야 합니다. 시도해 보시겠습니까? 🎜rrreee🎜 보려면 확실히 우리는 원래 흰색을 검정색으로 변경하고
보려면 확실히 우리는 원래 흰색을 검정색으로 변경하고 71px를 72px로 변경했습니다.🎜🎜 검은색 점이 나타납니다! 내 계산이 괜찮았다는 뜻이지 전혀 나쁘지 않았다는 뜻이다. 나는 대단하다! 자, 계속 살펴보겠습니다🎜
검은색 점이 나타납니다! 내 계산이 괜찮았다는 뜻이지 전혀 나쁘지 않았다는 뜻이다. 나는 대단하다! 자, 계속 살펴보겠습니다🎜 이 시점에서 효과는 기본입니다. 완료되었지만 여전히 차이가 있습니다. 다른 사람들은 털이 많은 효과를 보지만 저는 그렇지 않습니다. 아니요, 다른 사람들이 어떻게 하는지 배워야 합니다! 🎜
이 시점에서 효과는 기본입니다. 완료되었지만 여전히 차이가 있습니다. 다른 사람들은 털이 많은 효과를 보지만 저는 그렇지 않습니다. 아니요, 다른 사람들이 어떻게 하는지 배워야 합니다! 🎜 코드는 다음과 같습니다: 🎜rrreee🎜欧?
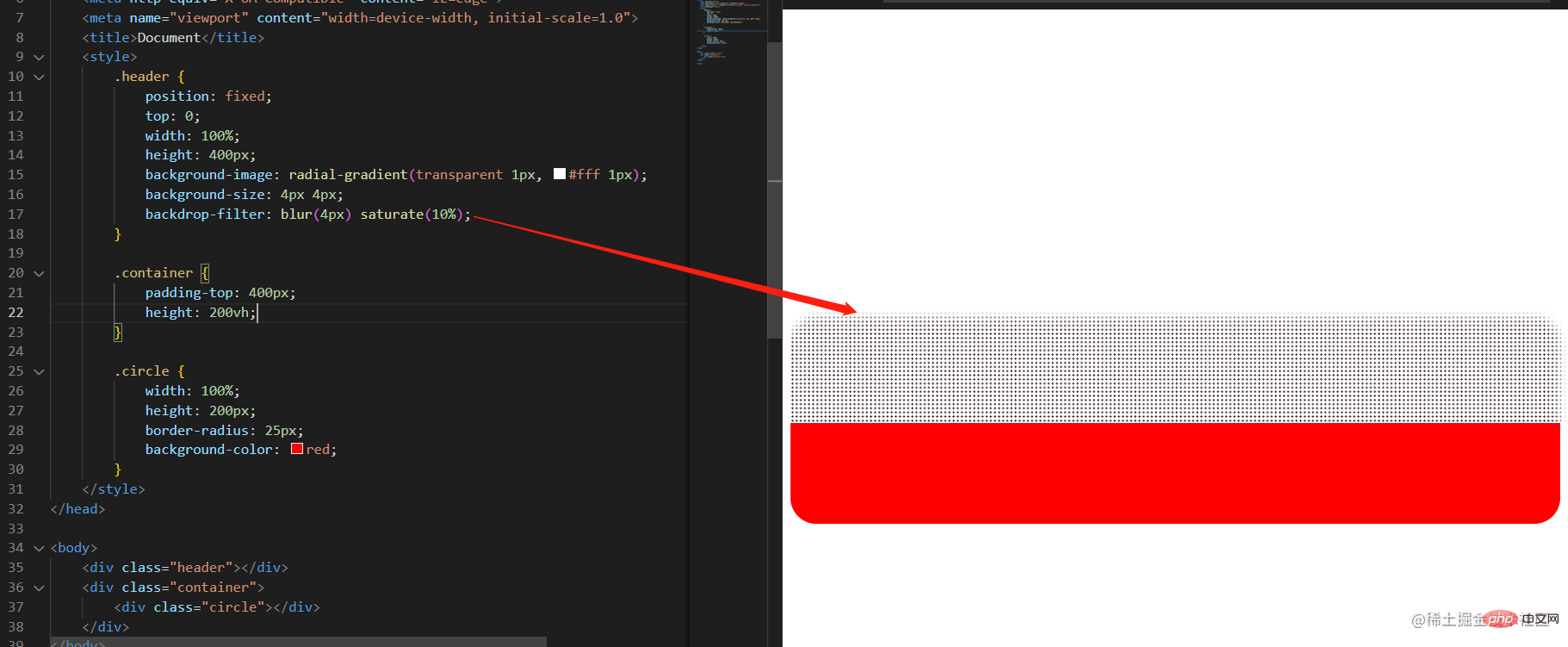
코드는 다음과 같습니다: 🎜rrreee🎜欧? backdrop-filter이것은 무엇입니까? 이전에 사용해 본 적이 없습니다. 여기에는 두 가지 속성이 있습니다. 첫 번째는 조금 생소하고 두 번째는 젖빛 유리 효과를 먼저 설정해 보겠습니다. 🎜🎜🎜🎜흐릿한 효과가 있습니다. 그렇다면 포화는 무엇을 할까요? 그냥 시도해 보면 알 수 있습니다: saturate又是干嘛的呢?试试就知道了:

唔,变暗了呢
 查了下英文意思是使湿透的意思,emmmm,好像红色的衣服湿了确实就变成暗红了,有点意思。这边有个百分比的设置,尝试一下效果:
查了下英文意思是使湿透的意思,emmmm,好像红色的衣服湿了确实就变成暗红了,有点意思。这边有个百分比的设置,尝试一下效果:
我们将百分比设置为10%:

完全黑了,红黑了,那湿的透透的了,哈哈哈~
ok,今天分享就到这,觉得有意思的朋友们记得点赞关注加收藏,因为今天你们学会了一个单词:saturate

 'wet'의 영어 뜻을 확인해 보니 음, 빨간색 옷이 젖으면 검붉게 변하는 것 같아서 좀 흥미롭네요. 여기에 백분율 설정이 있습니다. 효과를 시도해 보십시오.
'wet'의 영어 뜻을 확인해 보니 음, 빨간색 옷이 젖으면 검붉게 변하는 것 같아서 좀 흥미롭네요. 여기에 백분율 설정이 있습니다. 효과를 시도해 보십시오. 10%로 설정합니다: 🎜🎜 🎜🎜완전 검은색, 빨간색, 검은색이라 젖어있네요 하하하~🎜🎜자 오늘은 여기까지입니다. 친구들 재미있다고 생각하세요. 좋아요, 팔로우, 즐겨찾기 추가를 잊지 마세요. 오늘은
🎜🎜완전 검은색, 빨간색, 검은색이라 젖어있네요 하하하~🎜🎜자 오늘은 여기까지입니다. 친구들 재미있다고 생각하세요. 좋아요, 팔로우, 즐겨찾기 추가를 잊지 마세요. 오늘은 포화: 젖는 단어를 배웠으니까요. 사(습)투(투명)율(了)? ? ? ? ? ? ? ? ? ? 🎜🎜추천 학습: "🎜css 동영상 튜토리얼🎜"🎜🎜위 내용은 '포화', 새로운 CSS 지식을 얻었습니다!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!