CSS를 사용하여 3D 그림을 구현하는 방법은 무엇입니까? 다음 기사에서는 시각 장애를 사용하여 다양한 3D 텍스트 효과를 만드는 방법을 보여 드리겠습니다. 도움이 되기를 바랍니다.

최근 그룹에서 매우 흥미로운 질문이 나왔습니다. 모두가 CSS 3D를 사용하여 다음과 같은 효과를 얻을 수 있는지에 대해 논의하고 있습니다.

여기서 핵심 어려움은 CSS를 사용하여 3차원 숫자를 구현하는 방법입니다. ? CSS가 그것을 할 수 있습니까?
특별히 달성하기는 쉽지 않지만, 특정 각도 내에서 시각적 실명만 사용한다면 위의 효과를 완벽하게 복원할 수 있습니다.
이것은 매우 흥미로운 기술입니다. 물론 생산 과정에는 더 많은 디버깅이 필요합니다.
거리, 각도, 빛과 그림자를 합리적으로 사용하여 다양한 3D 효과를 만들어보세요. 아래 예를 살펴보세요. 3개의 문자 레이어를 Z축에서 특정 거리만큼 떨어져 있도록 설정하는 것입니다. [추천 학습: css 동영상 튜토리얼]
간단한 의사 코드는 다음과 같습니다.
<div> <span class='C'>C</span> <span class='S'>S</span> <span class='S'>S</span> <span></span> <span class='3'>3</span> <span class='D'>D</span> </div>
$bright : #AFA695;
$gold : #867862;
$dark : #746853;
$duration : 10s;
div {
perspective: 2000px;
transform-style: preserve-3d;
animation: fade $duration infinite;
}
span {
transform-style: preserve-3d;
transform: rotateY(25deg);
animation: rotate $duration infinite ease-in;
&:after, &:before {
content: attr(class);
color: $gold;
z-index: -1;
animation: shadow $duration infinite;
}
&:after{
transform: translateZ(-16px);
}
&:before {
transform: translateZ(-8px);
}
}
@keyframes fade {
// 透明度变化
}
@keyframes rotate {
// 字体旋转
}
@keyframes shadow {
// 字体颜色变化
}간단한 스트로크, 위 코드의 핵심은 다음과 같습니다.
부모 요소 및 자식 요소 설정 transform- 스타일: 보존- 3dtransform-style: preserve-3d
用 span 元素的两个伪元素复制两个相同的字,利用 translateZ() 让它们在 Z 轴间隔一定距离
添加简单的旋转、透明度、字体颜色变化
可以得到这样一种类似电影开片的标题 3D 动画,其实只有 3 层元素,但是由于角度恰当,视觉上的衔接比较完美,看上去就非常的 3D。

为什么上面说需要合理的利用距离、角度及光影呢?
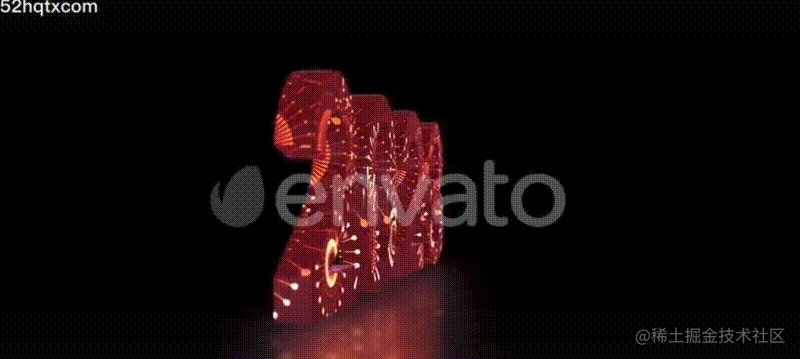
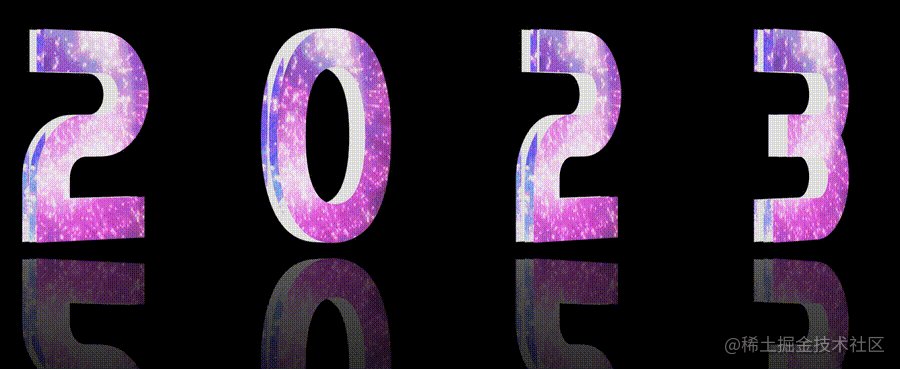
还是同一个动画效果,如果动画的初始旋转角度设置的稍微大一点,整个效果就会穿帮:

可以看到,在前几帧,能看出来简单的分层结构。又或者,简单调整一下 perspective,设置父容器的 perspective 由 2000px 改为 500px,穿帮效果更为明显:

也就是说,在恰当的距离,合适的角度,我们仅仅通过很少的元素,就能在视觉上形成比较不错的 3D 效果。
上述的完整代码,你可以猛击这里:CSS 灵感 -- 3D 文字出场动画
基于,这个技巧,我们简单的改造一下,我们首先替换一下文字效果:
<div> <span class='2'>2</span> <span class='0'>0</span> <span class='2'>2</span> <span class='3'>3</span> </div>
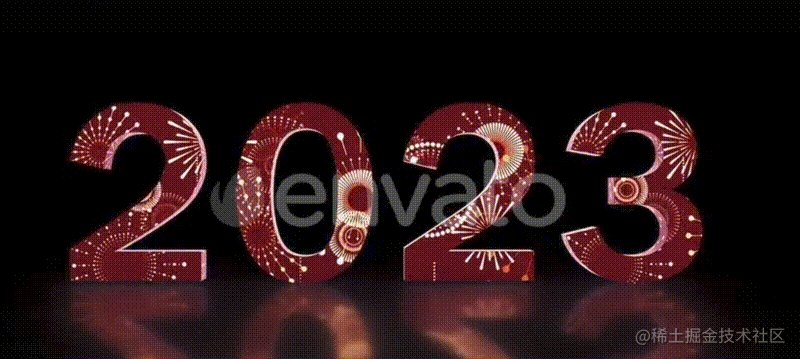
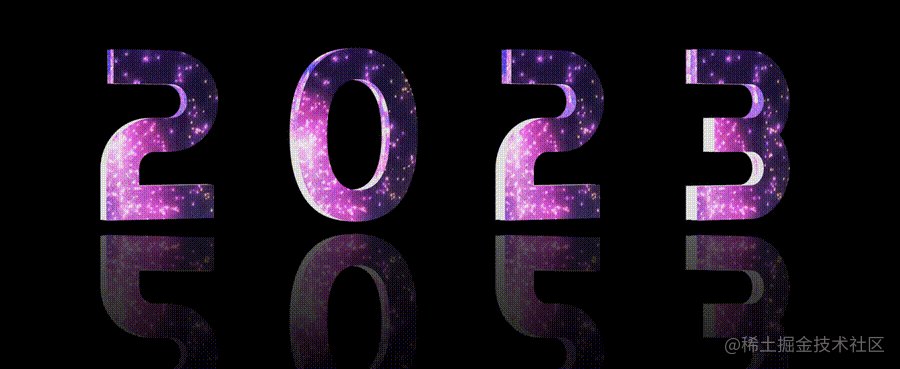
这样,我们就可以得到这样一种效果:

Wow,有点那个意思了。接下来,我们需要换上喜庆的文字效果。首先,随便在网上找一找烟花 Gif 图,也许是这样:

我们通过 background-clip: text,给 3 层文字都加上类似这个效果,核心伪代码如下:
span {
position: relative;
transform-style: preserve-3d;
color: transparent;
background: url(xxx.gif);
background-clip: text;
&:after, &:before {
position: absolute;
content: attr(class);
color: transparent;
background: url(xxx.gif);
background-clip: text;
}
&:before {
transform: translateZ(-12px);
}
&:after {
transform: translateZ(-6px);
}
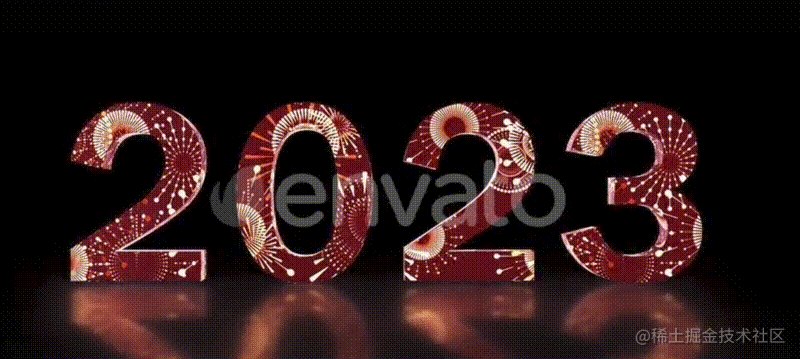
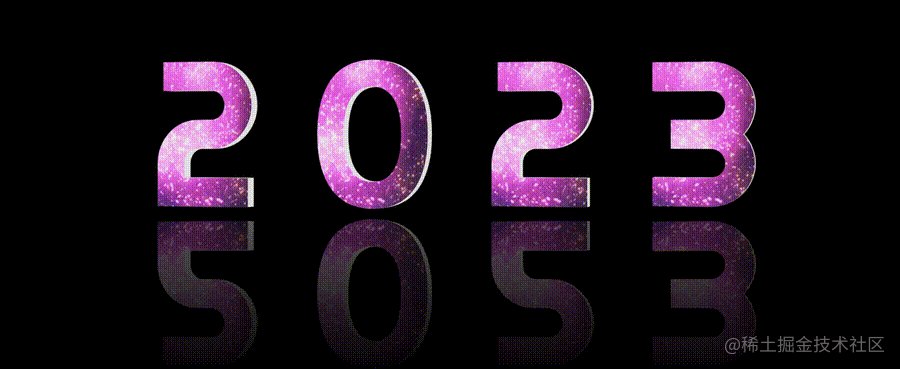
}这样,我们就得到了带有烟花效果的文字,以及,一点 3D 效果:

还剩下最后一步,倒影效果怎么制作呢?
方法有很多种,比较便捷的是使用 webkit-box-reflect 元素。只需要一行代码即可:
div {
//...
-webkit-box-reflect: below -6vw linear-gradient(transparent 20%, rgba(255,255,255, .6));
}当然,如果对两个伪元素生成的字形成的 3D 文字视觉上的厚度不满意,也可以同步去调整两个伪元素的 transform: translateZ(-6px)
span 요소의 두 의사 요소를 사용하여 두 개의 동일한 단어를 복사하고 translateZ()를 사용합니다. Z축에 일정 거리를 두고 만들어 보세요
간단한 회전, 투명도, 글꼴 색상 변경 추가
🎜오프닝과 유사한 타이틀 3D 애니메이션을 얻을 수 있습니다 실제로는 3개의 요소 레이어만 있지만 적절한 각도와 완벽한 시각적 연결로 인해 매우 3D처럼 보입니다. 🎜🎜 🎜🎜왜요? 거리, 각도, 빛과 그림자를 합리적으로 활용해야 하는 필요성은 어떻습니까? 🎜🎜아직 동일한 애니메이션 효과입니다. 애니메이션의 초기 회전 각도를 약간 더 크게 설정하면 전체 효과가 사라집니다. 🎜🎜
🎜🎜왜요? 거리, 각도, 빛과 그림자를 합리적으로 활용해야 하는 필요성은 어떻습니까? 🎜🎜아직 동일한 애니메이션 효과입니다. 애니메이션의 초기 회전 각도를 약간 더 크게 설정하면 전체 효과가 사라집니다. 🎜🎜 🎜🎜 처음 몇 프레임에서는 간단한 레이어 구조를 볼 수 있습니다. 또는
🎜🎜 처음 몇 프레임에서는 간단한 레이어 구조를 볼 수 있습니다. 또는 perspective를 조정하고 상위 컨테이너의 perspective를 2000px에서 500px로 설정하면 더 나은 결과를 얻을 수 있습니다. 확실한 효과: 🎜🎜 🎜🎜또한 즉, 적절한 거리와 직각에서 몇 가지 요소만으로 시각적으로 비교적 좋은 3D 효과를 만들 수 있다는 것입니다. 🎜🎜위의 전체 코드를 보려면 여기를 클릭하세요. CSS 영감--3D 텍스트 모양 애니메이션🎜🎜🎜이 기술을 기반으로 간단히 변환합니다. 먼저 교체합니다. 텍스트 효과: 🎜rrreee🎜이런 방식으로 다음과 같은 효과를 얻을 수 있습니다: 🎜🎜
🎜🎜또한 즉, 적절한 거리와 직각에서 몇 가지 요소만으로 시각적으로 비교적 좋은 3D 효과를 만들 수 있다는 것입니다. 🎜🎜위의 전체 코드를 보려면 여기를 클릭하세요. CSS 영감--3D 텍스트 모양 애니메이션🎜🎜🎜이 기술을 기반으로 간단히 변환합니다. 먼저 교체합니다. 텍스트 효과: 🎜rrreee🎜이런 방식으로 다음과 같은 효과를 얻을 수 있습니다: 🎜🎜 🎜🎜와, 그런 뜻이군요. 다음으로 축제용 텍스트 효과로 변경해야 합니다. 우선 인터넷에서 다음과 같은 불꽃놀이 Gif를 찾으세요. 🎜🎜
🎜🎜와, 그런 뜻이군요. 다음으로 축제용 텍스트 효과로 변경해야 합니다. 우선 인터넷에서 다음과 같은 불꽃놀이 Gif를 찾으세요. 🎜🎜 🎜🎜우리는
🎜🎜우리는 background-clip: text를 사용하여 텍스트의 세 레이어에 유사한 효과를 추가합니다. 핵심 의사 코드는 다음과 같습니다: 🎜 rrreee🎜이런 식으로 우리는 불꽃놀이 효과와 약간의 3D 효과가 있는 텍스트를 얻었습니다: 🎜🎜 🎜🎜마지막 단계가 남았습니다. 반사 효과를 만드는 방법은 무엇입니까? 🎜🎜방법은 다양하지만
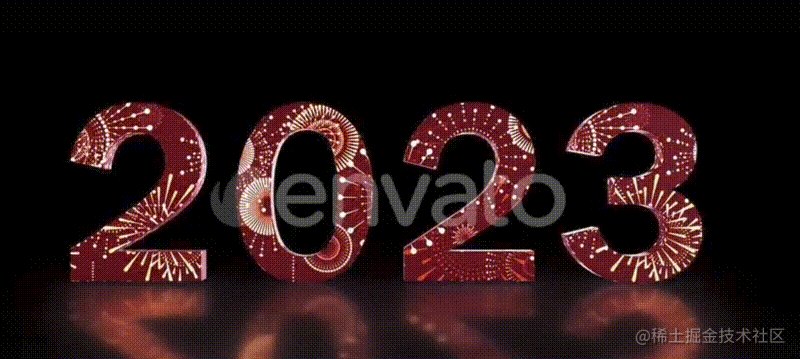
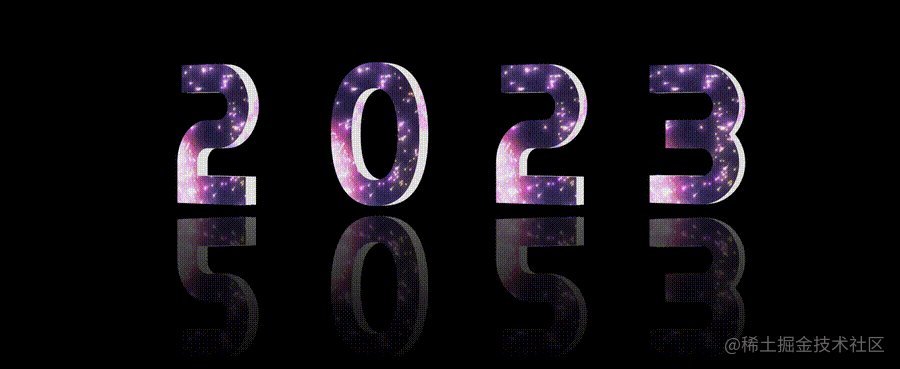
🎜🎜마지막 단계가 남았습니다. 반사 효과를 만드는 방법은 무엇입니까? 🎜🎜방법은 다양하지만 webkit-box-reflect 요소를 사용하는 것이 더 편리합니다. 코드 한 줄만 필요합니다: 🎜rrreee🎜물론 두 의사 요소에 의해 생성된 단어로 구성된 3D 텍스트의 시각적 두께가 만족스럽지 않은 경우 두 의사 요소의 변환을 조정할 수도 있습니다. 유사 요소 동시:translateZ(-6px) 값, 일부 조정 후 제목 그림에 표시된 대로 2023년 3D 텍스트 애니메이션 효과를 간단히 재현했습니다. 🎜🎜🎜🎜🎜전체 코드를 보려면 여기를 클릭하세요. 🎜
원본 주소: https://juejin.cn/post/7184250130004967485
저자: ChokCoco
(동영상 공유 학습) :웹 프론트엔드)
위 내용은 거리, 각도, 빛, 그림자를 사용하여 멋진 3D 텍스트 효과 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!