jquery에서는 css() 메서드를 사용하여 div 요소가 위치를 차지하고 div 요소를 숨길 수 있도록 가시성 또는 불투명도 스타일을 설정할 수 있습니다. 구현 단계: 1. jquery 선택기를 사용하여 div 요소 개체("$("selector")" 구문)를 얻습니다. 2. css()를 사용하여 div 요소("element object.css("visibility")"를 숨깁니다. ,"숨김") ;" 또는 "ElementObject.css('opacity',0);".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery에서는 css() 메서드를 사용하여 div 요소가 위치를 차지하고 div 요소를 숨길 수 있도록 가시성 또는 불투명도 스타일을 설정할 수 있습니다.
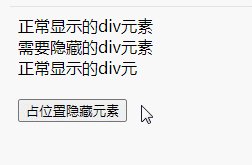
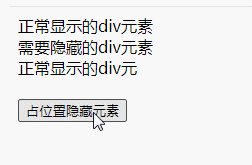
방법 1. css()를 사용하여 요소에visibility:hidden;스타일을 추가하고 visiblevisibility: hidden;样式,设置不可见
visibility 属性规定元素是否可见。
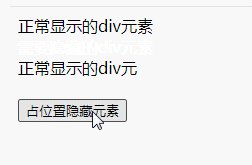
visibility: hidden;样式隐藏对应元素,但是在文档流中保留原来的空间,资源会加载。
示例:

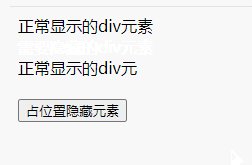
方法2:使用css()给元素添加opacity:0;样式,将元素的透明度设置为0
opacity 属性的意思是设置一个元素的透明度。它不是为改变元素的边界框(bounding box)而设计的。
这意味着将 opacity 设为 0 只能从视觉上隐藏元素。而元素本身依然占据它自己的位置并对网页的布局起作用。这和上面的visibility: hidden
visibility 속성을 설정하여 요소의 표시 여부를 지정합니다.
visibility: hide;스타일은 해당 요소를 숨기지만 문서 흐름에서 원래 공간을 유지하며 리소스가 로드됩니다.
 방법 2: css()를 사용하여 요소에
방법 2: css()를 사용하여 요소에
opacity:0;스타일을 추가하고 요소의 투명도를 0
opacity 속성은 요소의 투명도를 설정하는 것을 의미합니다. 요소. 요소의 경계 상자를 변경하도록 설계되지 않았습니다.
visibility:hidden과 유사합니다.
예:
$(".btn2").click(function(){ $("p").show(); });
요소를 표시할 수 있습니다.
$(".btn1").click(function(){ $("p").hide(); });
요소를 숨길 수 있습니다.
$(".btn2").click(function(){ $("p").slideDown(); });
요소를 슬라이딩 방식으로 표시: rrreee추천 튜토리얼: jQuery 비디오 튜토리얼
위 내용은 Jquery 위치에서 div 요소를 숨기는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!