jquery 준비 이벤트의 네 가지 방법은 다음과 같습니다: 1. “$(document).ready(function(){…})” 방법 2. “jQuery(document).ready(function(){… }) ” 메서드; 3. “$(function(){…})” 메서드 4. “jQuery(function(){…})” 메서드.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery 준비 이벤트
준비 이벤트는 DOM(문서 개체 모델) 로드가 완료되고 페이지가 완전히 로드될 때 발생합니다(이미지 포함).
이 이벤트는 문서가 준비된 후에 발생하므로 다른 모든 jQuery 이벤트와 함수를 이 이벤트에 배치하는 것이 좋습니다.
jQuery에서는 Ready 이벤트를 작성하는 방법이 4가지가 있습니다.
구문:
//写法1:
$(document).ready(function(){
……
})
//写法2:
jQuery(document).ready(function(){
……
})
//写法3:
$(function(){
……
})
//写法4:
jQuery(function(){
……
})【코드 분석】
작성 방법 1에서 $(document)는 문서를 먼저 선택한 다음 Ready() 메서드를 호출한다는 의미입니다. Ready() 메소드의 매개변수는 아래 그림과 같이 익명함수입니다. $(document) 表示先选取 document,然后调用 ready() 方法。其中 ready() 方法的参数是一个匿名函数,如下图 所示。

在写法 2 中,$就是指jQuery。因此我们可以使用$来代替jQuery,两者是等价的,即$()等价于 jQuery()。
而写法 3,实际上是我们最常用的也是最简单的,在此之前大家已经接触过很多次了。在实际开发中,我们也建议使用$(function(){})这种形式,方便简洁。
写法 4 是写法 3 的完整形式,在实际开发中,我们并不推荐使用。
$(document).ready()

작성방법 2에서 $는 jQuery를 의미합니다. 따라서 jQuery 대신 $를 사용할 수 있습니다. 즉, $()는 jQuery()와 동일합니다.
$(function(){}) 형식을 사용하는 것이 좋습니다. 
$(document).ready()는 jQuery에서 가장 중요한 메서드로, 페이지 로딩 속도를 크게 향상시킬 수 있습니다. 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
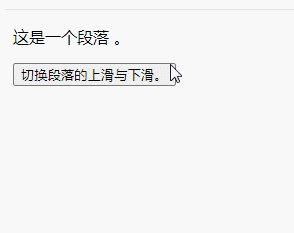
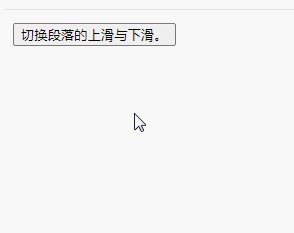
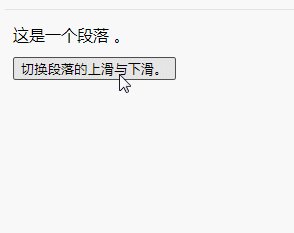
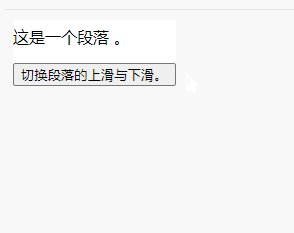
<p>这是一个段落 。</p>
<button>切换段落的上滑与下滑。</button>
</body>
</html>위 내용은 Jquery 준비 이벤트의 네 가지 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


