구현 단계: 1. jquery 선택기를 사용하여 지정된 요소 객체인 "$(selector)" 구문을 얻습니다. 2. attr() 메서드를 사용하여 jquery 객체의 지정된 속성의 속성 값을 얻습니다. 구문 "element object.attr(" 속성 이름 ")" 3. "==" 연산자를 사용하여 얻은 속성 값이 정의되지 않은 경우 구문은 "속성 값 == '정의되지 않음'"입니다. 동일하면 속성이 포함되지 않으며, 그렇지 않으면 포함됩니다.

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.6.1 버전, Dell G3 컴퓨터.
jquery에서는 요소에 특정 속성이 있는지 확인하기 위해 attr() 메서드를 주로 사용합니다. 이 방법을 통해 얻은 속성 값을 판단하여 요소에 특정 속성이 있는지 확인할 수 있습니다.
구현 단계:
1단계: jquery 선택기를 사용하여 지정된 요소 개체를 얻습니다.
$(selector)
는 지정된 요소가 포함된 jquery 개체를 반환합니다.
2단계: attr( )을 얻기 위한 메소드 jquery 객체의 지정된 속성 값
元素对象.attr("属性名")은 지정된 속성의 속성 값을 반환합니다.
3단계: "==" 연산자를 사용하여 얻은 속성을 확인합니다. 값은 undefined
属性值=='undefined'
과 같습니다. 같으면 특정 속성을 포함하지 않습니다
같지 않으면 특정 속성을 포함합니다.
구현 예:
입력 요소가 이름 속성이 있습니다
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var value=$("input").attr("name");
if(value=='undefined'){
console.log("不包含name属性")
}
else{
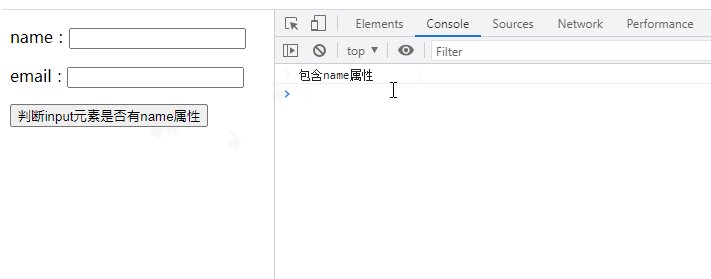
console.log("包含name属性")
}
});
});
</script>
</head>
<body>
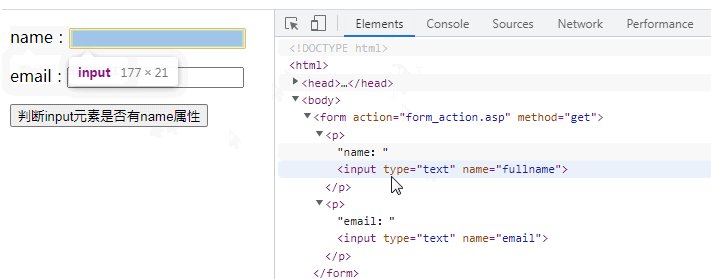
<form action="form_action.asp" method="get">
<p>name:<input type="text" name="fullname" /></p>
<p>email:<input type="text" name="email" /></p>
</form>
<button>判断input元素是否有name属性</button>
</body>
</html>
[추천 학습: jQuery 비디오 튜토리얼, web front-end video]
위 내용은 jquery에 특정 속성이 포함되어 있는지 확인하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
