이 글에서는 vue에 대한 관련 지식을 제공합니다. vue 라이프 사이클 후크 기능이 무엇인지, 언제 트리거되는지를 주로 소개합니다. vue 라이프 사이클은 구성 요소의 탄생부터 소멸까지의 전체 주기입니다. 함께하면 모두에게 도움이 되기를 바랍니다.

【관련 권장사항: javascript 비디오 튜토리얼, vue.js tutorial】
vue 라이프사이클은 컴포넌트의 탄생부터 죽음까지의 완전한 순환입니다
Main 포함 다음 4단계: 생성, 마운트, 업데이트, 파기
beforeCreate, 생성 후: createdbeforeCreate, 创建后:created
beforeMount, 挂载后:mounted
beforeUpdate, 更新后:updated
beforeDestroy, 销毁后:destroyed
我平时用的比较多的钩了是created和mounted,created用于获取后台数据,mounted用于dom挂载完后做一些dom操作,以及初始化插件等.beforeDestroy用户清除定时器以及解绑事件等,
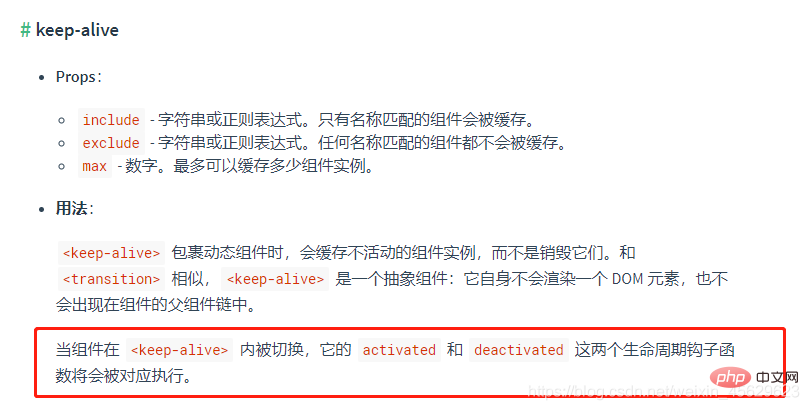
另外还新增了使用内置组件 keep-alive 来缓存实例,而不是频繁创建和销毁(开销大)
actived 实例激活deactived 实例失效大家理解就ok:
生命周期钩子函数(11个)Function(类型),标注蓝色的那个是属于类型的意思。
beforeCreate Function 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created Function 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer), 属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount Function 在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted Function el 被新创建的 vm.el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
beforeUpdate Function 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。
updated Function 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
activated Function keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。
deactivated Function keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。
beforeDestroy Function 实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。
destroyed Function Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
errorCaptured beforeMount code>, 마운트 후: <code>mounted
beforeUpdate, 업데이트 후: 업데이트
beforeDestroy code>, after destroy: <code>destroyed 제가 주로 사용하는 Hooks는 생성되어 마운트됩니다. , 그리고 플러그인 등을 초기화합니다. beforeDestroy 사용자는 타이머 및 이벤트 바인딩 해제 등을 지웁니다.
활성화됨인스턴스 활성화비활성화인스턴스 무효화이해하시면 괜찮습니다.
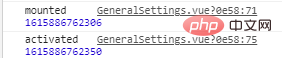
라이프 사이클 후크 기능 (11) 기능(Type) 파란색으로 표시된 것은 해당 유형에 속함을 의미합니다. 🎜🎜🎜🎜beforeCreate 함수는 인스턴스 초기화 후, 데이터 관찰자 및 이벤트/감시자 이벤트 구성 전에 호출됩니다. 🎜🎜🎜🎜created 인스턴스가 생성된 후 즉시 함수가 호출됩니다. 이 단계에서 인스턴스는 데이터 관찰자, 속성 및 메서드에 대한 작업, 감시/이벤트 이벤트 콜백 구성을 완료했습니다. 그러나 마운트 단계가 아직 시작되지 않았으며 $el 속성이 현재 표시되지 않습니다. 🎜🎜🎜🎜beforeMount 마운팅이 시작되기 전에 함수가 호출됩니다. 해당 렌더링 함수가 처음으로 호출됩니다. 🎜🎜🎜🎜mounted 함수 el이 새로 생성된 vm.el로 대체되고, 인스턴스에 마운트된 후 Hook이 호출됩니다. 루트 인스턴스가 문서 내 요소를 마운트하는 경우 마운트가 호출될 때 vm.$el도 문서에 있습니다. 🎜🎜🎜🎜beforeUpdate 함수는 가상 DOM이 패치되기 전에 데이터가 업데이트될 때 호출됩니다. 추가된 이벤트 리스너를 수동으로 제거하는 등 업데이트하기 전에 기존 DOM에 액세스하는 데 적합합니다. 서버측에서는 초기 렌더링만 발생하므로 서버측 렌더링 중에는 이 후크가 호출되지 않습니다. 🎜🎜🎜🎜updated 함수 이 후크는 데이터 변경으로 인해 가상 DOM이 다시 렌더링되고 패치된 후에 호출됩니다. 🎜🎜🎜🎜activated 구성 요소가 활성화되면 연결 유지 기능이 호출됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜🎜deactivated 구성 요소가 비활성화되면 연결 유지 기능이 호출됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜🎜beforeDestroy 인스턴스가 소멸되기 전에 함수가 호출됩니다. 이 단계에서는 인스턴스를 여전히 완전히 사용할 수 있습니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜🎜destroyed Vue 인스턴스가 파괴된 후 함수가 호출됩니다. 호출되면 Vue 인스턴스가 가리키는 모든 것이 바인딩 해제되고 모든 이벤트 리스너가 제거되며 모든 하위 인스턴스가 삭제됩니다. 이 후크는 서버측 렌더링 중에는 호출되지 않습니다. 🎜🎜🎜errorCaptured (2.5.0+의 새로운 기능) (err: Error, vm: Component, info: string) => ?boolean 하위 구성 요소에서 오류를 캡처할 때 호출됩니다. 이 후크는 오류 개체, 오류가 발생한 구성 요소 인스턴스, 오류 소스에 대한 정보가 포함된 문자열 등 세 가지 매개 변수를 받습니다. 이 후크는 오류가 더 위쪽으로 전파되는 것을 방지하기 위해 false를 반환할 수 있습니다. 🎜🎜🎜탑재 및 활성화된 라이프 사이클의 사용 및 함정 🎜🎜🎜🎜activated🎜🎜🎜🎜 활성화에 관해 말하자면, 연결을 껐다가 다시 켤 때 호출되는 연결 유지를 언급해야 합니다. (Life Cycle Hook 기능으로 이해하시면 됩니다. 사용법은 동일합니다.) 🎜🎜🎜mounted🎜🎜🎜는 인스턴스가 마운트된 후 호출을 의미합니다. 연결 유지가 없으면 해당 컴포넌트가 한 번만 트리거됩니다. 다시 전환할 때마다 연결 유지 비활성 구성 요소 인스턴스가 캐시되므로 한 번만 트리거된다고 말할 수 있습니다. 따라서 일부 데이터 요청의 경우 여기에 요청을 작성하고 요청을 활성화하여 돌아올 때 계속 새 데이터를 요청할 수 있도록 해야 하는 경우가 많습니다. 🎜🎜Step into the Trap🎜🎜1. 여기서 키워드 중 하나는 $refs를 사용하는 경우 주의해야 한다는 의미입니다. 🎜🎜2.mounted가 먼저 실행되고, 처음 진입 시 둘 다 함께 실행됩니다🎜
PS
keep-alive에는 매우 다양한 용도가 있습니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js 튜토리얼】
위 내용은 vue 라이프사이클 후크 기능이 무엇인지, 언제 트리거되는지 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!