이 기사에서는 명명된 슬롯 및 범위 슬롯의 사용과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. 슬롯은 상위 구성 요소에 제공되는 하위 구성 요소의 계정이며 슬롯에는 기본값이 포함됩니다. 슬롯, 네임드 슬롯, 스코프 슬롯에 대해 함께 살펴보도록 하겠습니다.

【관련 권장 사항: javascript 비디오 튜토리얼, vue.js tutorial】
1. 슬롯은 상위 컴포넌트에 제공되는 하위 컴포넌트의 자리 표시자입니다. . 하위 구성 요소에서 로 표시됩니다. 상위 구성 요소는 HTML, 구성 요소 등과 같은 템플릿 코드로 이 자리 표시자를 채울 수 있습니다. ; 하위 구성 요소의 슬롯> ; 태그. (간단히 말하면 다른 사람이 뛰어들 수 있도록 하위 구성 요소에 구멍을 파는 것입니다.)
2. 버전 2.6.0 이후에는 슬롯과 슬롯 범위가 v-슬롯으로 균일하게 대체됩니다.
3. 슬롯에는 기본 슬롯, 명명된 슬롯 및 범위 슬롯이 포함됩니다
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
//category.vue
<template>
<div>
<h3>{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2. 사용자 App.vue 구성 데이터
//App.vue
<template>
<div>
<category>
<img alt="Vue의 슬롯 분석에 사용되는 명명된 슬롯 및 범위 지정 슬롯" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
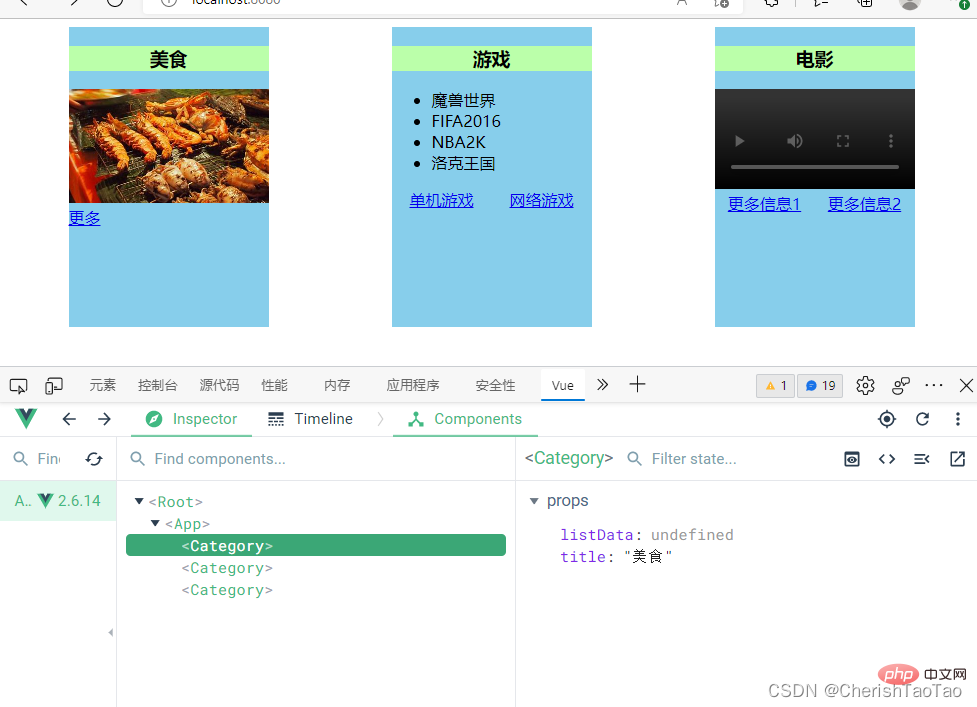
</style>3. 결과 표시
 4. 슬롯 슬롯을 정의한 후 태그에 슬롯="이름"을 추가합니다. 표시되어야 하는 내용이 지정된 위치에 표시될 수 있습니다
4. 슬롯 슬롯을 정의한 후 태그에 슬롯="이름"을 추가합니다. 표시되어야 하는 내용이 지정된 위치에 표시될 수 있습니다
1. 하위 컴포넌트 구성 슬롯
하위에 구성된 prop 컴포넌트 헤더만 수신하면 됩니다. 두 개의 스코프 슬롯을 준비하고 표시할 데이터를 운반합니다.//category.vue
<template>
<div>
<h3>{{ title }}</h3>
<slot>作用域插槽</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
props: ["title"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2. 사용자가 데이터를 수신하고 구조를 설정합니다.
//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
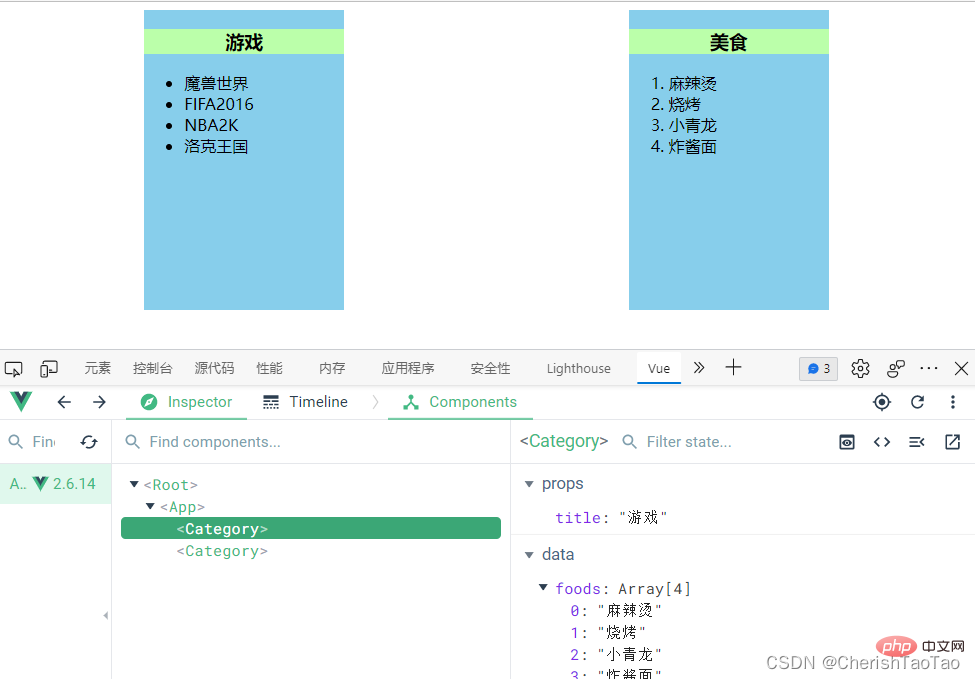
</category>4.
javascript 비디오 튜토리얼 ,
,
위 내용은 Vue의 슬롯 분석에 사용되는 명명된 슬롯 및 범위 지정 슬롯의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!