이 기사에서는 lang="scss"를 사용하여 오류를 보고하는 것과 관련된 문제를 주로 소개하는 vue에 대한 관련 지식을 제공합니다. 이는 현재 버전의 sass-loader가 너무 높기 때문에 webpack 컴파일 중에 발생하기 때문입니다. 오류, 함께 살펴보겠습니다. 모두에게 도움이 되었으면 좋겠습니다.

[관련 권장 사항: javascript 비디오 튜토리얼, vue.js 튜토리얼]

npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
명령을 직접 사용할 수 없습니다.
npm install sass-loader --save-dev
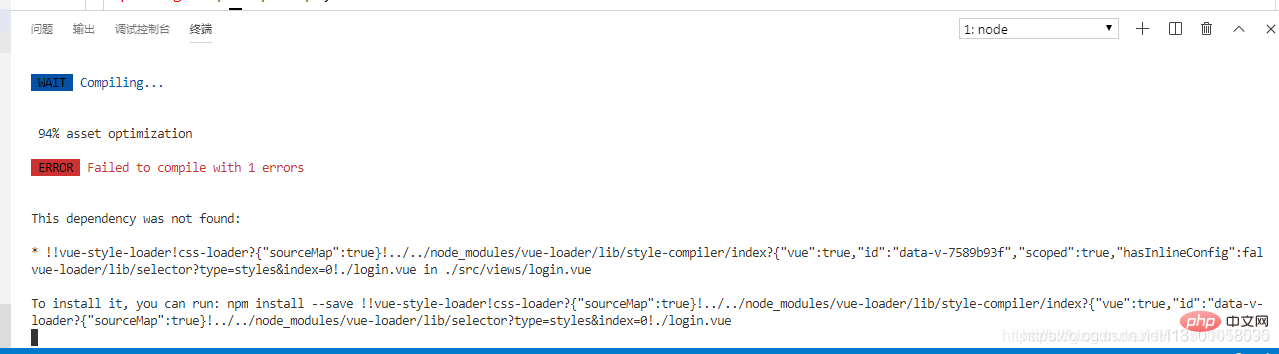
그렇지 않으면, 다음과 같은 오류가 보고됩니다:
Module build failed: TypeError: this.getResolve is not a function at Object.loader
현재 sass 버전이 너무 높기 때문에 webpack 컴파일 오류가 발생했으므로 더 낮은 버전을 설치하려면 npm install sass-loader@7.3.1 --save-dev를 지정하십시오.
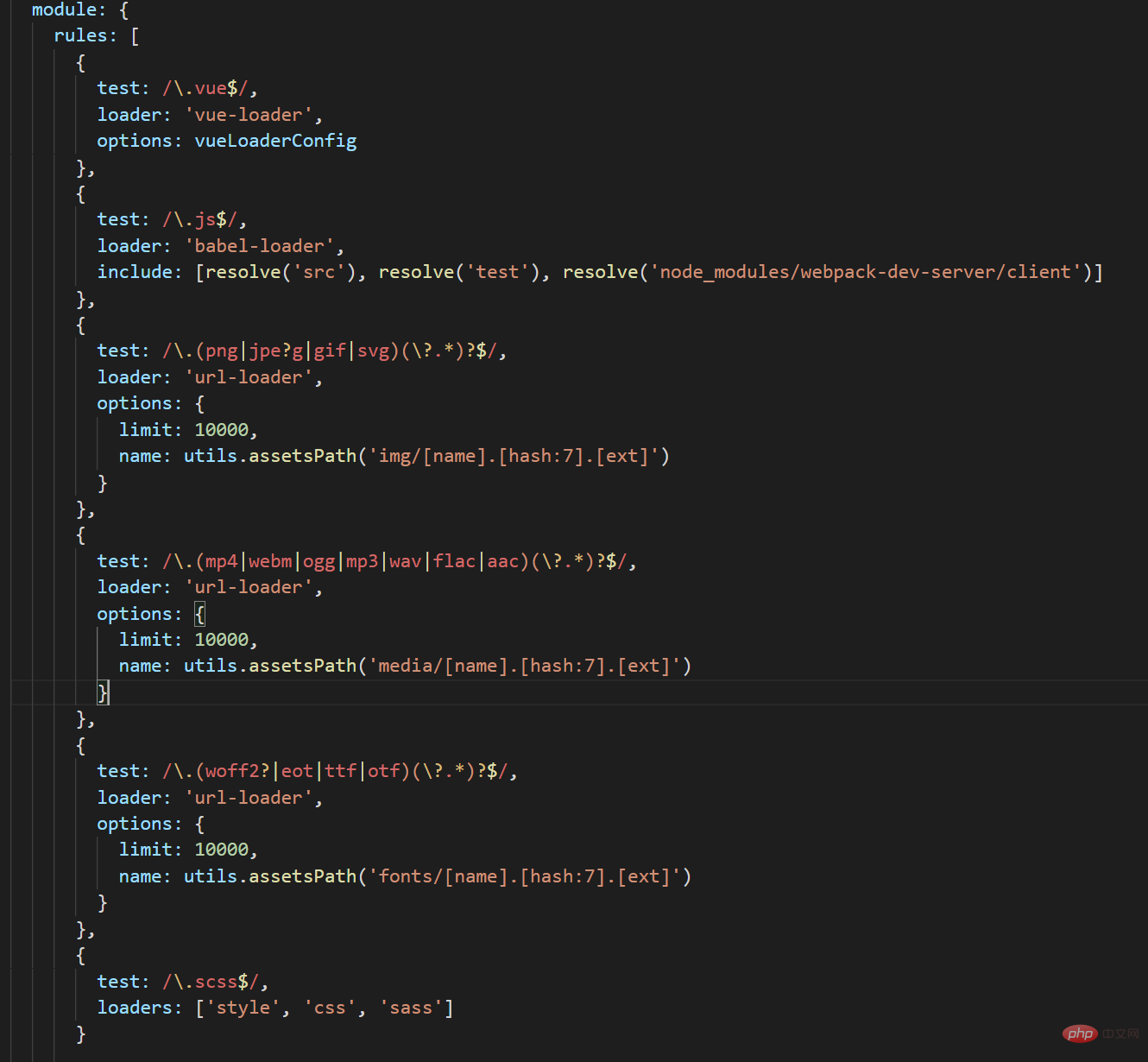
다음으로 build/webpack.base.config.js를 추가하세요:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}그림에 표시된 대로:

[관련 권장사항: javascript video tutorial, vue.js tutorial]
위 내용은 vue에서 lang='scss'를 사용할 때 발생하는 오류를 해결하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!