v-bind는 어떻게 클래스 속성을 동적으로 바인딩하나요? 이 기사는 클래스 속성을 동적으로 바인딩하는 v-bind 명령어의 다양한 구문에 대한 자세한 이해를 제공할 것입니다. 도움이 되기를 바랍니다.

v-bind는 클래스 속성을 동적으로 설정하여 동적 스타일을 구현할 수 있습니다. 작성 방법 :
<标签名 v-bind:class="vue实例中的数据属性名"/> <标签名 :class="vue实例中的数据属性名"/>
1. v-bind는 클래스 속성(객체 구문)을 동적으로 바인딩합니다.
클래스 속성을 동적으로 바인딩한 후 클래스의 값이 변수가 되어 데이터에 동적으로 배치될 수 있습니다. 스타일을 바인딩하여 클래스를 동적으로 전환합니다. (학습 동영상 공유:vue 동영상 튜토리얼)
1.{}{}绑定一个或多个类
v-blid:class的属性中可以传入一个对象,对象中包括一组组键值对
:class= "{key1:value1,key2:value2...}"
类名就是对应的样式,也就是键(key);value就是对应着增加和移除该类,取值是true和false
若value值为true,则该key样式起作用
若value值为false,则该key样式不起作用
{{message}}
{{message}}
{{message}}
v-bind:class指令也可以与普通的 class 属性共存。
data: { isActive: true, hasError: true }
当isActive或者hasError变化时,class 列表将相应地更新。例如,如果hasError的值为false,class 列表将变为 "static active"。
data: { isActive: true, hasError: false }
2、绑定的数据对象不必内联定义在模板里,可绑定到一个类对象classObject
{{message}}
3、也可以绑定一个返回对象的计算属性
{{message}}
4、class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数,实现动态切换

二、v-bind动态绑定class属性(数组语法)
我们可以把一个数组传给:class,以应用一个 class 列表;
数组语法格式为:
:class="[base1,base2]"
v-bind 动态绑定class 数组语法,就是直接给其传入一个数组,但是数组里面都是类名,数组中的类名,在页面中都会被加入到该标签上。通过数组内元素的增加或减少来实现,样式的改变。
注意:这里面的类名都需要用
' '
v-blid:class를 통해 하나 이상의 클래스를 직접 바인딩할 수 있습니다. 객체에는 키-값 쌍 세트가 포함됩니다.
{{message}}
입니다. true및
false
 값이
값이true이면 키 스타일이 작동합니다값이false이면 키 스타일이 작동하지 않습니다
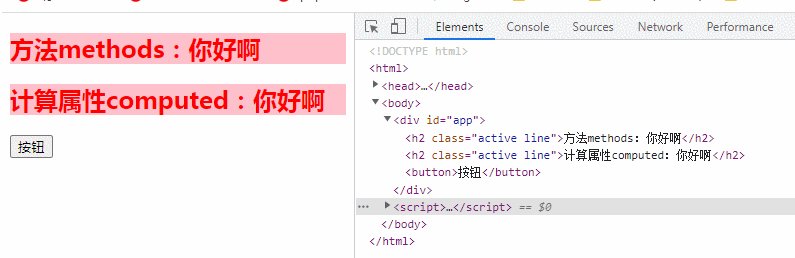
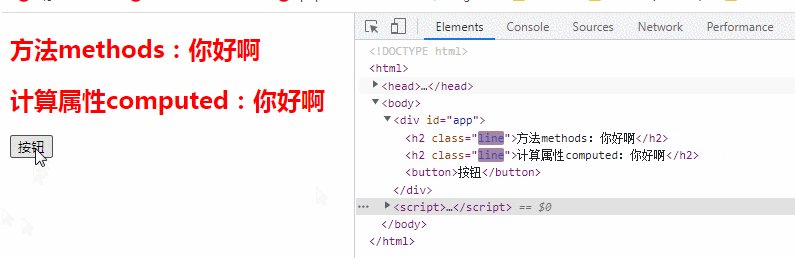
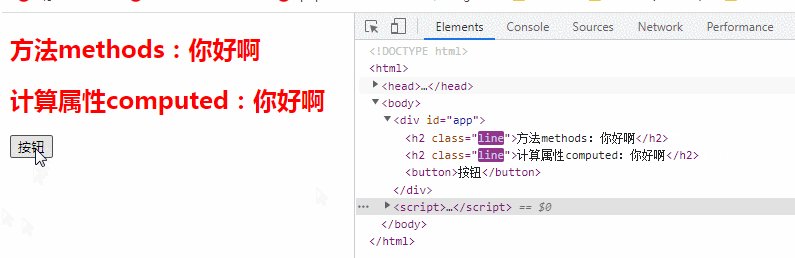
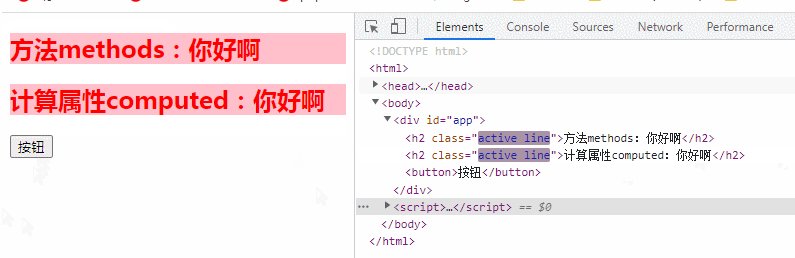
v-bind:class< /code > 지시문은 일반 클래스 속성과 공존할 수도 있습니다. <div v-bind:class="[{ active: isActive }, errorClass]"></div>로그인 후 복사<!DOCTYPE html> <html> <head> <script type="text/javascript" src="../js/vue.js"></script> <style> .aaa{ padding: 10px; } .active{ background-color: pink; } .line{ color: red; } </style> </head> <body> <div id="app"> <div :class="['aaa','active']">{{message}}</div> <div :class="['aaa', nba, isActive? 'active': '']">{{message}}</div> <div :class="['aaa', nba, {'actvie': isActive}]">{{message}}</div> </div> <script> const app = new Vue({ el: '#app', data() { return { message: "Hello World", nba: 'line', isActive: false } } }) </script> </body> </html>로그인 후 복사
isActive또는
hasError가 변경되면 그에 따라 클래스 목록이 업데이트됩니다. 예를 들어
hasError값이
false인 경우 클래스 목록은 "
정적 활성"이 됩니다.
rrreee

2. 바인딩된 데이터 개체는 템플릿에서 인라인으로 정의할 필요가 없지만 클래스 개체 classObject에 바인딩할 수 있습니다.

rrreeerrreee
 3. 반환된 객체의 계산된 속성을 바인딩할 수도 있습니다
3. 반환된 객체의 계산된 속성을 바인딩할 수도 있습니다
rrreee
 4. 클래스 내 객체 더 복잡하다면 메소드에 직접 넣은 다음 이 함수를 호출하여 동적 전환을 구현하세요
4. 클래스 내 객체 더 복잡하다면 메소드에 직접 넣은 다음 이 함수를 호출하여 동적 전환을 구현하세요
rrreee
 2. v-bind는 클래스 속성을 동적으로 바인딩합니다(배열 구문) We 배열을 전달할 수 있습니다. 클래스 목록을 적용하려면
2. v-bind는 클래스 속성을 동적으로 바인딩합니다(배열 구문) We 배열을 전달할 수 있습니다. 클래스 목록을 적용하려면
:class를 제공하세요. 배열 구문 형식은 다음과 같습니다. rrreeev-bind 동적으로 바인딩된 클래스 배열 구문은 배열을 직접 전달하는 것이지만 모두 있습니다. 클래스 이름입니다. 배열의 클래스 이름이 페이지의 레이블에 추가됩니다. 배열의 요소를 추가하거나 빼면 스타일이 변경됩니다.
참고: 여기의 클래스 이름은
' '로 래핑되어야 합니다. 래핑되지 않으면 Vue는 이를 데이터의 속성으로 처리하고 데이터에서 이를 검색합니다. 데이터에 이러한 속성이 있으므로 오류가 발생합니다. 이는 Vue에서 일반적입니다. 따옴표 없이 데이터의 속성으로 처리됩니다참고: 객체 구문과 마찬가지로 충돌 없이 일반 클래스와 동시에 존재할 수 있습니다.rrreee예: rrreee 조건에 따라 목록의 클래스를 전환하려는 경우 삼항 표현식을 사용할 수 있습니다. rrreee이와 같이 작성하면 항상 errorClass가 추가되지만 isActive가 true인 경우에만 activeClass가 추가됩니다. 그러나 조건부 클래스가 여러 개인 경우 이렇게 작성하는 것은 약간 번거롭습니다. 따라서 객체 구문은 배열 구문에도 사용할 수 있습니다: rrreee예: rrreee (학습 영상 공유: 웹 프론트엔드 개발, 기본 프로그래밍 영상)
위 내용은 v-bind가 클래스 속성을 동적으로 바인딩하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!